| Kein | 13.06.2011 00:20 |
Автоподсказка для тэгов
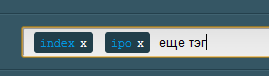
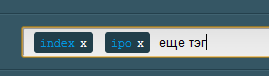
Хочу сделать добавление тэгов, проще объяснить на картинке:

При печатании, выскакивает автоподсказка, со списком тэгов. Если выбрать тэг из автокомплита или поставить разделитель(запятую к примеру) то тэг превратится в кнопочку(на рисунке два тэга-кнопки index и ipo).
Знаю что есть готовый autocomplete для jquery. Есть ли что-то готовое, что еще поможет мне в этой задаче?
Если нет, то оцените, правильно ли я решаю задачу.
Сейчас то что на картинке, это большой input, по верх него с асболютным позиционирование ul-список.
Каждый раз при когда мы выбираем из автоподсказки, или ставим запятую, в этот список добавляется новый тэг, а padding у input'а увеличивается на ширину ul, а текст удаляется. На рисунке в input'е value == 'еще тэг'.
С другой стороны мне приходится настоящее значение со списком тэгов забивать в спрятанный input. Хотя я не думаю что будут посетители с отключенным яваскриптом, и для поисковика не важен этот сайт.
К сожалению я еще это не сделал, вот только обдумываю как лучше будет) Есть какие-то замечания? У меня опыта в JS не много)

При печатании, выскакивает автоподсказка, со списком тэгов. Если выбрать тэг из автокомплита или поставить разделитель(запятую к примеру) то тэг превратится в кнопочку(на рисунке два тэга-кнопки index и ipo).
Знаю что есть готовый autocomplete для jquery. Есть ли что-то готовое, что еще поможет мне в этой задаче?
Если нет, то оцените, правильно ли я решаю задачу.
Сейчас то что на картинке, это большой input, по верх него с асболютным позиционирование ul-список.
Каждый раз при когда мы выбираем из автоподсказки, или ставим запятую, в этот список добавляется новый тэг, а padding у input'а увеличивается на ширину ul, а текст удаляется. На рисунке в input'е value == 'еще тэг'.
С другой стороны мне приходится настоящее значение со списком тэгов забивать в спрятанный input. Хотя я не думаю что будут посетители с отключенным яваскриптом, и для поисковика не важен этот сайт.
К сожалению я еще это не сделал, вот только обдумываю как лучше будет) Есть какие-то замечания? У меня опыта в JS не много)