
21.12.2015, 00:30
|
|
без статуса



|
|
Регистрация: 25.05.2012
Сообщений: 8,219
|
|
|
рони,
Это походу у тьву много вкладок открыто, не успевает полностью срабатывать transition-duration: 16s;
Вариант - закрыть все вкладки, кроме одной(и все программы), ибо прерывается и брауз пытается провернуть ускоренно, пропуская кадры,
Ну или снижать колво элементов таблицы(у мну 5х37) или делать задержку 16s; существенно длиннее
|
|

21.12.2015, 00:35
|
|
без статуса



|
|
Регистрация: 25.05.2012
Сообщений: 8,219
|
|
|
Ща, еще индея, походу он тормозит расширение таблицы, нун ограничить transition-duration одним свойством! О пасиб!
Поправил!
=============================
Ксать, ты какой прогой эти гифки создаешь ? (Понравилось
Последний раз редактировалось Deff, 21.12.2015 в 00:40.
|
|

21.12.2015, 00:40
|
 |
Профессор



|
|
Регистрация: 27.05.2010
Сообщений: 33,153
|
|
|
Deff,
нормально сейчас, а что поменял?
|
|

21.12.2015, 00:42
|
|
без статуса



|
|
Регистрация: 25.05.2012
Сообщений: 8,219
|
|
|
Сообщение от рони
|
|
нормально сейчас, а что поменял?
|
Добавил ограничение по анимации свойств: transition-property: left; |
|

21.12.2015, 00:44
|
 |
Профессор



|
|
Регистрация: 27.05.2010
Сообщений: 33,153
|
|
|
Сообщение от Deff
|
|
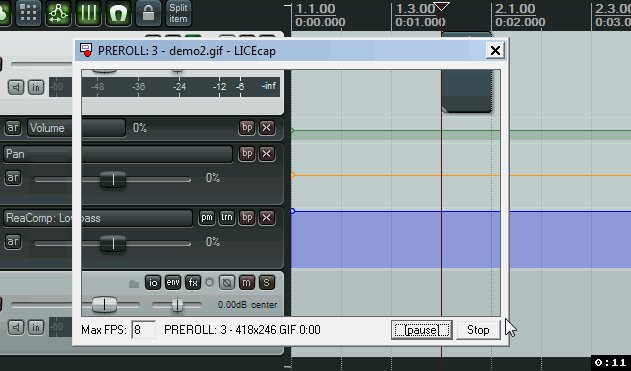
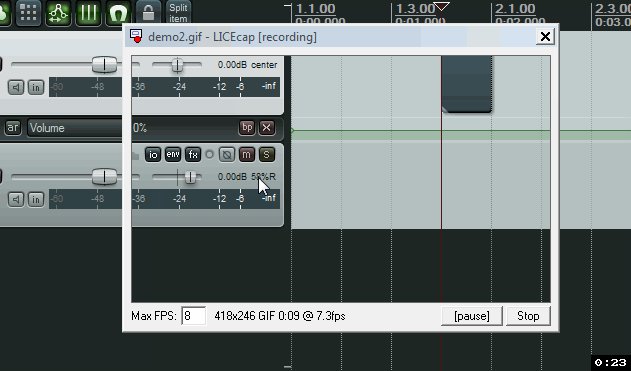
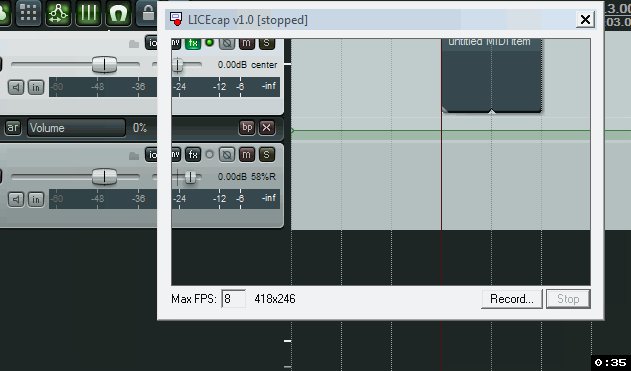
Ксать, ты какой прогой эти гифки создаешь ?
|
http://www.cockos.com/licecap/
 |
|

21.12.2015, 00:50
|
|
без статуса



|
|
Регистрация: 25.05.2012
Сообщений: 8,219
|
|
|
рони,
Блин плюсы не ставяцо! Пойду ставить прогу!
|
|

21.12.2015, 16:50
|
|
Новичок на форуме



|
|
Регистрация: 19.12.2015
Сообщений: 5
|
|
Подскажите пожалуйста, что в вашем коде отвечает за скорость ?
http://codepen.io/Kazancev/pen/YwqgJy - на эту версию анимацию бы сделать такую же, не пойму как
Последний раз редактировалось aakazancev, 21.12.2015 в 16:59.
|
|

21.12.2015, 19:30
|
|
без статуса



|
|
Регистрация: 25.05.2012
Сообщений: 8,219
|
|
|
aakazancev,
Ну там в карусели всего 37 элементов, у мну 5х37 (больше перемешивания - больше случайность) (Мон доработать, задавать произвольную длину выборки, но пока занят, будет время - добью
=====================
Ксать подбирал время из стандарного времени кручения рулетки
А колво массивов для выборки по вашему скриншоту в первопосте: при средне-статистичекой вероятности распределения результатов, наличие двух пар одинаковых фишек в одном окне, говорит о более, чем 4Х37 массива в выборке
Последний раз редактировалось Deff, 21.12.2015 в 19:41.
|
|

21.12.2015, 20:01
|
|
Новичок на форуме



|
|
Регистрация: 19.12.2015
Сообщений: 5
|
|
Deff,
т.е. чтобы сделать анимацию как в вашем варианте, сначала быстро, потом медленно останавливаться - не так легко?
http://codepen.io/Kazancev/pen/YwqgJy тут только анимацию сделать другую и все
Последний раз редактировалось aakazancev, 21.12.2015 в 20:20.
|
|

27.04.2018, 16:29
|
|
Новичок на форуме



|
|
Регистрация: 12.02.2017
Сообщений: 6
|
|
http://codepen.io/Kazancev/pen/YwqgJy
Как сделать, чтобы при запуске скрипт не собирал с сайта все <li> ???
Когда запускаю, то он прокручивает все цифры и потом летит меню и всё что в нем и буквы и иконки и всё остальное.
|
|
|
|