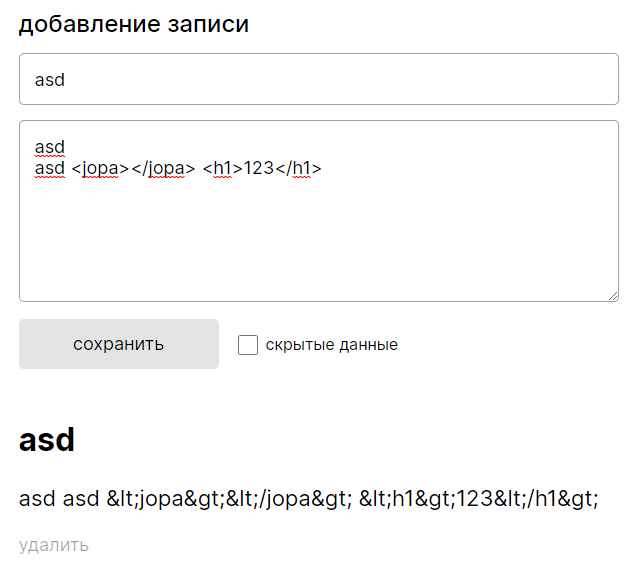
–Х—Б—В—М –њ–Њ–ї–µ, –≤ –Ї–Њ—В–Њ—А–Њ–µ –∞–і–Љ–Є–љ (—Н—В–Њ –≤–∞–ґ–љ–Њ, –њ–Њ—В–Њ–Љ—Г —З—В–Њ —Н—В–Њ –љ–µ —Б–ї—Г—З–∞–є–љ—Л–є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М-–≤—А–µ–і–Є—В–µ–ї—М) –≤–≤–Њ–і–Є—В –Ї–∞–Ї–Њ–є-—В–Њ —В–µ–Ї—Б—В. –Ю–±—А–∞–±–∞—В—Л–≤–∞—В—М —В–µ–Ї—Б—В –Љ–Њ–ґ–љ–Њ —В–Њ–ї—М–Ї–Њ —Б–Њ —Б—В–Њ—А–Њ–љ—Л JS (–±—А–∞—Г–Ј–µ—А–∞). –Ф–∞–љ–љ—Л–µ –њ–Њ—Б–ї–µ –љ–∞–ґ–∞—В–Є—П –љ–∞ –Ї–љ–Њ–њ–Ї—Г "—Б–Њ—Е—А–∞–љ–Є—В—М" –і–µ–ї–∞—О—В JSON.stringify –Є —Б–Њ—Е—А–∞–љ—П—О—В—Б—П –≤ —Д–∞–є–ї. –Ч–∞—В–µ–Љ —В–∞–Ї–Є–Љ –ґ–µ –Њ–±—А–∞–Ј–Њ–Љ –і–Њ—Б—В–∞—О—В—Б—П –Є–Ј —Д–∞–є–ї–∞ –Є –і–µ–ї–∞—О—В JSON.parse. –Ь–љ–µ –љ—Г–ґ–љ–Њ —Б–і–µ–ї–∞—В—М —В–∞–Ї, —З—В–Њ–±—Л –≤ –≤—Л–≤–Њ–і–µ –±—Л–ї–Њ —В–Њ, —З—В–Њ –±—Л–ї–Њ –≤ textarea. –Э–∞ –њ–∞—А—Г —Б chatgpt —Г –Љ–µ–љ—П –љ–Є—З–µ–≥–Њ –љ–µ –њ–Њ–ї—Г—З–∞–µ—В—Б—П. –Э–∞ –і–∞–љ–љ—Л–є –Љ–Њ–Љ–µ–љ—В —П –і–Њ—И—С–ї –і–Њ —В–∞–Ї–Њ–≥–Њ —А–µ–Ј—Г–ї—М—В–∞—В–∞:

function escapeHTML(text) {
return text.replace(/</g, "<").replace(/>/g, ">").replace(/&/g, "&");
}
—В–Њ –µ—Б—В—М –≤ —А–µ–Ј—Г–ї—М—В–∞—В–µ —Г –Љ–µ–љ—П –љ–Є—З–µ–≥–Њ –љ–µ —А–∞–±–Њ—В–∞–µ—В –Є–Ј —В–Њ–≥–Њ, —З—В–Њ —П –њ–ї–∞–љ–Є—А–Њ–≤–∞–ї) –ѓ –њ—Л—В–∞–ї—Б—П –і–µ–ї–∞—В—М –Ј–∞–Љ–µ–љ—Г \n –љ–∞ <br>
, –љ–Њ —Н—В–Њ—В —В–µ–≥ —В–Њ–ґ–µ –Ј–∞–ї–µ—В–∞–µ—В –њ–Њ–і —А–µ–і–∞–Ї—В—Г—А—Г...