| Lemme | 11.10.2016 18:49 |
querySelectorAll 
Помощь новичку с простеньким greasemonkey скриптом
Привет всем! требуется из исходника страницы узнать значения переменных 'id', 'Name', 'ds' (в моем примере - "aaa", "bbb", "ccc"):
<script type="text/javascript"> var chatData__ = {id:'aaa',Name:'bbb',ds:'ccc'}; Затем извлеченные значения переменных суём в URL и открываем получившийся адрес в новой вкладке. "www.mysite.com/script.php?id=aaa&name=bbb&ds=ccc" Пробовал использовать команды getElementById() getElementsByName() getElementsByTagName() но ничего не получилось. Спасибо |
// ==UserScript==
// @name chatData__
// @namespace w*!**/!*ww.mysite.com
// @include ht*!**/!*tp://ww*!**/!*w.mysite.com/*
// @version 1
// @grant GM_openInTab
// @grant unsafeWindow
// @run-at document-start
// ==/UserScript==
var interval = setInterval( function(){
if('chatData__' in unsafeWindow){
clearInterval(interval);
let {id,Name,ds} = unsafeWindow.chatData__;
GM_openInTab(`http://www.mysite.com/script.php?id=${id}&name=${Name}&ds=${ds}`)
}
}, 10);
Примерно так. |
спасибо за помощь и время!
не удалось почему-то заставить работать. Попробуйте, может проблема на моей стороне. Скрипт чутка переделал по части имен переменных и URL-a http://pastebin.com/####### html source: https://www.dropbox.com/s/cx4csksn33...reeam.zip?dl=0 А что делает интервал в 10 миллисекунд и зачем clearinterval, интересно |
ой, Друже, все работает!
// @grant GM_openInTab // @grant unsafeWindow // @run-at document-start эти строки забыл добавить в префикс. Спасибоооо |
С интервалом в 10 мс скрипт проверяет наличие переменной(потому что она появляется не сразу, а как подгрузятся нужный скрипт), и как только оная найдена - останавливает проверку(clearinterval) и открывает страничку.
|
Aetae: привет снова! Не проверите ли мой новый скрипт на ошибки, что-то не работает.
Задача поменять все ссылки где есть waitingroom, на мои: <div class="HLImageContainer" data-url="/waitingroom/Vasya"> поменять на <div class="HLImageContainer" data-url="/videochat/Vasya?from=wr"> я написал подобный greasemonkey скрипт, на https://regex101.com/ проверил regex формулу замены, работала отлично. У меня подозрение что в скрипте ошибка где-то в строке TagName("a") ведь моя искомая ссыль не а href. // ==UserScript== // @name fromWR // @namespace mysite // @include http://mysite.com* // @version 1 // @grant none // ==/UserScript== var links = document.getElementsByTagName("a"); //array var regex = /^(waitingroom\/)(.+)/ig; for (var i=0,imax=links.length; i<imax; i++) { links[i].href = links[i].href.replace(regex,"videochat/$2/?from=wr"); } |
bombino1,
Знаете ли вы селекторы? Селекторы атрибутов querySelectorAll прочитайте пожалуйста там по 10 строк всего |
А ещё что такое вообще свойства и атрибуты.
|
var links = document.getElementsByTagName("data-url");
var links = document.getElementsById("data-url"); var links = document.getElementById("data-url"); попробовал, тот же эффект. Шайзе( Ну да ладно, брошу это дело. Про Атрибуты и DOM (который построил Джек) пытался прочесть но ничего не понял. |
querySelectorAll
|
// ==UserScript==
// @name fromWR
// @namespace mysite
// @include ht*!**/!*tp://mysite.com*
// @version 1
// @grant none
// ==/UserScript==
document.querySelectorAll('[data-url^="/waitingroom/"]').forEach(
({dataset}) => dataset.url = dataset.url.replace('/waitingroom/', '/videochat/') + '?from=wr'
)
|
Lemme,
что не так? |
Aetae: спасибо за помощь, всё вроде проверил, но линки и с Вашим скриптом не меняются. Неудобно отвлекать больше своим ньюбовскими проблемами. В личку отписался.
|
рони, в том, что ТСу лень ссылку открыть, или, хотя бы - глаза. Если показалось, что я что-то имею против - querySelector, то это не так, напротив, только его и использую.
Цитата:
Цитата:
Цитата:
|
bombino1,
document.querySelectorAll('[data-url^="/waitingroom/"]')
заменить на
Array.from(document.querySelectorAll('[data-url^="/waitingroom/"]'))
|
// ==UserScript==
// @name fromWR
// @namespace mysite
// @include [url]http://mysite.com*[/url]
// @version 1
// @grant none
// ==/UserScript==
[].forEach.call(document.querySelectorAll('[data-url^="/waitingroom/"]'),
dataset => dataset.url = dataset.url.replace('/waitingroom/', '/videochat/') + '?from=wr'
)
|
Aetae,
какие теги для форматирования использовать, чтоб ссылки не ломало? |
спасибо друзья, всё работает, Aetae помог ибо страница была непростая, самообновляемая, и посему не работало по стандартной схеме.
|
Цитата:
Array.from(
document.querySelectorAll('[data-url^="/waitingroom/"]'),
({dataset}) => dataset.url = dataset.url.replace('/waitingroom/', '/videochat/') + '?from=wr'
)
Зачем лишний оверхед?)Цитата:
Кстати у тебя ошибка, не dataset, а ({dataset}) - деструктуризация объекта. Цитата:
P.S. А "проблему" просто через подмену ссылки по mousedown порешал. |
Aetae,
ок! |
Цитата:
Код:
mapFnЦитата:
Ubuntu 16.04 Firefox 49.0 |
Цитата:
Значит это фича dev edition, буду знать. |
Aetae, я думал, что уdev edition только devtools расширенный.
p.s нужно скачать;) |
Lemme, нет, я ещё на что-то такое напарывался уже. Правда не помню на что.)
Единственная причина для меня пересесть на dev - возможности юзать неподписанные расширения. Люблю тюнить под себя, а при каждом чихе подписывать запаришься. |
Цитата:
Цитата:
|
Блин, хоть devtools не вырви глаз).
И да, насчет forEach у NodeList
document.qurySelectorAll('div').__proto__
// common
NodeListPrototype { item: item(), length: Getter, 1 more… }
// dev edition
NodeListPrototype { item: item(), keys: keys(), values: values(), entries: entries(), forEach: forEach(), length: Getter, 1 more… }
Похоже на Map ;), только delete, clear, size нету ). |
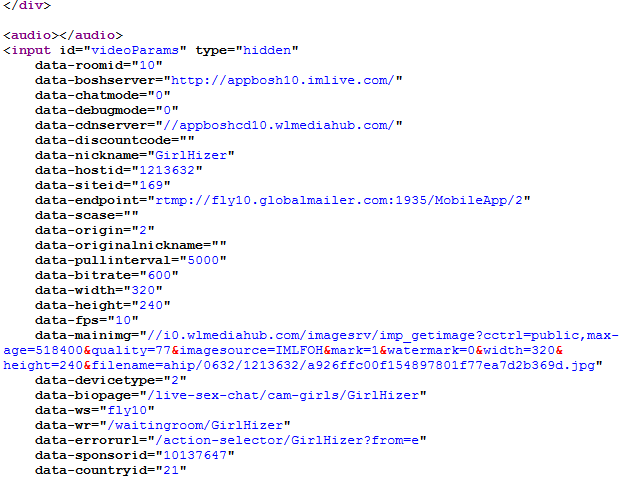
привет, какой командой можно в greasemonkey выцепить значения переменных "data-hostid", "data-nickname"? Пробовал
let {data-hostid,data-nickname} = unsafeWindow.videoParams;
- переменная оказывалась пустая |
bombino1,
Свойство dataset, data-атрибуты |
Рони, спасибо. Попробовал по инструкции:
alert( videoParams.dataset.nickname ); - pop up не вылез, ничего не произошло, но по f12 в консоли эта же строка выдала корректный ответ! видимо тут дело в срабатывании скрипта ДО прогрузки страницы? поиграю с settimeout UPD: setinterval помог! |
bombino1,
возможно элемента ещё нет на странице |
спасибо, все заработалo, setinterval 30ms помог!
|
помогите понять в чем ошибка dataset:
имеем код страницы: <input id="vc-api-params" type="hidden" data-host-name="Nic" data-host-id="13402" data-host-ws="cdnnc://c-t6-bintu-stream-eu~nanocosmos~de/atrans.fly2" пытаюсь присвоить своим переменным данные из этого куска:
var interval = setInterval( function(){
if('vc-api-params' in unsafeWindow){
clearInterval(interval);
let hostNickName=vc-api-params.dataset.hostName;
let hostid=vc-api-params.dataset.hostId;
let ws=vc-api-params.dataset.hostWs;
window.location.replace(`http:/mysite.com/Player.swf?hid=${hostid}&h=${hostNickName}&ws=${ws}`)
}
}, 20);
и ничего не происходит, подозреваю что дефис имени vc-api-params ему не нравится, но смена на vcApiParams также не помогла. Ошибка точно в строках let, ибо если задать переменным численное значение вручную - всё выполняется. еще надо оставить от ссылки cdnnc://c-t6-bintu-stream-eu~nanocosmos~de/atrans.fly2 лишь концовку - fly2 (вместо 2 может быть любое двухзначное число), надо в переменную ws добавить regex (\w+)$ но не получается Спасибо! |
bombino1,
let hostNickName = unsafeWindow['vc-api-params'].dataset.hostName; |
огромное спасибо, фунциклирует! плюсик улетел
|
дано: нужно вырезать из ссылки cdnnc://c-t6-bintu-stream-eu~nanocosmos~de/atrans.fly20 последнюю часть - fly20
делаю: let ws1='cdnnc://c-t6-bintu-stream-eu~nanocosmos~de/atrans.fly20'; let reg=/(\..+)/; let ws=ws1.search(reg); alert(ws); в результате ws имеет значение 50 вместо fly20, хотя выражение проходит проверку на https://regex101.com/ |
Цитата:
|
немного не понял вопроса, но добавил строку с alert
|
bombino1,
где код вырезания? |
bombino1,
<script> let ws1='cdnnc://c-t6-bintu-stream-eu~nanocosmos~de/atrans.fly20'; let reg=/(\w+)$/; let ws=ws1.search(reg); let t = ws1.slice(0, ws);//первый вариант обрезки let s = ws1.replace(reg, '');// второй document.write(t + '<br>' + s) </script> |
спасибо, только надо инвертировать обрезку, т.е. оставить только конец, fly с цифрами, все что после точки :) Тут уже попытаюсь сам.
UPD: придумалось такое: let t = ws1.slice(ws, ); не знаю корректно ли, но работает. |
| Часовой пояс GMT +3, время: 10:49. |