| abadon | 16.03.2020 08:41 |
Неправильные данные о размере экрана
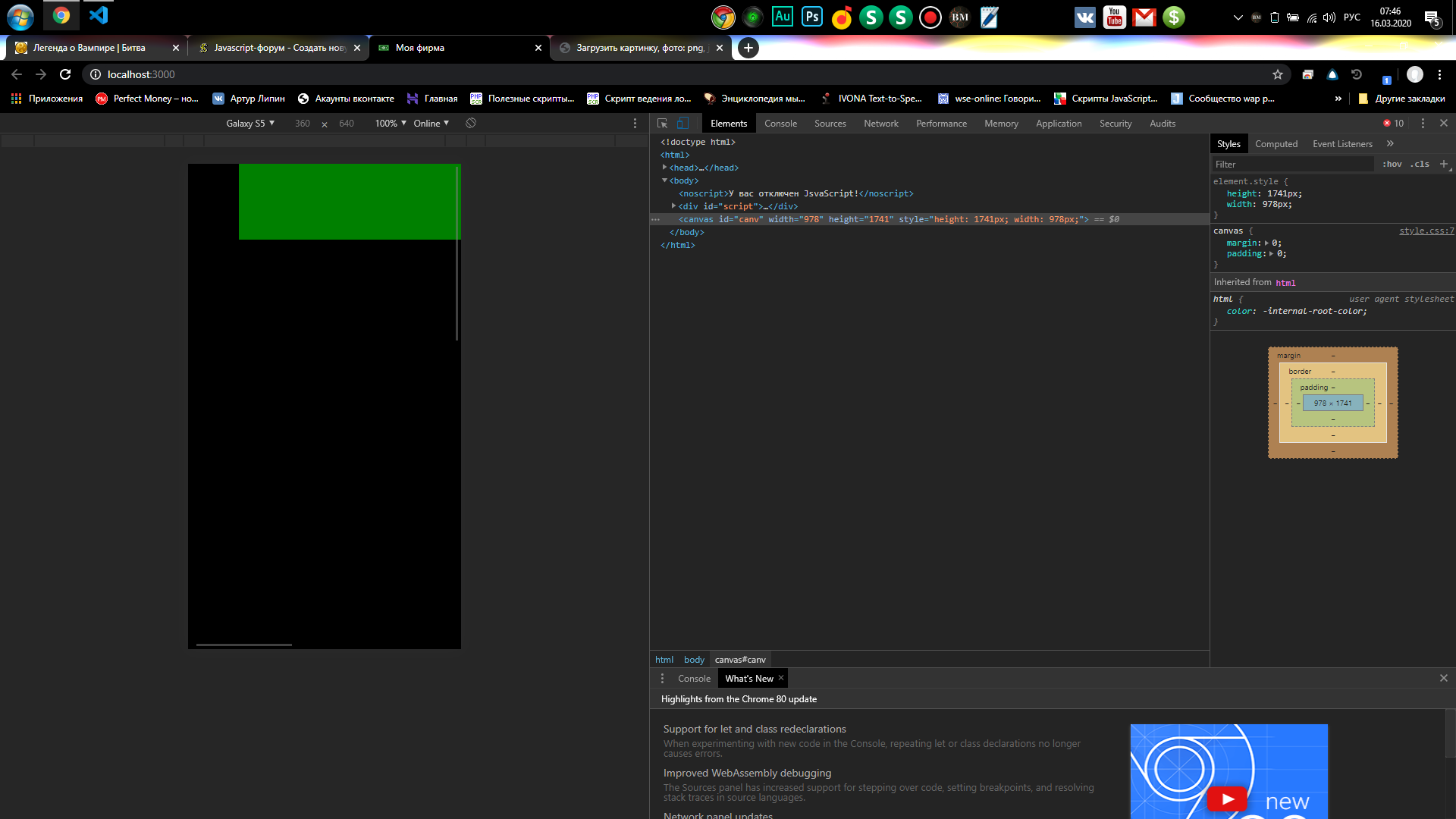
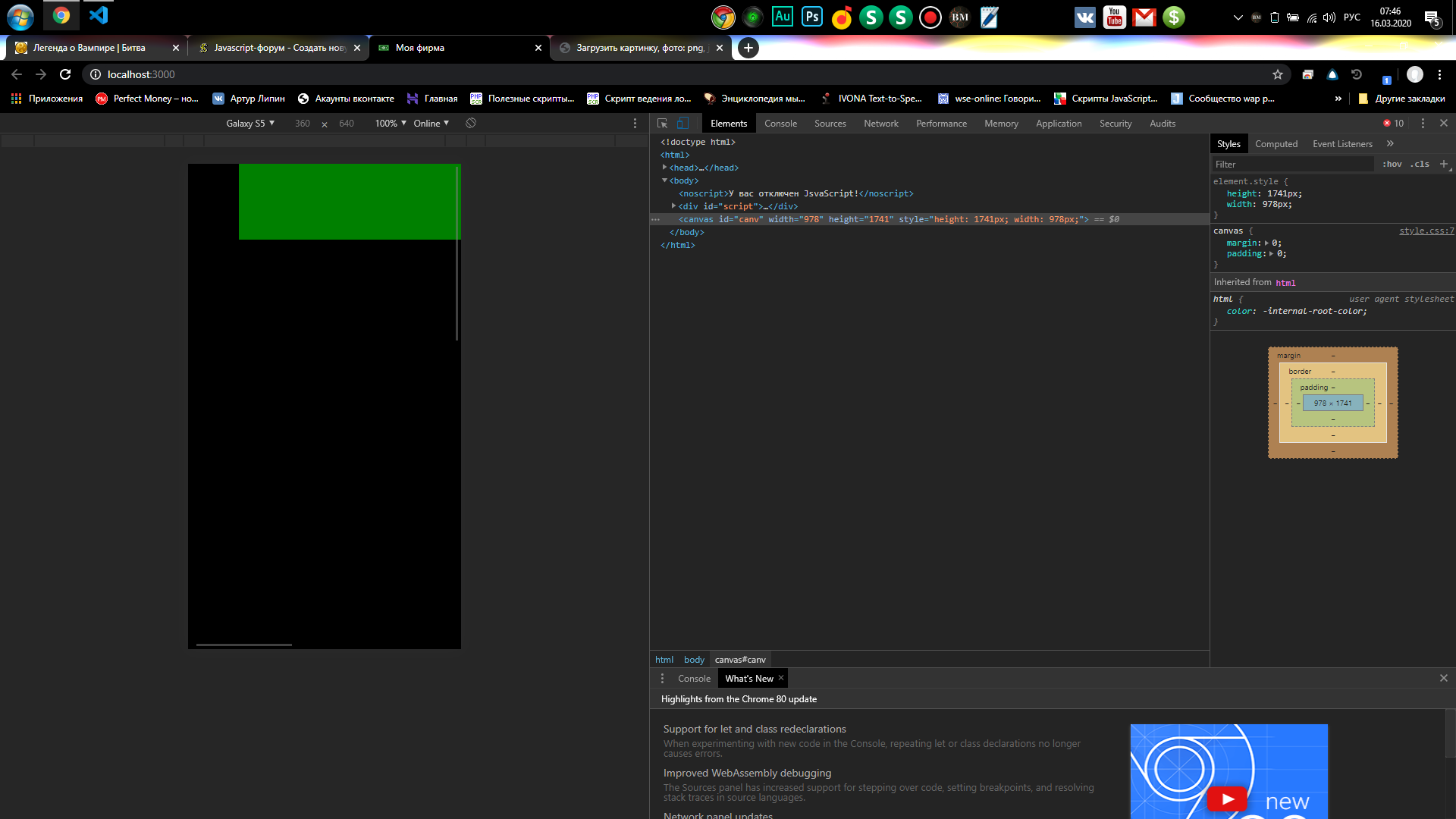
Здравствуйте, у меня есть скрипт который создает канвас и заливает зеленый прямоугольник во весь экран но если экран больше чем 800px в ширину то прямоугольник максимум может быть 800px
Но дело в том что даже на мобильном устройстве в котором нет 800px прямоугольник все равно не на весь экран.

Подскажите что я не так делаю? или браузер у меня глючит?
Но дело в том что даже на мобильном устройстве в котором нет 800px прямоугольник все равно не на весь экран.
$(function() {
scr_w=$(document).width()-2; // ширина
scr_h=$(document).height()-2; // высота
max_width=800; // максимальная ширина
width=scr_w;
height=scr_h;
pleft=0; // отступ для выравнивания по центру
if(scr_w>max_width){
width=max_width;
pleft= (scr_w/2)-400;
}
var canvas1 = $('<canvas/>', { id: 'canv', height: scr_h, width: scr_w});
$('body').append(canvas1); // создание канваса
var canvas = document.getElementById("canv");
canvas.width=scr_w;
canvas.height=scr_h;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "green";
ctx.fillRect(pleft, 0, width, 100); // рисование квадрата
});

Подскажите что я не так делаю? или браузер у меня глючит?