Вот пока, что в голову пришло:

(подсобите

)
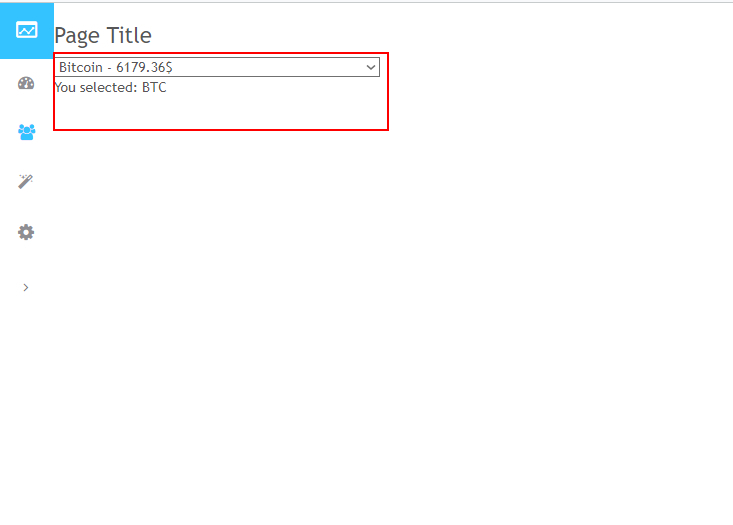
код изменился вот так :
import React from 'react';
import axios from 'axios'
export default class Bitcoin extends React.Component {
state = {
bitcoins: []
}
componentDidMount() {
axios.get(`https://api.coinmarketcap.com/v1/ticker/?limit=0`)
.then(res => {
const bitcoins = res.data
this.setState({ bitcoins })
})
}
bitcoinView() {
var x = document.getElementById("mySelect").value
document.getElementById("conclusion").innerHTML = "You selected: " + x
}
render() {
return(
<div>
{ <select id="mySelect" onChange={this.bitcoinView}>
{ this.state.bitcoins.map((bitcoin) => (
<option value={bitcoin.symbol}> {bitcoin.name} - {bitcoin.price_usd}$ </option> ) )
}
</select>
}
<p id="conclusion"></p>
</div>
)
}
}