| cyber | 31.08.2012 20:04 |
вот смотри
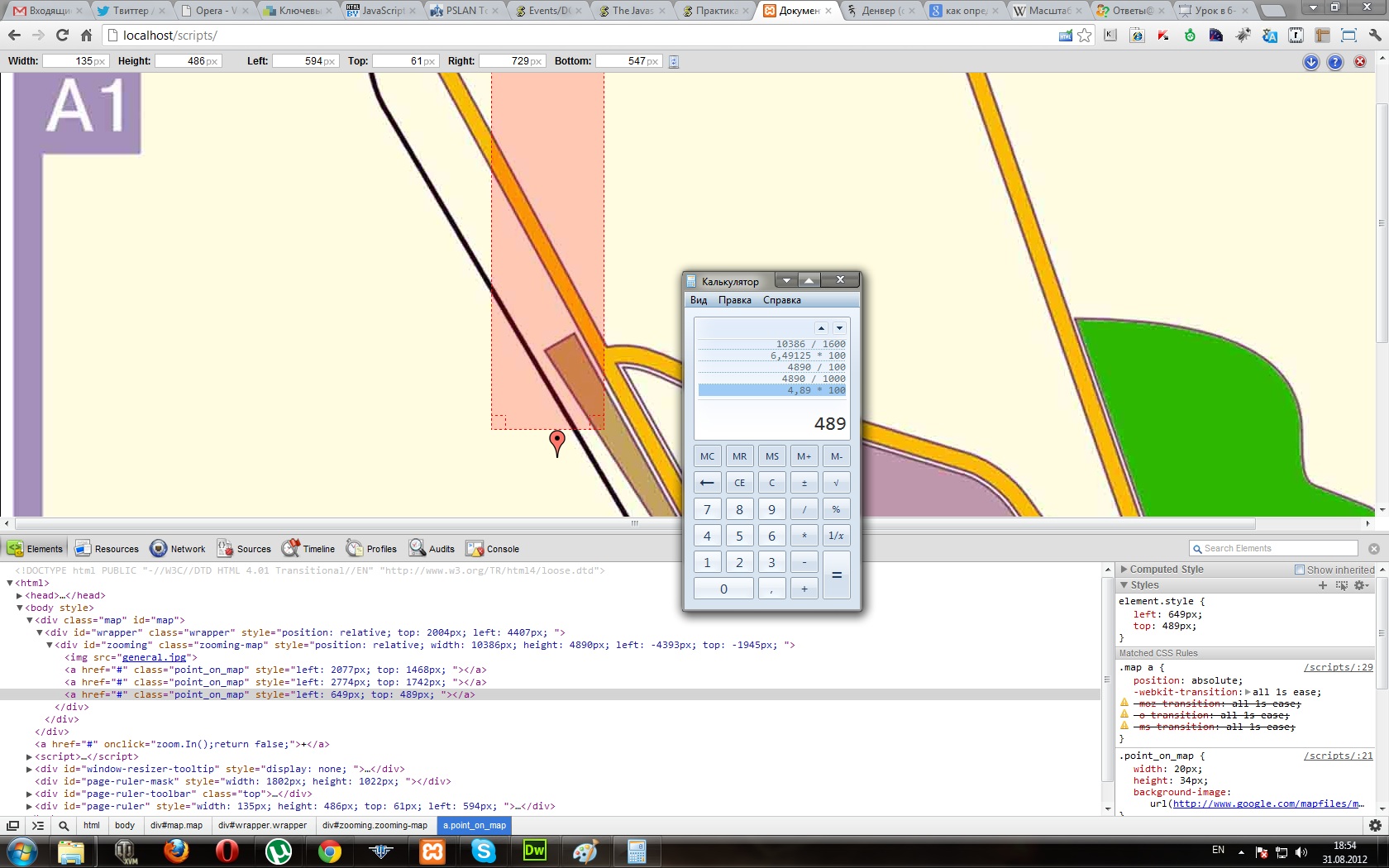
использовал плагин ленейку для хрома , и посчитал ширину от верха карты до точки(так как все не влезло на экран показано для высоты) на панельки в верху видно сколько от вверха карты, в консоли видно текущую позицию .
исходные координаты точки left = 100; top = 100;
начальная ширина карты = 1000px
конечная = 4890
4890 / 1000 = 4,89;
4,89 * 100 = 489
ну вот где ошибка, почему точка уежает?

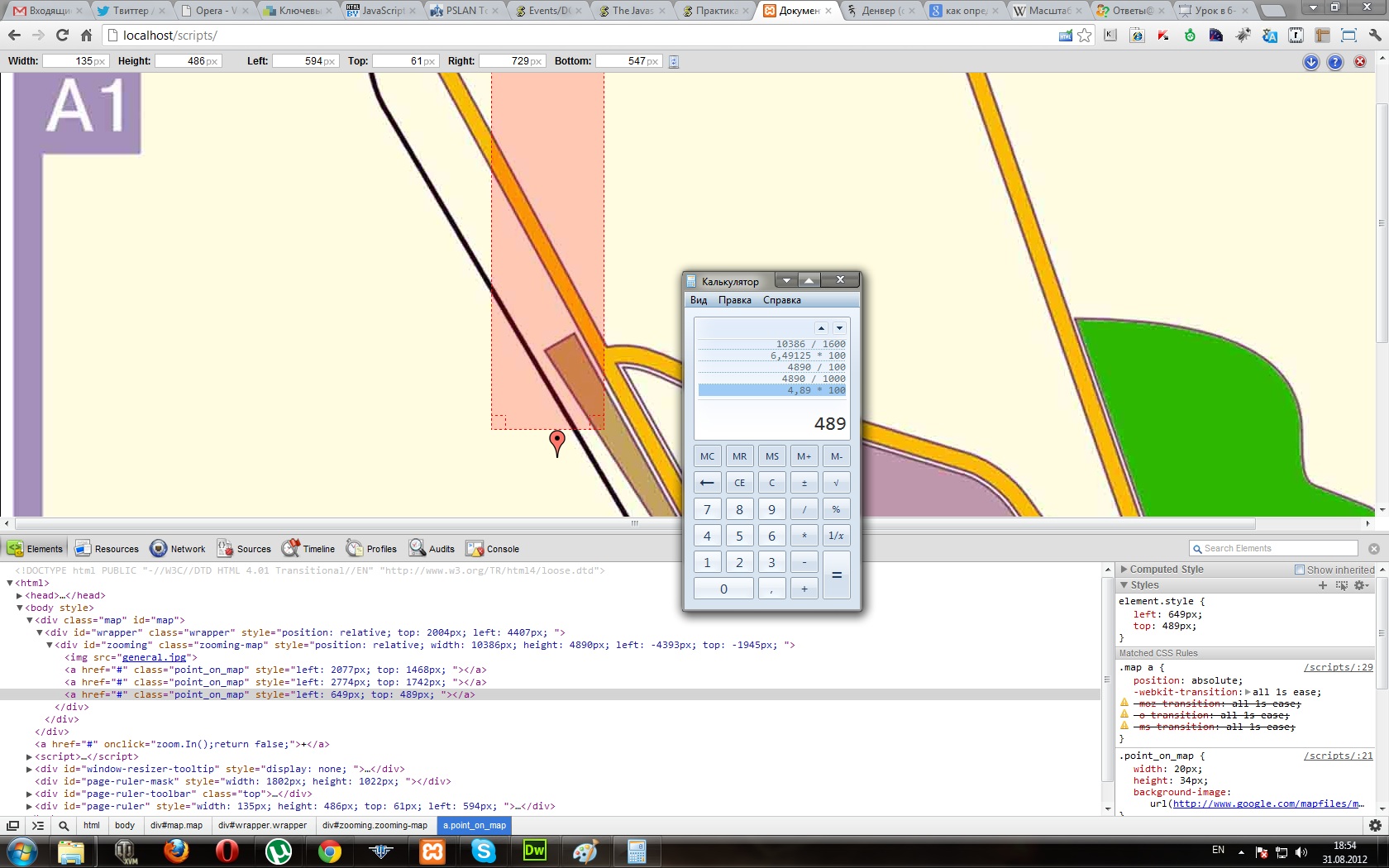
использовал плагин ленейку для хрома , и посчитал ширину от верха карты до точки(так как все не влезло на экран показано для высоты) на панельки в верху видно сколько от вверха карты, в консоли видно текущую позицию .
исходные координаты точки left = 100; top = 100;
начальная ширина карты = 1000px
конечная = 4890
4890 / 1000 = 4,89;
4,89 * 100 = 489
ну вот где ошибка, почему точка уежает?