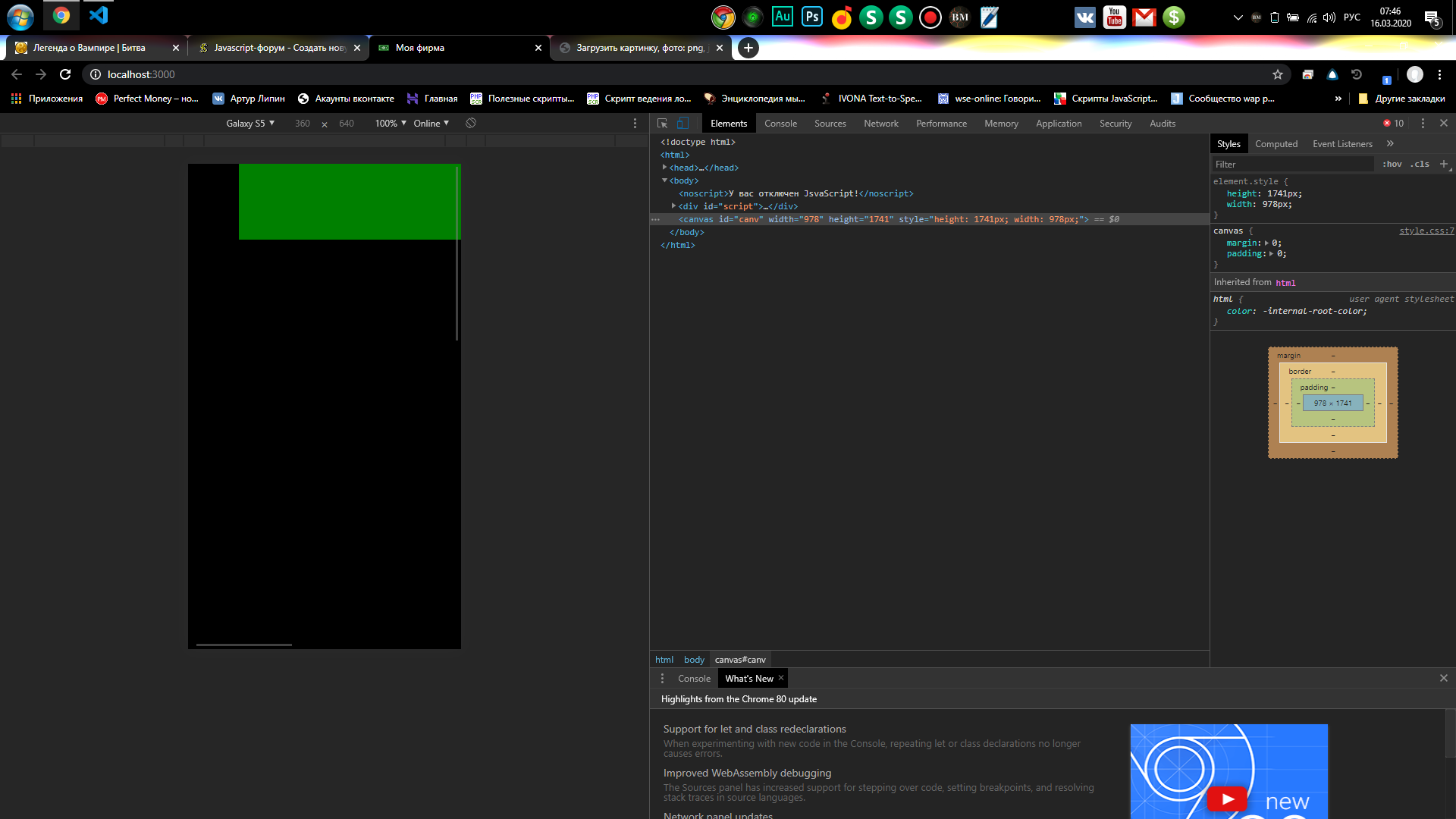
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, —Г –Љ–µ–љ—П –µ—Б—В—М —Б–Ї—А–Є–њ—В –Ї–Њ—В–Њ—А—Л–є —Б–Њ–Ј–і–∞–µ—В –Ї–∞–љ–≤–∞—Б –Є –Ј–∞–ї–Є–≤–∞–µ—В –Ј–µ–ї–µ–љ—Л–є –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї –≤–Њ –≤–µ—Б—М —Н–Ї—А–∞–љ –љ–Њ –µ—Б–ї–Є —Н–Ї—А–∞–љ –±–Њ–ї—М—И–µ —З–µ–Љ 800px –≤ —И–Є—А–Є–љ—Г —В–Њ –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї –Љ–∞–Ї—Б–Є–Љ—Г–Љ –Љ–Њ–ґ–µ—В –±—Л—В—М 800px
–Э–Њ –і–µ–ї–Њ –≤ —В–Њ–Љ —З—В–Њ –і–∞–ґ–µ –љ–∞ –Љ–Њ–±–Є–ї—М–љ–Њ–Љ —Г—Б—В—А–Њ–є—Б—В–≤–µ –≤ –Ї–Њ—В–Њ—А–Њ–Љ –љ–µ—В 800px –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї –≤—Б–µ —А–∞–≤–љ–Њ –љ–µ –љ–∞ –≤–µ—Б—М —Н–Ї—А–∞–љ.
$(function() {
scr_w=$(document).width()-2; // —И–Є—А–Є–љ–∞
scr_h=$(document).height()-2; // –≤—Л—Б–Њ—В–∞
max_width=800; // –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–∞—П —И–Є—А–Є–љ–∞
width=scr_w;
height=scr_h;
pleft=0; // –Њ—В—Б—В—Г–њ –і–ї—П –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є—П –њ–Њ —Ж–µ–љ—В—А—Г
if(scr_w>max_width){
width=max_width;
pleft= (scr_w/2)-400;
}
var canvas1 = $('<canvas/>', { id: 'canv', height: scr_h, width: scr_w});
$('body').append(canvas1); // —Б–Њ–Ј–і–∞–љ–Є–µ –Ї–∞–љ–≤–∞—Б–∞
var canvas = document.getElementById("canv");
canvas.width=scr_w;
canvas.height=scr_h;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "green";
ctx.fillRect(pleft, 0, width, 100); // —А–Є—Б–Њ–≤–∞–љ–Є–µ –Ї–≤–∞–і—А–∞—В–∞
});

–Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ —З—В–Њ —П –љ–µ —В–∞–Ї –і–µ–ї–∞—О? –Є–ї–Є –±—А–∞—Г–Ј–µ—А —Г –Љ–µ–љ—П –≥–ї—О—З–Є—В?