| dvbshka | 08.01.2023 14:59 |
Вывод даты сообщения при скролле
Доброго времени суток!
У меня такая проблема:
Есть чат, написан на php и js.
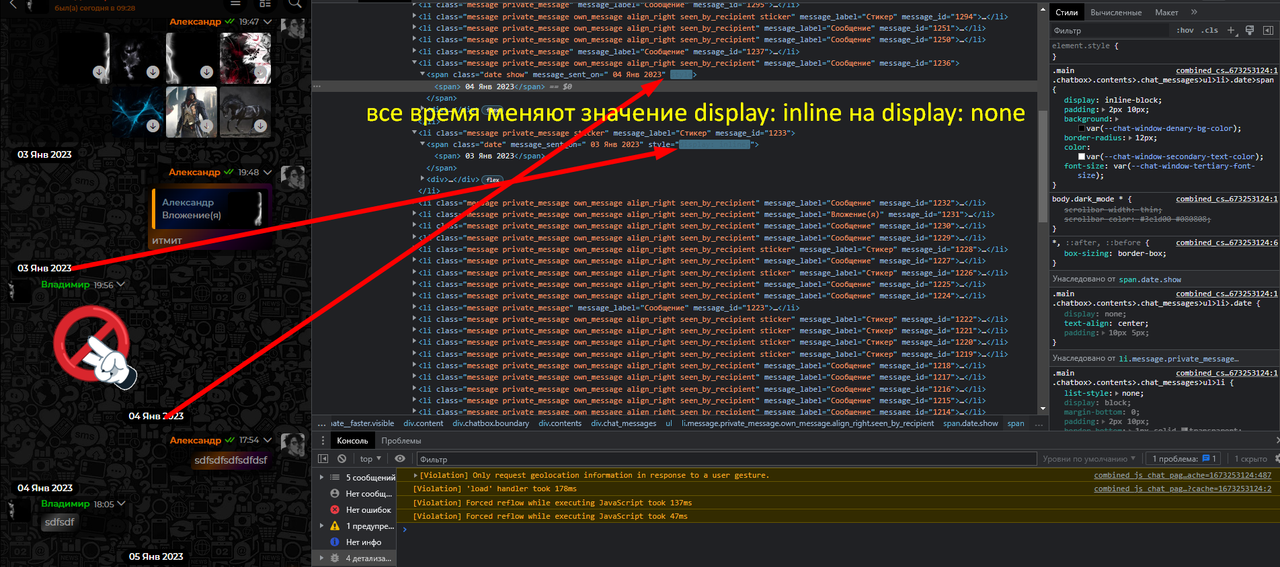
Есть скрипт-условие-событие, которое при наведении на время в сообщении делает типо hover эффект и показывает дату вверху окна чата.
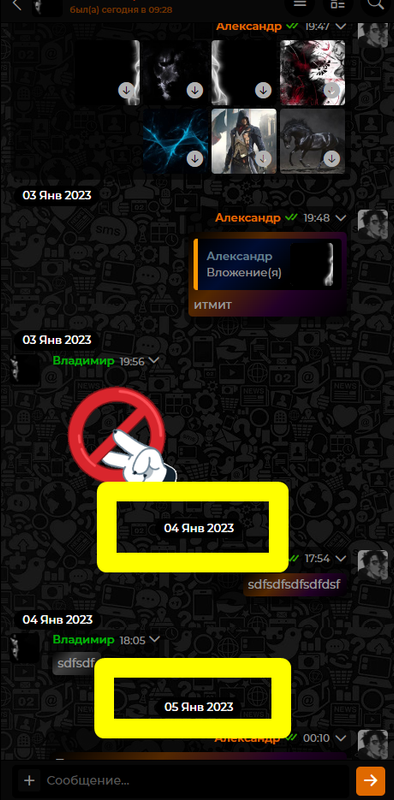
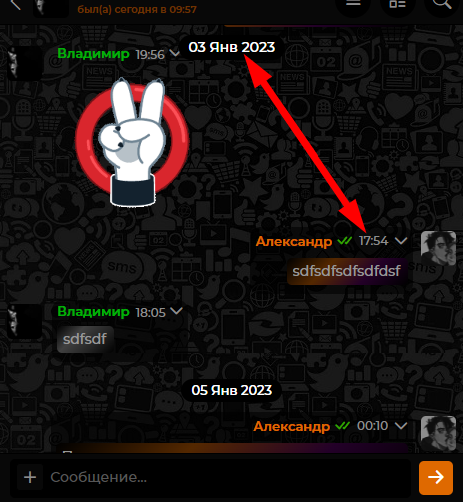
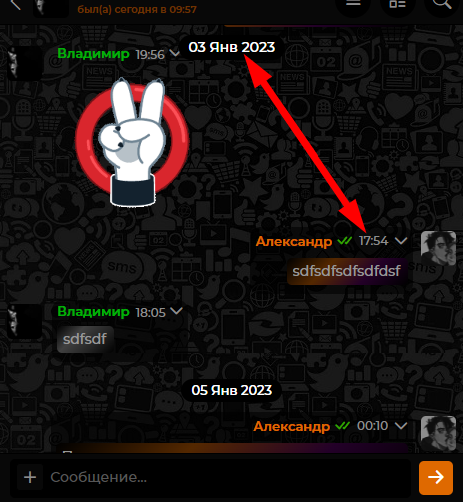
Вот так:

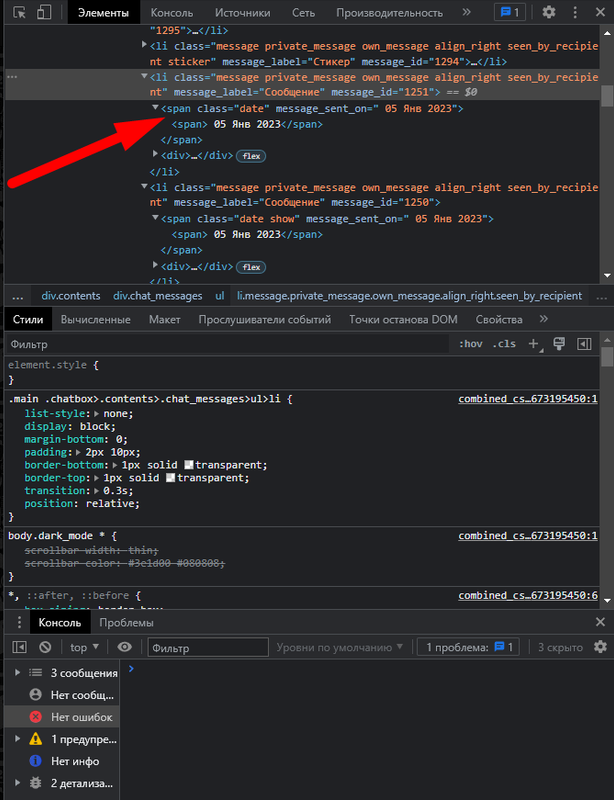
Вот код:
Собственно вопрос:
Как сделать так, чтобы не при наведении на время, а при скролле вверх или вниз показывалась дата сверху и исчезала при остановке скролла.
Заранее спасибо!
У меня такая проблема:
Есть чат, написан на php и js.
Есть скрипт-условие-событие, которое при наведении на время в сообщении делает типо hover эффект и показывает дату вверху окна чата.
Вот так:

Вот код:
$("body").on('mouseenter', '.main .chatbox > .contents > .chat_messages > ul > li > div >.right > .header > .tools > .timestamp', function(e) {
$('.main .chatbox > .contents > .date').hide();
if ($(this).parents('.message').find('.date').attr('message_sent_on') !== undefined) {
var message_sent_on = $(this).parents('.message').find('.date').attr('message_sent_on');
$('.main .chatbox > .contents > .date > span').text(message_sent_on);
$('.main .chatbox > .contents > .date').show();
}
});
$("body").on('mouseleave', '.main .chatbox > .contents > .chat_messages > ul > li > div >.right > .header > .tools > .timestamp', function(e) {
$('.main .chatbox > .contents > .date').hide();
});
Собственно вопрос:
Как сделать так, чтобы не при наведении на время, а при скролле вверх или вниз показывалась дата сверху и исчезала при остановке скролла.
Заранее спасибо!