–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В laimas

|
|
–Ш $(document).ready(function () –≤–љ—Г—В—А–Є —Д—Г–љ–Ї—Ж–Є–Є —Н—В–Њ –Є–Ј–ї–Є—И–µ–Ї.
|
–Ф–∞, –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ. –Э–Њ –њ–Њ—Б—В–∞–≤–Є–ї —Б–Ї–Њ—А–µ–µ "–љ–∞ –≤—Б—П–Ї–Є–є —Б–ї—Г—З–∞–є".
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В nikita.mmf

|
$('#testHref').on('click', second);
...
function second() {
...
return false;
}
|
–°–њ–∞—Б–Є–±–Њ. –Ю–љ–Њ —А–∞–±–Њ—В–∞–µ—В. –Ґ–Њ–ї—М–Ї–Њ –њ—А–Є—И–ї–Њ—Б—М –µ—Й—С –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ —Г–±—А–∞—В—М –њ–µ—А–≤—Г—О –њ—А–Є–≤—П–Ј–Ї—Г, –Ї–Њ—В–Њ—А–∞—П –Њ—Б—В–∞—С—В—Б—П –≤–Є—Б–µ—В—М –љ–∞ –Њ–љ–Ї–ї–Є–Ї–µ.
–Э–Њ –≤—Б—С-–ґ–µ –љ–µ –і–Њ –Ї–Њ–љ—Ж–∞ –њ–Њ–љ–Є–Љ–∞—О.
–Э–∞
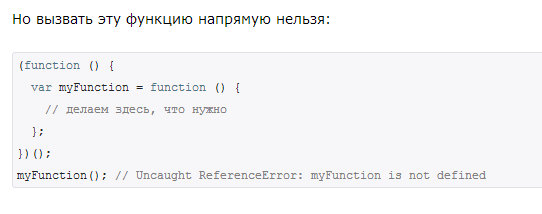
—Е–∞–±—А–µ –љ–∞—И—С–ї —З—В–Њ –њ–Є—И—Г—В –≤–Њ—В —В–∞–Ї:

–Я–Њ–ї—Г—З–∞–µ—В—Б—П —З—В–Њ —Н—В–Њ, –Ї–∞–Ї —В–∞–Љ –ґ–µ –љ–∞–њ–Є—Б–∞–љ–Њ, –њ—А–Є–≤–∞—В–љ–∞—П –Њ–±–ї–∞—Б—В—М –≤–Є–і–Є–Љ–Њ—Б—В–Є, –Ї –Ї–Њ—В–Њ—А–Њ–є —П –љ–µ –Љ–Њ–≥—Г –і–Њ–±—А–∞—В—М—Б—П –Є–Ј –≤–љ–µ—И–љ–µ–є.
–Р —З—В–Њ —В–Њ–≥–і–∞ –њ—А–Њ–Є—Б—Е–Њ–і–Є—В –њ—А–Є –≤–∞—И–µ–Љ
$('#testHref').on('click', second);
—З—В–Њ –Њ–љ–Њ –≤—Б—С-–ґ–µ –≤–Є–і–Є—В—Б—П –Є–Ј –≤–љ–µ—И–љ–µ–є –Њ–±–ї–∞—Б—В–Є ?
–Х—Й—С —В–∞–Љ-–ґ–µ (–≤ —В–Њ–є —Б—В–∞—В—М–µ) –≤ –Ї–Њ–љ—Ж–µ –њ–Є—И—Г—В –њ—А–Њ "–њ—А–Њ—Б—В—А–∞–љ—Б—В–≤–Њ –Є–Љ—С–љ" —Б –њ—А–Є–Љ–µ–љ–µ–љ–Є–µ–Љ private –Є public –Љ–µ—В–Њ–і–Њ–≤. –Ґ–∞–Ї–Њ–є –њ–Њ–і—Е–Њ–і –њ—А–Є–Љ–µ–љ—П–µ—В—Б—П ? –°—В–Њ–Є—В –ї–Є –љ–∞ –љ–µ–≥–Њ –Њ–±—А–∞—В–Є—В—М –≤–љ–Є–Љ–∞–љ–Є–µ ?
var Module = (function () {
var myModule = {};
var _privateMethod = function () {
console.log("privateMethod message");
$(document).ready(function () {
$('#testHref').attr('onclick', 'Module.newOnClick(); return false;');
});
};
myModule.publicMethod = function () {
console.log("publicMethod message");
_privateMethod();
};
myModule.newOnClick = function () {
console.log("myModule.newOnClick");
$('#div-body').html('New Text Here');
};
return myModule; // returns the Object with public methods
})();
Module.publicMethod();