
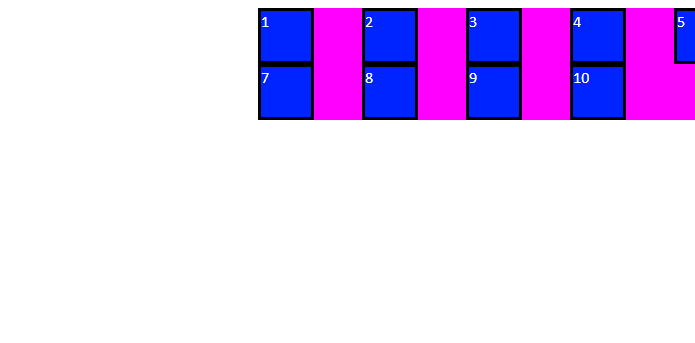
Вот результат.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Документ без названия</title>
<link href="Style.css" rel="stylesheet" type="text/css">
<script src="jquery-2.1.4.min.js"></script>
<script src="masonry.pkgd.min.js"></script>
<script>
$(document).ready(function() {
$('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 52
});
});
</script>
</head>
<body>
<div class="grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
<div class="grid-item">10</div>
</div>
</body>
</html>
@charset "utf-8";
/* CSS Document */
.grid {
left:250px;
color:#ffffff;
width:100%;
background:#FF00FF;
}
.grid-item {
background:#0024FF;
width:50px;
height:50px;
border:solid #000000;
}