–Я—А–Є–≤–µ—В —Д–Њ—А—Г–Љ—З–∞–љ–µ, –µ—Б—В—М —Е–Њ—А–Њ—И–∞—П –љ–Њ–≤–Њ—Б—В—М!
–Ь–Њ–ґ–µ—В –Ї—В–Њ —Г–ґ–µ —Б–ї—Л—И–∞–ї –њ—А–Њ –Ї–Њ–љ—В–Њ—А—Г
–Р–Љ–њ–µ—А–Ї–∞, —В–∞–Ї –≤–Њ—В, –Љ—Л —В—Г—В –њ–Њ–і–µ–≤–µ–ї–Њ–њ–µ—А–Є–ї–Є –љ–∞ –Њ—В–ї–Є—З–љ–µ–љ—М–Ї–Њ –Є —В–µ–њ–µ—А—М –≤—Б–µ, –Ї—В–Њ —Е–Њ—В—М —З—Г—В—М-—З—Г—В—М —И–∞—А—П—В –≤ JavaScript, –Љ–Њ–≥—Г—В –Ј–∞ –Њ–і–Є–љ –≤–µ—З–µ—А —Б–Њ–Ј–і–∞—В—М –љ–∞—Б—В–Њ—П—Й–Є–є —Н–ї–µ–Ї—В—А–Њ–љ–љ—Л–є –≥–∞–і–ґ–µ—В, –±–Њ—В–∞ –Є–ї–Є –њ–Њ—Г–њ—А–∞–≤–ї—П—В—М —Б–≤–µ—В–Њ–Љ –≤ –Ї–Њ–Љ–љ–∞—В–µ –Є –і–∞–ґ–µ –њ–Њ–ї–Є—В—М —Б–≤–Њ–є –Ї–∞–Ї—В—Г—Б —З–µ—А–µ–Ј —Г–і–∞–ї–µ–љ–љ—Л–є –≤–µ–±-—Б–µ—А–≤–µ—А.
–Ъ–∞–Ї?
–Ь—Л —Б–і–µ–ї–∞–ї–Є
–њ–ї–∞—В—Г —Б –Ї–Њ–љ—В—А–Њ–ї–ї–µ—А–Њ–Љ –Є –≤—Б–µ —З—В–Њ –≤–∞–Љ –љ—Г–ґ–љ–Њ —В–µ–њ–µ—А—М –Ј–љ–∞—В—М –Њ–± —Н–ї–µ–Ї—В—А–Њ–љ–Є–Ї–µ вАУ —Н—В–Њ —В–Њ —З—В–Њ –≤ —Н—В—Г –њ–ї–∞—В—Г –Љ–Њ–ґ–љ–Њ –≤—В—Л–Ї–∞—В—М
–і–∞—В—З–Є–Ї–Є, —Б–µ–љ—Б–Њ—А—Л –Є –≤—Б—П–Ї—Г—О –њ–µ—А–Є—Д–µ—А–Є—О, –∞ –і–∞–ї—М—И–µ –њ—А–Њ—Б—В–Њ –њ—А–Њ–≥—А–∞–Љ–Љ–Є—А–Њ–≤–∞—В—М –µ—С –њ–Њ–≤–µ–і–µ–љ–Є–µ –љ–∞ JavaScript –Є–Ј –њ–Њ–і –±—А–∞—Г–Ј–µ—А–∞. –Ф–∞, —В–∞–Ї –њ—А–Њ—Б—В–Њ.
–ѓ –љ–µ —А–∞–Ј–±–Є—А–∞—О—Б—М –≤ —Н–ї–µ–Ї—В—А–Њ–љ–Є–Ї–µ!
–Ш –љ–µ –љ–∞–і–Њ. –Х—Б–ї–Є –≤—Л —Б–њ–Њ—Б–Њ–±–љ—Л –≤–Њ—В–Ї–љ—Г—В—М –њ–∞—В—З-–Ї–Њ—А–і –≤ —А–Њ—Г—В–µ—А, —В–Њ –Є —Б —Н—В–Є–Љ–Є –Љ–Њ–і—Г–ї—П–Љ–Є —Б–њ—А–∞–≤–Є—В–µ—Б—М. –Ю–љ–Є —Н–ї–µ–Љ–µ–љ—В–∞—А–љ–Њ –њ–Њ–і–Ї–ї—О—З–∞—О—В—Б—П —И–ї–µ–є—Д–∞–Љ–Є –Є –Ї–∞–ґ–і—Л–є –Є–Љ–µ–µ—В —Б–≤–Њ—О –±–Є–±–ї–Є–Њ—В–µ–Ї—Г –њ–Њ–і JS.
–° —З–µ–≥–Њ –љ–∞—З–∞—В—М?
–Э–Є–ґ–µ —Б–µ—А–Є—П –≤–Є–і–µ–Њ-—Г—А–Њ–Ї–Њ–≤ –Њ —В–Њ–Љ, –Ї–∞–Ї –њ—А–Њ–≥—А–∞–Љ–Љ–Є—А–Њ–≤–∞—В—М –љ–∞ JavaScript –њ–Њ–і —Н—В—Г –њ–ї–∞—В—Г, –Ї–∞–Ї –µ—С –њ–Њ–і–Ї–ї—О—З–Є—В—М –Ї –Ї–Њ–Љ–њ—Г –Є –Ї–∞–Ї —Г–њ—А–∞–≤–ї—П—В—М –≤—Б—П–Ї–Є–Љ–Є —Н–ї–µ–Ї—В—А–Њ–љ–љ—Л–Љ–Є –Љ–Њ–і—Г–ї—П–Љ–Є.
–Ґ–∞–Ї–ґ–µ –Љ—Л —Б–і–µ–ї–∞–ї–Є –≥–Њ—В–Њ–≤—Л–є –љ–∞–±–Њ—А
–Щ–Њ–і–Њ, —В–∞–Љ —Г–ґ–µ –µ—Б—В—М —Б–∞–Љ–∞ –њ–ї–∞—В–∞, –љ–∞–±–Њ—А –Љ–Њ–і—Г–ї–µ–є –Є —Б—В–∞—А—В–Њ–≤—Л–є –Ї–Њ–љ—В–µ–љ—В –≤ –≤–Є–і–µ –Ї–љ–Є–ґ–Ї–Є —Б –њ–µ—А–≤—Л–Љ–Є 25-—О –њ—А–Њ–µ–Ї—В–∞–Љ–Є. –Т—Б–µ —З—В–Њ –љ—Г–ґ–љ–Њ —З—В–Њ–± –Ј–∞–ї–Є–њ–љ—Г—В—М –љ–∞ –њ–∞—А—Г –≤–µ—З–µ—А–Њ–≤


__________________________________________________ __________________________________________________ _______________
–Ґ—Г—В–Њ—А–Є–∞–ї—Л:
#1 –Э–∞—З–Є–љ–∞–µ–Љ —А–∞–±–Њ—В—Г —Б Iskra JS

<iframe width="560" height="315" src="https://www.youtube.com/embed/_1Zd4QLJx6U" frameborder="0" allowfullscreen></iframe>
–Я–Њ–Ї—А—Г—В–Є–Љ –њ–ї–∞—В—Д–Њ—А–Љ—Г –≤ —А—Г–Ї–∞—Е, –њ–Њ–і–Ї–ї—О—З–Є–Љ –µ—С –Ї –Ї–Њ–Љ–њ—М—О—В–µ—А—Г, —Г—Б—В–∞–љ–Њ–≤–Є–Љ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ–µ –Я–Ю, —А–∞–Ј–±–µ—А—С–Љ—Б—П —Б–Њ —Б—А–µ–і–Њ–є –њ—А–Њ–≥—А–∞–Љ–Љ–Є—А–Њ–≤–∞–љ–Є—П
Iskra IDE –Є –њ—А–Є—Б—В—Г–њ–Є–Љ –Ї —А–∞–±–Њ—В–µ.
#2 –Ю—Б–љ–Њ–≤—Л JavaScript. –Я–µ—А–µ–Љ–µ–љ–љ—Л–µ. –§—Г–љ–Ї—Ж–Є–Є. –£—Б–ї–Њ–≤–Є—П. –¶–Є–Ї–ї—Л

<iframe width="560" height="315" src="https://www.youtube.com/embed/s4zpiT7rxVQ?list=PLfDmj22jP9S6eAG6KaceNViNvu7F8PPLs" frameborder="0" allowfullscreen></iframe>
–†–∞–Ј–±–µ—А—С–Љ –Њ—Б–љ–Њ–≤–љ—Л–µ –њ–Њ–љ—П—В–Є—П:
–њ–µ—А–µ–Љ–µ–љ–љ—Л–µ,
—Д—Г–љ–Ї—Ж–Є–Є –Є
—Г—Б–ї–Њ–≤–Є—П вАФ –Є –љ–∞–њ–Є—И–µ–Љ –њ–µ—А–≤—Г—О –њ—А–Њ–≥—А–∞–Љ–Љ—Г –і–ї—П Iskra JS. –Я–Њ–Ј–љ–∞–Ї–Њ–Љ–Є–Љ—Б—П —Б
–≤–Є—А—В—Г–∞–ї—М–љ—Л–Љ —Н–Љ—Г–ї—П—В–Њ—А–Њ–Љ –њ–ї–∞—В—Д–Њ—А–Љ—Л.
#3 –£—З–Є–Љ—Б—П —А–∞–±–Њ—В–∞—В—М —Б –Њ–±—К–µ–Ї—В–∞–Љ–Є –Є –Љ–Њ–і—Г–ї—П–Љ–Є –≤ JavaScript

<iframe width="560" height="315" src="https://www.youtube.com/embed/XQexbb-s114?list=PLfDmj22jP9S6eAG6KaceNViNvu7F8PPLs" frameborder="0" allowfullscreen></iframe>
–†–∞–Ј–±–µ—А—С–Љ –њ–Њ–љ—П—В–Є—П
–Њ–±—К–µ–Ї—В—Л –Є
–Љ–Њ–і—Г–ї–Є. –Э–∞—Г—З–Є–Љ—Б—П –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –Є—Е –≤ –њ—А–Њ–≥—А–∞–Љ–Љ–∞—Е –і–ї—П Iskra JS.
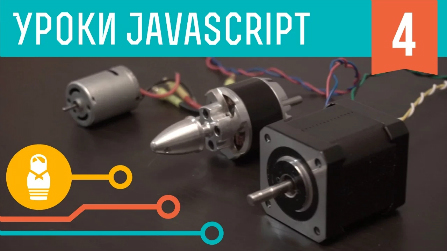
#4 –£–њ—А–∞–≤–ї–µ–љ–Є–µ –Љ–Њ—В–Њ—А–∞–Љ–Є –љ–∞ JavaScript

<iframe width="560" height="315" src="https://www.youtube.com/embed/dUnzpvkyJ9k?list=PLfDmj22jP9S6eAG6KaceNViNvu7F8PPLs" frameborder="0" allowfullscreen></iframe>
–£—З–Є–Љ—Б—П —Г–њ—А–∞–≤–ї—П—В—М —Н–ї–µ–Ї—В—А–Њ–і–≤–Є–≥–∞—В–µ–ї—П–Љ–Є –љ–∞ —П–Ј—Л–Ї–µ JavaScript. –†–∞–Ј–±–Є—А–∞–µ–Љ –Ї–Њ–ї–ї–µ–Ї—В–Њ—А–љ—Л–µ –Є –±–µ—Б–Ї–Њ–ї–ї–µ–Ї—В–Њ—А–љ—Л–µ –Љ–Њ—В–Њ—А—Л, —И–∞–≥–Њ–≤—Л–µ –і–≤–Є–≥–∞—В–µ–ї–Є –Є —Б–µ—А–≤–Њ–Љ–∞—И–Є–љ–Ї–Є. –Ч–љ–∞–Ї–Њ–Љ–Є–Љ—Б—П —Б –Є—Е –≤–љ—Г—В—А–µ–љ–љ–Є–Љ —Г—Б—В—А–Њ–є—Б—В–≤–Њ–Љ –Є –њ—А–Є–љ—Ж–Є–њ–Њ–Љ —А–∞–±–Њ—В—Л.
#5 –£–њ—А–∞–≤–ї—П–µ–Љ –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ—Л–Љ –њ–Њ—А—В–Њ–Љ –љ–∞ Iskra JS

<iframe width="560" height="315" src="https://www.youtube.com/embed/yvre1qubwW4" frameborder="0" allowfullscreen></iframe>
–†–∞–±–Њ—В–∞–µ–Љ —Б –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ—Л–Љ –њ–Њ—А—В–Њ–Љ –љ–∞ –њ–ї–∞—В—Д–Њ—А–Љ–µ Iskra JS. –Я–Њ–і–Ї–ї—О—З–∞–µ–Љ —З–µ—А–µ–Ј –љ–µ–≥–Њ bluetooth-–Љ–Њ–і—Г–ї—М –Є –≥–Њ–љ—П–µ–Љ –љ–∞ –Љ–∞—И–Є–љ–Ї–µ —Б –Љ–Њ–±–Є–ї—М–љ–Њ–≥–Њ —В–µ–ї–µ—Д–Њ–љ–∞.
#6 –†–∞–±–Њ—В–∞–µ–Љ —Б –±–Є–±–ї–Є–Њ—В–µ–Ї–∞–Љ–Є

<iframe width="560" height="315" src="https://www.youtube.com/embed/zM4jsI5UvRM" frameborder="0" allowfullscreen></iframe>
–£—З–Є–Љ—Б—П –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –≤–љ–µ—И–љ–Є–µ –±–Є–±–ї–Є–Њ—В–µ–Ї–Є –њ–ї–∞—В—Д–Њ—А–Љ—Л Iskra JS –љ–∞ –њ—А–Є–Љ–µ—А–µ —А–∞–±–Њ—В—Л —Б RFID/NFC-—Б–Ї–∞–љ–µ—А–Њ–Љ –Њ—В –Р–Љ–њ–µ—А–Ї–Є.