
24.11.2014, 15:41
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 24.07.2014
–°–Њ–Њ–±—Й–µ–љ–Є–є: 14
|
|
|
–Ю—В–ї–Њ–≤–Ї–∞ –Ј–љ–∞—З–µ–љ–Є–µ (GET) –Є –Њ—В–њ—А–∞–≤–ї–µ–љ–Є—П –µ–≥–Њ (POST)
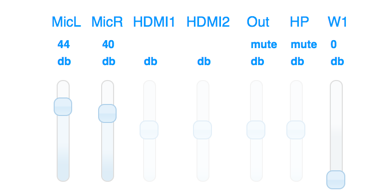
–Я—А–Є–≤–µ—В –≤—Б–µ–Љ, —Г –љ–∞—Б –µ—Б—В—М –Р—Г–і–Є–Њ –љ–∞—Б—В—А–Њ–є–Ї–Є.

–Ч–љ–∞—З–µ–љ–Є–µ —Б–ї–∞–є–і–µ—А–∞ –Є —З–Є—Б–µ–ї –≤—Л—З–Є—Б–ї—П–µ—В—Б—П —З–µ—А–µ–Ј GET –Ј–∞–њ—А–Њ—Б.
–Ґ–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ —П –њ–Њ–ї—Г—З–∞—О –Ј–љ–∞—З–µ–љ–Є–µ:
setInterval(function () {
$.ajax({
type: "GET",
url: "/api/audio",
processData: true,
dataType: 'text',
cache: false,
headers: ({"Auth-Secret": $("input[id='authpass']").val()}),
success: function (data, textStatus, request) {
var audio = jQuery.parseJSON(data);
$("input[id='micl']").val(extractNumberFromDBVal(audio.MicL));
$("#slider-vertical_micl").slider("option", "value", extractNumberFromDBVal(audio.MicL));
if (audio.MicL == "mute") {
$(document.getElementById("muteMicL").checked = false);
$("#slider-vertical_micl").slider("option", "disabled", true);
} else {
$(document.getElementById("muteMicL").checked = true);
$("#slider-vertical_micl").slider("option", "disabled", false);
}
–°–∞–Љ —Б–ї–∞–є–і–µ—А:
$(function () {
$("#slider-vertical_micl").slider({
orientation: "vertical",
range: "min",
min: 0,
max: 60,
step: 2,
slide: function (event, ui) {
$("#micl").val(ui.value);
}
});
$("#micl").val($("#slider-vertical_micl").slider("value"));
});
–Я–Њ–Љ–Њ–≥–Є—В–µ —Б–Њ–Њ—А—Г–і–Є—В—М –і–∞–љ–љ—Г—О —Б–Є—Б—В–µ–Љ—Г.
–Я—А–Є –Є–Ј–Љ–µ–љ–µ–љ–Є–Є —Б–ї–∞–є–і–µ—А–∞, –Ј–љ–∞—З–µ–љ–Є–µ –і–Њ–ї–ґ–љ–Њ –Њ—В–њ—А–∞–≤–ї—П—В—М—Б—П.
–Я–Њ—Б–ї–µ–і–љ–Є–є —А–∞–Ј —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї–Њ—Б—М lnsider, 24.11.2014 –≤ 15:50.
|
|

24.11.2014, 15:46
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
|
lnsider,
–≤ –њ–∞—А–∞–Љ–µ—В—А stop —Б–ї–∞–є–і–µ—А–∞ –і–Њ–±–∞–≤—М—В–µ –Њ—В–њ—А–∞–≤–Ї—Г –і–∞–љ–љ—Л—Е —Б–ї–∞–є–і–µ—А–∞
|
|

24.11.2014, 15:52
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 24.07.2014
–°–Њ–Њ–±—Й–µ–љ–Є–є: 14
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В —А–Њ–љ–Є

|
lnsider,
–≤ –њ–∞—А–∞–Љ–µ—В—А stop —Б–ї–∞–є–і–µ—А–∞ –і–Њ–±–∞–≤—М—В–µ –Њ—В–њ—А–∞–≤–Ї—Г –і–∞–љ–љ—Л—Е —Б–ї–∞–є–і–µ—А–∞
|
–љ–µ –њ–Њ–љ—П–ї –≤–∞—Б. –њ–Њ—П—Б–љ–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞ –Є –ґ–µ–ї–∞—В–µ–ї—М–љ–Њ –њ—А–Є–Љ–µ—А ) |
|

24.11.2014, 15:59
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
lnsider,
$(function () {
$("#slider-vertical_micl").slider({
orientation: "vertical",
range: "min",
min: 0,
max: 60,
step: 2,
slide: function (event, ui) {
$("#micl").val(ui.value);
},
stop: function (event, ui) {
$.post(
"/api/audio",
{
param1: ui.value
},
onAjaxSuccess
);
},
});
$("#micl").val($("#slider-vertical_micl").slider("value"));
});
|
|

24.11.2014, 16:05
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 24.07.2014
–°–Њ–Њ–±—Й–µ–љ–Є–є: 14
|
|
|
–°–Љ–Њ—В—А–Є—В–µ —Б–ї–µ–і—Г—О—Й–Є–є –њ–Њ—Б—В
–Я–Њ—Б–ї–µ–і–љ–Є–є —А–∞–Ј —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї–Њ—Б—М lnsider, 24.11.2014 –≤ 16:30.
–Я—А–Є—З–Є–љ–∞: –£–і–∞–ї–Є—В—М
|
|

24.11.2014, 16:27
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 24.07.2014
–°–Њ–Њ–±—Й–µ–љ–Є–є: 14
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В —А–Њ–љ–Є

|
lnsider,
$(function () {
$("#slider-vertical_micl").slider({
orientation: "vertical",
range: "min",
min: 0,
max: 60,
step: 2,
slide: function (event, ui) {
$("#micl").val(ui.value);
},
stop: function (event, ui) {
$.post(
"/api/audio",
{
param1: ui.value
},
onAjaxSuccess
);
},
});
$("#micl").val($("#slider-vertical_micl").slider("value"));
});
|
—П –≤—Б–µ –њ–Њ–љ—П–ї —Б–њ–∞—Б–Є–±–Њ, –Ї–∞–Ї –њ—А–Є–Ї—А—Г—В–Є—В—М –і–∞–љ–љ—Г—О —Б—В—А–Њ–Ї—Г
headers: ({"Auth-Secret": $("input[id='authpass']").val()}), |
|

24.11.2014, 17:07
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
lnsider,
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В lnsider
|
–Ї–∞–Ї –њ—А–Є–Ї—А—Г—В–Є—В—М –і–∞–љ–љ—Г—О —Б—В—А–Њ–Ї—Г
headers: ({"Auth-Secret": $("input[id='authpass']").val()}),
|
–Ї—В–Њ –≤–∞–Љ –Љ–µ—И–∞–µ—В –Њ—В–њ—А–∞–≤–Є—В—М $.ajax –Ї–∞–Ї —Г –≤–∞—Б –≤ –њ–Њ—Б—В–µ –≤—Л—И–µ –Є–Ј–Љ–µ–љ–Є–≤ type –љ–∞ POST –Є –і–Њ–±–∞–≤–Є–≤ data —Б –і–∞–љ–љ—Л–Љ–Є
$.post –±—Л–ї–Њ –і–ї—П –њ—А–Є–Љ–µ—А–∞
–њ–∞—А–∞–Љ–µ—В—А—Л —Б–Љ–Њ—В—А–µ—В—М –њ–Њ –і–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є–Є
http://api.jquery.com/jQuery.ajax/
|
|

24.11.2014, 18:22
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 24.07.2014
–°–Њ–Њ–±—Й–µ–љ–Є–є: 14
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В —А–Њ–љ–Є

|
lnsider,
–Ї—В–Њ –≤–∞–Љ –Љ–µ—И–∞–µ—В –Њ—В–њ—А–∞–≤–Є—В—М $.ajax –Ї–∞–Ї —Г –≤–∞—Б –≤ –њ–Њ—Б—В–µ –≤—Л—И–µ –Є–Ј–Љ–µ–љ–Є–≤ type –љ–∞ POST –Є –і–Њ–±–∞–≤–Є–≤ data —Б –і–∞–љ–љ—Л–Љ–Є
$.post –±—Л–ї–Њ –і–ї—П –њ—А–Є–Љ–µ—А–∞
–њ–∞—А–∞–Љ–µ—В—А—Л —Б–Љ–Њ—В—А–µ—В—М –њ–Њ –і–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є–Є
http://api.jquery.com/jQuery.ajax/
|
–њ–Њ–њ—Л—В–∞–ї—Б—П —Б–і–µ–ї–∞—В—М, –љ–µ —А–∞–±–Њ—В–∞–µ—В
$(function () {
$("#slider-vertical_micl").slider({
orientation: "vertical",
range: "min",
min: 0,
max: 60,
step: 2,
slide: function (event, ui) {
$("#micl").val(ui.value);
},
stop: function (event, ui)
{
$.ajax({
type: "POST",
url: "/api/audio",
processData: true,
dataType: 'text',
cache: false,
headers: ({"Auth-Secret": $("input[id='authpass']").val()}),
success: function (data, textStatus, request) {
$("input[id='micl_db']").val();
}
});
}
});
$("#micl").val($("#slider-vertical_micl").slider("value"));
});
|
|

24.11.2014, 18:32
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
|
lnsider,
–∞ –≥–і–µ data?
|
|

24.11.2014, 18:39
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
|
lnsider,
cache: false,
data:{ param1: ui.value},
–Є–ї–Є
data : $("#micl").serialize(),
|
|
| –Ю–њ—Ж–Є–Є —В–µ–Љ—Л |
–Ш—Б–Ї–∞—В—М –≤ —В–µ–Љ–µ |
|
|
|
|
|
|