В SVG рисование кривых линий основано на теории кривых Безье. Указывают координаты начальной и конечной точки кривой, а кривизну задают контрольными точками (проще говоря, "ползунки") - одна для квадратичной кривой Безье или две - для кубической. То же самое в графических векторных редакторах CorelDraw и др.

Математические функции для построения кривых в SVG можно использовать, но не напрямую, а преобразуя их через яваскрипт в координаты для кривых Безье. Но это конечно немалый кусок работы. Думаю, начать следует с изучения теории кривых Безье. Спецификация w3org для создания кривых в SVG
здесь
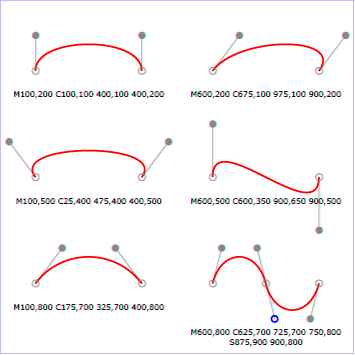
Например, поведение кривой Безье задается атрибутом "d" (в данном случае квадратичная кривая):
<path d="M200,300 Q400,50 600,300" />
где M200,300 - координаты начальной точки,
Q400,50 -координаты ползунка
600,300 -координаты конечной точки
В явасктипт преобразуем математическую функцию в значение этого атрибута и устанавливаем его:
svg_grid.setAttributeNS(null, "d", "M200,300 Q400,50 600,300");