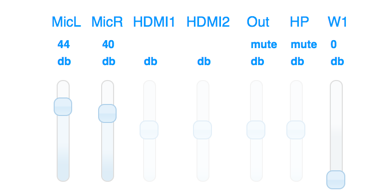
–Я—А–Є–≤–µ—В –≤—Б–µ–Љ, —Г –љ–∞—Б –µ—Б—В—М –Р—Г–і–Є–Њ –љ–∞—Б—В—А–Њ–є–Ї–Є.

–Ч–љ–∞—З–µ–љ–Є–µ —Б–ї–∞–є–і–µ—А–∞ –Є —З–Є—Б–µ–ї –≤—Л—З–Є—Б–ї—П–µ—В—Б—П —З–µ—А–µ–Ј GET –Ј–∞–њ—А–Њ—Б.
–Ґ–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ —П –њ–Њ–ї—Г—З–∞—О –Ј–љ–∞—З–µ–љ–Є–µ:
setInterval(function () {
$.ajax({
type: "GET",
url: "/api/audio",
processData: true,
dataType: 'text',
cache: false,
headers: ({"Auth-Secret": $("input[id='authpass']").val()}),
success: function (data, textStatus, request) {
var audio = jQuery.parseJSON(data);
$("input[id='micl']").val(extractNumberFromDBVal(audio.MicL));
$("#slider-vertical_micl").slider("option", "value", extractNumberFromDBVal(audio.MicL));
if (audio.MicL == "mute") {
$(document.getElementById("muteMicL").checked = false);
$("#slider-vertical_micl").slider("option", "disabled", true);
} else {
$(document.getElementById("muteMicL").checked = true);
$("#slider-vertical_micl").slider("option", "disabled", false);
}
–°–∞–Љ —Б–ї–∞–є–і–µ—А:
$(function () {
$("#slider-vertical_micl").slider({
orientation: "vertical",
range: "min",
min: 0,
max: 60,
step: 2,
slide: function (event, ui) {
$("#micl").val(ui.value);
}
});
$("#micl").val($("#slider-vertical_micl").slider("value"));
});
–Я–Њ–Љ–Њ–≥–Є—В–µ —Б–Њ–Њ—А—Г–і–Є—В—М –і–∞–љ–љ—Г—О —Б–Є—Б—В–µ–Љ—Г.
–Я—А–Є –Є–Ј–Љ–µ–љ–µ–љ–Є–Є —Б–ї–∞–є–і–µ—А–∞, –Ј–љ–∞—З–µ–љ–Є–µ –і–Њ–ї–ґ–љ–Њ –Њ—В–њ—А–∞–≤–ї—П—В—М—Б—П.