| lnsider | 24.11.2014 15:41 |
Отловка значение (GET) и отправления его (POST)
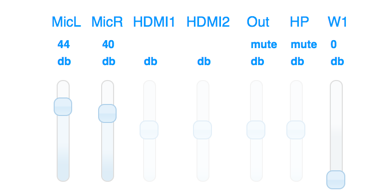
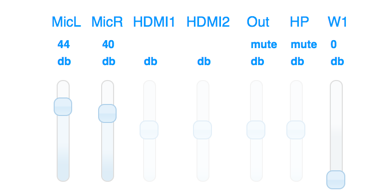
Привет всем, у нас есть Аудио настройки.

Значение слайдера и чисел вычисляется через GET запрос.
Таким образом я получаю значение:
Сам слайдер:
Помогите соорудить данную систему.
При изменении слайдера, значение должно отправляться.

Значение слайдера и чисел вычисляется через GET запрос.
Таким образом я получаю значение:
setInterval(function () {
$.ajax({
type: "GET",
url: "/api/audio",
processData: true,
dataType: 'text',
cache: false,
headers: ({"Auth-Secret": $("input[id='authpass']").val()}),
success: function (data, textStatus, request) {
var audio = jQuery.parseJSON(data);
$("input[id='micl']").val(extractNumberFromDBVal(audio.MicL));
$("#slider-vertical_micl").slider("option", "value", extractNumberFromDBVal(audio.MicL));
if (audio.MicL == "mute") {
$(document.getElementById("muteMicL").checked = false);
$("#slider-vertical_micl").slider("option", "disabled", true);
} else {
$(document.getElementById("muteMicL").checked = true);
$("#slider-vertical_micl").slider("option", "disabled", false);
}
Сам слайдер:
$(function () {
$("#slider-vertical_micl").slider({
orientation: "vertical",
range: "min",
min: 0,
max: 60,
step: 2,
slide: function (event, ui) {
$("#micl").val(ui.value);
}
});
$("#micl").val($("#slider-vertical_micl").slider("value"));
});
Помогите соорудить данную систему.
При изменении слайдера, значение должно отправляться.