Всем привет!
Программирую на 1С, есть задача организовать вывод гугл карт в 1С, в режиме тонкого клиента, платформа 8.3.7.1949. Все ресурсы про 1с уже изучил, прошу помощи у спецов по JS)
Опишу кратко, как пытаюсь решить задачу и в чем проявляется проблема.
В 1С на форме обработки создаю поле HTML документа, в который помещаю заранее подготовленный текст, написанный по примерам из документации гугл. По сути это самая простейшая карта с меткой. Вот текст документа
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map_canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"> </script>
<script>
function initialize() {
var myLatLng = {lat: 51.560, lng: 46.001};
var mapOptions = {
zoom: 12,
center: new google.maps.LatLng(51.560, 46.001)
};
var map = new google.maps.Map(document.getElementById('map_canva s'),
mapOptions);
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'Hello World!',
clickable: false,
icon: 'http://google-maps-icons.googlecode.com/files/home.png'
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map_canvas"></div>
</body>
</html>
При открытии обработки в 1С карта строится нормально, все как в браузере. Проблема в том, что через некоторое время появляется модальное окно с текстом “На этой странице произошла ошибка сценария”. Мне не удалось выявить каких-то закономерностей для этой ошибки - может возникнуть при малейшем движении мыши, а может через 20 кликов, изменениях масштаба карты и т.п. Тот же результат проявляется на разных версиях платформы.
В одном из обсуждений предлагается решать подобную проблему с пом. свойства
window.onerror
Вопрос в том, как правильно использовать это свойство в моем случае и погасить возникающее сообщение об ошибке?
По найденному примеру на странице
https://learn.javascript.ru/exception
перед строкой
google.maps.event.addDomListener(window, 'load', initialize);
добавил код
window.onerror = function(message, url, lineNumber) {
alert("Поймана ошибка, выпавшая в глобальную область!\n" +
"Сообщение: " + message + "\n(" + url + ":" + lineNumber + ")");
};
т.е. итоговый html документ сейчас содержит следующий текст
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map_canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"> </script>
<script>
function initialize() {
var myLatLng = {lat: 51.560, lng: 46.001};
var mapOptions = {
zoom: 12,
center: new google.maps.LatLng(51.560, 46.001)
};
var map = new google.maps.Map(document.getElementById('map_canva s'),
mapOptions);
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'Hello World!',
clickable: false,
icon: 'http://google-maps-icons.googlecode.com/files/home.png'
});
}
window.onerror = function(message, url, lineNumber) {
alert("Поймана ошибка, выпавшая в глобальную область!\n" +
"Сообщение: " + message + "\n(" + url + ":" + lineNumber + ")");
};
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map_canvas"></div>
</body>
</html>
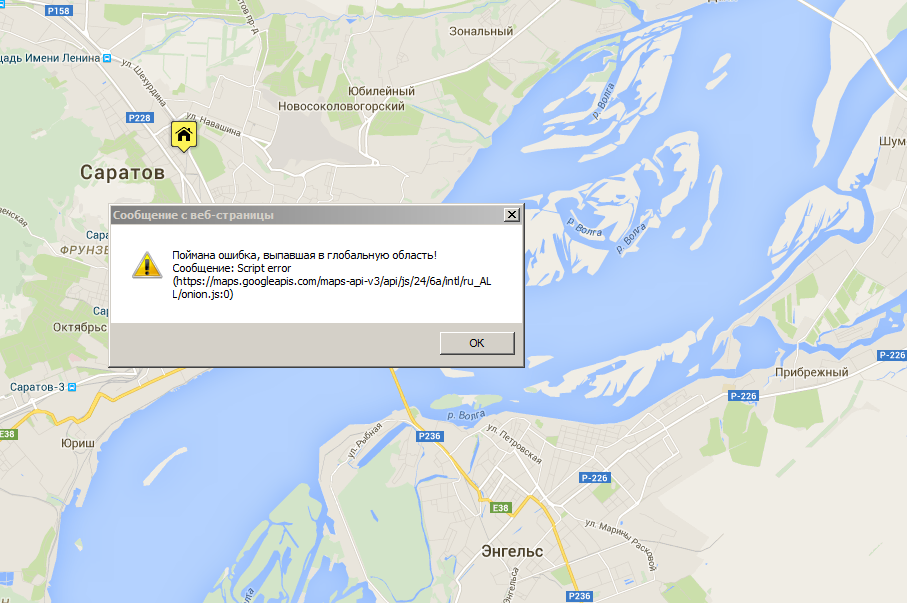
Отлично! теперь перед появлением модального окна в 1С с ошибкой появляется предупреждение “Поймана ошибка, выпавшая в глобальную область!”
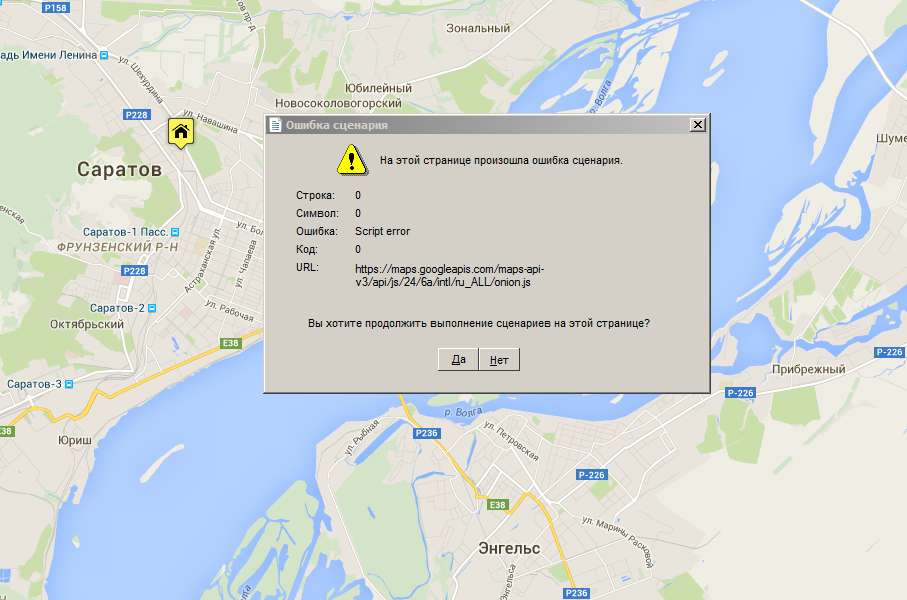
Т.е. сначала сообщение от веб страницы, потом ошибка, прилагаю скрины _1 и _2


Подскажите, пожалуйста, как мне правильно использовать свойство onerror чтобы избавиться от появления предупреждений и ошибок? Т.е. мне нужно совсем погасить все эти сообщения.
Спасибо.