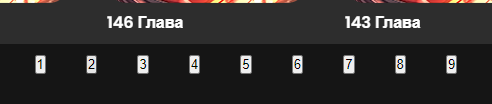
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ. –Ъ—В–Њ –Ј–љ–∞–µ—В, –њ–Њ–і—Б–Ї–∞–ґ–Є—В–µ –Ї–∞–Ї –Љ–љ–µ –≤–Є–Ј—Г–∞–ї—М–љ–Њ –Є–Ј–Љ–µ–љ–Є—В—М —Н—В–Є —Ж–Є—Д—А—Л –≤ slick. –Т–Љ–µ—Б—В–Њ "1", –і–Њ–ї–ґ–µ–љ –±—Л—В—М —Г—Б–ї–Њ–≤–љ—Л–є "10-20", –љ–Њ –љ–Є–Ї–∞–Ї –љ–µ –њ–Њ–є–Љ—Г –Ї–∞–Ї —Н—В–Њ —Б–і–µ–ї–∞—В—М.
–Ъ–∞–Ї –≤–∞—А–Є–∞–љ—В, –Ї–Њ–љ–µ—З–љ–Њ –Љ–Њ–ґ–љ–Њ –±—Л–ї–Њ –±—Л –љ–∞–њ–Є—Б–∞—В—М –≤—Б—С —Б –љ—Г–ї—П, –љ–Њ –ї–Њ–≥–Є–Ї—Г —П —В–Њ–ґ–µ —Г–≤—Л –љ–µ –Ј–љ–∞—О –Ї–∞–Ї –њ–Є—Б–∞—В—М, –і–∞ –Є –њ–Њ–і–Њ–±–љ—Л—Е –њ—А–Є–Љ–µ—А–Њ–≤ –љ–∞–є—В–Є –њ–Њ–Ї–∞ –љ–µ —Б–Љ–Њ–≥.

<div class="slider">
<div class="img-block-1">
<img src="images/01.png" alt="">
<h4>140 –У–ї–∞–≤–∞</h4>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="./js/slick.min.js"></script>
<script src="./js/scripts.js"></script>
</html>
$(document).ready(function(){
$('.slider').slick({
rows: 3,
arrows: false,
dots:true,
adaptiveheight: true,
slidesToShow:5,
slidesToScroll: 5,
easing: 'easy',
waitForAnimate: false,
vertical:false,
});
});
|
–Ъ–Њ–і:
|
.slick-dots {
display:flex;
justify-content: center;
align-items: center;
}
.slick-dots li button {
font-size: 2;
margin-left: 40px;
cursor: pointer;
} |