–Т—Б–µ–Љ –њ—А–Є–≤–µ—В, –Є–Ј–≤–Є–љ–Є—В–µ –Ј–∞ —В—Г–њ–Њ—Б—В—М, –љ–µ –Ї–Є–і–∞–є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞ –Ї–∞–Љ–љ—П–Љ–Є –≤ –Љ–µ–љ—П, —П –њ—А–Њ—И—Г –≤–∞—И–µ–≥–Њ –≤–љ–Є–Љ–∞–љ–Є—П –Є –њ–Њ–Љ–Њ—Й–Є, –љ–Њ –≤ –Є–љ—В–µ—А–љ–µ—В–µ –µ—Б—В—М –Љ–љ–Њ–≥–Њ —З–µ–≥–Њ, –љ–Њ —В–Њ–≥–Њ —З—В–Њ –Є–Љ–µ–љ–љ–Њ –Љ–љ–µ –љ–∞–і–Њ –љ–µ—В—Г( –Є–ї–Є –µ—Б—В—М –љ–Њ –љ–µ –њ–Њ–ї–љ–Њ—Б—В—М—О —В–Њ —З—В–Њ –Љ–љ–µ –љ–∞–і–Њ.
–Т –Њ–±—Й–µ–Љ –µ—Б—В—М —В–∞–Ї–∞—П —Б—В—А—Г–Ї—В—Г—А–∞ –Љ–µ–љ—О
<ul class="tree " id="menu">
<li class="sub">
<a href="# title="">
–Ь–µ–љ—О
</a>
<ul>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
</ul>
</li>
<li class="sub">
<a href="# title="">
–Ь–µ–љ—О
</a>
<ul>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
</ul>
</li>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
<ul>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
<ul>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
</ul>
</li>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
<ul>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
<li class="sub">
<a href="#" title="">
–Ь–µ–љ—О
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
–Ю–љ–Њ 3—Е —Г—А–Њ–≤–љ–µ–љ–љ–Њ–µ. –Ь–Њ–≥—Г—В –±—Л—В—М –Њ–і–Є–љ–Њ—З–љ—Л–µ –њ—Г–љ–Ї—В—Л, –Љ–Њ–≥—Г—В –±—Л—В—М 2—Е —Г—А–Њ–≤–љ–µ–љ–љ—Л–µ, –Љ–Њ–≥—Г—В –±—Л—В—М –Є —В—А–µ—Е —Г—А–Њ–≤–љ–µ–љ–љ–Њ–µ –≤–ї–Њ–ґ–µ–љ–Є–µ.
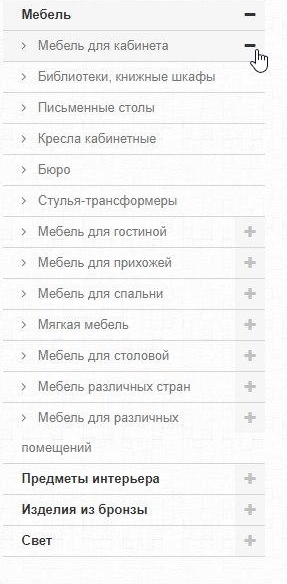
–Т –Њ–±—Й–µ–Љ –њ—А–Њ—И—Г –њ–Њ–Љ–Њ—З—М –Љ–љ–µ, —Б–і–µ–ї–∞—В—М –∞–Ї–Ї–Њ—А–і–µ–Њ–љ –Љ–µ–љ—О, –њ–µ—А–≤—Л–є –њ—Г–љ–Ї—В –і–Њ–ї–ґ–µ–љ –±—Л—В—М –Њ—В–Ї—А—Л—В—Л–Љ –њ—А–Є –њ–µ—А–≤–Њ–Љ –Ј–∞—Е–Њ–і–µ, –њ–Њ—Б–ї–µ —З—В–Њ –±—Л –њ—А–Є –Ї–ї–Є–Ї–µ –љ–∞ –Є–Ї–Њ–љ–Ї—Г, –Њ—В–Ї—А—Л–≤–∞–ї–Є—Б—М –њ–Њ–і –Ї–∞—В–µ–≥–Њ—А–Є–Є –Є –Ї—Г–Ї–∞–Љ–Є –Є–ї–Є –Ї–µ—И–µ–Љ –Ј–∞–њ–Њ–Љ–Є–љ–∞–ї–Њ—Б—М –≤—Л–±—А–∞–љ–љ—Л–є –њ—Г–љ–Ї—В, –Є –њ–Њ—Б–ї–µ –њ–µ—А–µ–Ј–∞–≥—А—Г–Ј–Ї–Є —Б—В—А–∞–љ–Є—Ж—Л —З—В–Њ –±—Л —Н—В–Њ—В –њ—Г–љ–Ї—В –±—Л–ї –Њ—В–Ї—А—Л—В.
–Х—Й–µ –Љ–Њ–Љ–µ–љ—В, –≥–ї–∞–≤–љ–Њ–µ —З—В–Њ –±—Л –Њ—В–Ї—А—Л—В–Є–µ –±—Л–ї–Њ –љ–µ –њ–Њ –љ–∞–ґ–∞—В–Є—О –Ї–љ–Њ–њ–Ї–Є –њ–µ—А–≤–Њ–≥–Њ —Г—А–Њ–≤–љ—П, –∞ —З—В–Њ –±—Л —А—П–і–Њ–Љ –±—Л–ї–∞ –Ї–∞–Ї–∞—П —В–Њ –Є–Ї–Њ–љ–Ї–∞ –Є–ї–Є "+" - –≤–Њ—В –Ї–∞–Ї –њ—А–Є–Љ–µ—А –≤–∞–Љ –њ–Њ–Ї–∞–ґ—Г.