
08.01.2023, 14:59
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 07.05.2020
–°–Њ–Њ–±—Й–µ–љ–Є–є: 17
|
|
|
–Т—Л–≤–Њ–і –і–∞—В—Л —Б–Њ–Њ–±—Й–µ–љ–Є—П –њ—А–Є —Б–Ї—А–Њ–ї–ї–µ
–Ф–Њ–±—А–Њ–≥–Њ –≤—А–µ–Љ–µ–љ–Є —Б—Г—В–Њ–Ї!
–£ –Љ–µ–љ—П —В–∞–Ї–∞—П –њ—А–Њ–±–ї–µ–Љ–∞:
–Х—Б—В—М —З–∞—В, –љ–∞–њ–Є—Б–∞–љ –љ–∞ php –Є js.
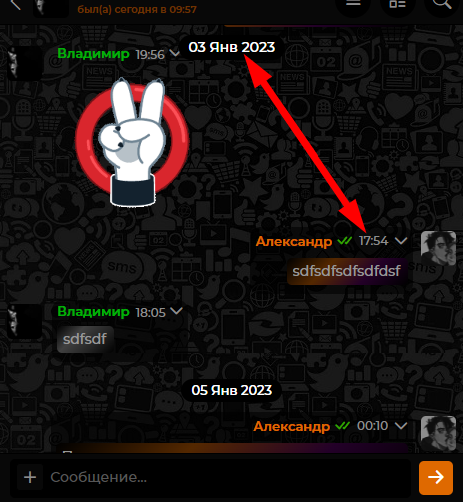
–Х—Б—В—М —Б–Ї—А–Є–њ—В-—Г—Б–ї–Њ–≤–Є–µ-—Б–Њ–±—Л—В–Є–µ, –Ї–Њ—В–Њ—А–Њ–µ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –љ–∞ –≤—А–µ–Љ—П –≤ —Б–Њ–Њ–±—Й–µ–љ–Є–Є –і–µ–ї–∞–µ—В —В–Є–њ–Њ hover —Н—Д—Д–µ–Ї—В –Є –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В –і–∞—В—Г –≤–≤–µ—А—Е—Г –Њ–Ї–љ–∞ —З–∞—В–∞.
–Т–Њ—В —В–∞–Ї:
 –Т–Њ—В –Ї–Њ–і:
–Т–Њ—В –Ї–Њ–і:
$("body").on('mouseenter', '.main .chatbox > .contents > .chat_messages > ul > li > div >.right > .header > .tools > .timestamp', function(e) {
$('.main .chatbox > .contents > .date').hide();
if ($(this).parents('.message').find('.date').attr('message_sent_on') !== undefined) {
var message_sent_on = $(this).parents('.message').find('.date').attr('message_sent_on');
$('.main .chatbox > .contents > .date > span').text(message_sent_on);
$('.main .chatbox > .contents > .date').show();
}
});
$("body").on('mouseleave', '.main .chatbox > .contents > .chat_messages > ul > li > div >.right > .header > .tools > .timestamp', function(e) {
$('.main .chatbox > .contents > .date').hide();
});
–°–Њ–±—Б—В–≤–µ–љ–љ–Њ –≤–Њ–њ—А–Њ—Б:
–Ъ–∞–Ї —Б–і–µ–ї–∞—В—М —В–∞–Ї, —З—В–Њ–±—Л –љ–µ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –љ–∞ –≤—А–µ–Љ—П, –∞ –њ—А–Є —Б–Ї—А–Њ–ї–ї–µ –≤–≤–µ—А—Е –Є–ї–Є –≤–љ–Є–Ј –њ–Њ–Ї–∞–Ј—Л–≤–∞–ї–∞—Б—М –і–∞—В–∞ —Б–≤–µ—А—Е—Г –Є –Є—Б—З–µ–Ј–∞–ї–∞ –њ—А–Є –Њ—Б—В–∞–љ–Њ–≤–Ї–µ —Б–Ї—А–Њ–ї–ї–∞.
–Ч–∞—А–∞–љ–µ–µ —Б–њ–∞—Б–Є–±–Њ!

|
|

08.01.2023, 17:47
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
dvbshka,
–Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є –љ–µ–і–Њ—Б—В–∞—В–Њ—З–љ–Њ ...
let timer;
$("body").on('scroll', function() {
window.clearTimeout(timer);
$('.main .chatbox > .contents > .date').show();
timer = window.setTimeout(function() {
$('.main .chatbox > .contents > .date').hide();
}, 100)
})
|
|

08.01.2023, 20:01
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 07.05.2020
–°–Њ–Њ–±—Й–µ–љ–Є–є: 17
|
|
–Ф–∞, —Н—В–Њ —А–∞–±–Њ—В–∞–µ—В –Ї–∞–Ї –Љ–љ–µ –љ—Г–ґ–љ–Њ, –љ–Њ –Њ–љ–Њ —Б–∞–Љ—Г –і–∞—В—Г –љ–µ –≤—Л–≤–Њ–і–Є—В –њ–Њ—З–µ–Љ—Г —В–Њ(
–Я—А–Њ—Б—В–Њ —З–µ—А–љ–Њ–µ –њ—П—В–љ–Њ –њ—А–Є —Б–Ї—А–Њ–ї–ї–µ –њ–Њ—П–≤–ї—П–µ—В—Б—П –Є –≤—Б–µ.
–Ф—Г–Љ–∞—О —Н—В–Њ —Б–≤—П–Ј–∞–љ–љ–Њ —Б —В–µ–Љ, —З—В–Њ –Ї —Б–Ї—А–Њ–ї–ї—Г –љ—Г–ґ–љ–Њ –Ї–∞–Ї —В–Њ –њ—А–Є–≤—П–Ј–∞—В—М –і–µ–є—Б—В–≤–Є–µ –Є–ї–Є –Ї–∞–Ї–Њ–є —В–Њ —В—А–Є–≥–≥–µ—А, –Ї–Њ—В–Њ—А—Л–є –Ї–∞–Ї –≤ –Љ–Њ–µ–Љ –њ—А–Є–Љ–µ—А–µ –±—Г–і–µ—В –≤—Л–≤–Њ–і–Є—В—М –і–∞—В—Г, —В–Њ–ї—М–Ї–Њ —Г –Љ–µ–љ—П –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –Љ—Л—И–Є –Њ–љ–∞ –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В—Б—П, –∞ –љ—Г–ґ–љ–Њ —З—В–Њ–±—Л –њ—А–Є —Б–Ї—А–Њ–ї–ї–µ —Ж–µ–њ–ї—П–ї–∞—Б—М –Ї —Б–Њ–Њ–±—Й–µ–љ–Є—О –Є –њ–Њ–Ї–∞–Ј—Л–≤–∞–ї–∞ –µ–≥–Њ –і–∞—В—Г.
–Ґ–Є–њ–Њ —З—В–Њ–±—Л —А–∞–±–Њ—В–∞–ї–Њ –Ї–∞–Ї –≤ —В–µ–ї–µ–≥—А–∞–Љ–Љ, —Б–Ї—А–Њ–ї–ї–Є—И—М –Є —Б–≤–µ—А—Е—Г –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В—Б—П –і–∞—В–∞.
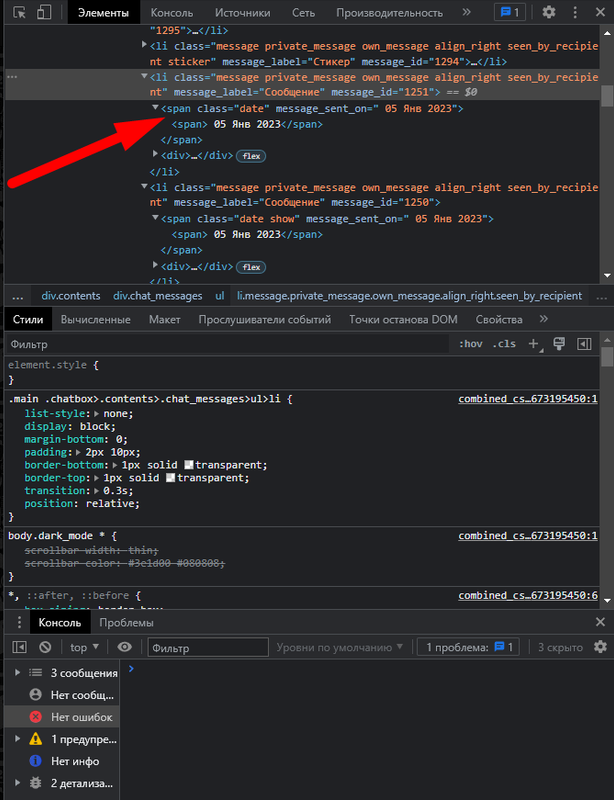
–Т –Ї–Њ–љ—Б–Њ–ї–Є –±—А–∞—Г–Ј–µ—А–∞, —Г –Ї–∞–ґ–і–Њ–≥–Њ —Б–Њ–Њ–±—Й–µ–љ–Є—П –≤—Б–µ –і–∞–љ–љ—Л–µ –µ—Б—В—М

–°–Ї–Є–і—Л–≤–∞—О —Д–∞–є–ї—Л, –Ї–Њ—В–Њ—А—Л–µ —Б–≤—П–Ј–∞–љ–љ—Л —Б —Н—В–Є–Љ –і–µ–ї–Њ–Љ, –Љ–Њ–ґ–µ—В —Б–Љ–Њ–ґ–µ—В–µ –њ–Њ–Љ–Њ—З—М(
–Т chatbox.php 115 –њ–Њ 117 —Б—В—А–Њ–Ї–Є.
–Т middle.js 153 –њ–Њ 164 —Б—В—А–Њ–Ї–Є (—Н—В–Њ —В–Њ —З—В–Њ —П —Б–Ї–Є–і—Л–≤–∞–ї –Є–Ј–љ–∞—З–∞–ї—М–љ–Њ)
messages.js —В–Њ–ґ–µ –Ї–∞–Ї —В–Њ —Б–≤—П–Ј–∞–љ —Б –і–∞—В–∞–Љ–Є –Є—В–і.
files.zip

|
|

09.01.2023, 05:18
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
dvbshka,
–њ—А–Њ–±—Г–є—В–µ ...
let timer, show = false;
$("body").on('scroll', function() {
window.clearTimeout(timer);
if (!show) {
$("[message_sent_on]").each(function(i, el) {
let message_sent_on = el.getAttribute("message_sent_on");
el.querySelector("span").textContent = message_sent_on;
$(el).show();
})
show = true;
}
timer = window.setTimeout(function() {
$("[message_sent_on]").hide();
show = false;
}, 100)
})
–Я–Њ—Б–ї–µ–і–љ–Є–є —А–∞–Ј —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї–Њ—Б—М —А–Њ–љ–Є, 09.01.2023 –≤ 05:20.
|
|

09.01.2023, 12:12
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 07.05.2020
–°–Њ–Њ–±—Й–µ–љ–Є–є: 17
|
|
—А–Њ–љ–Є,
–Ґ–µ–њ–µ—А—М –њ—А–Њ–Є—Б—Е–Њ–і–Є—В —В–∞–Ї–∞—П –≤–µ—Й—М.
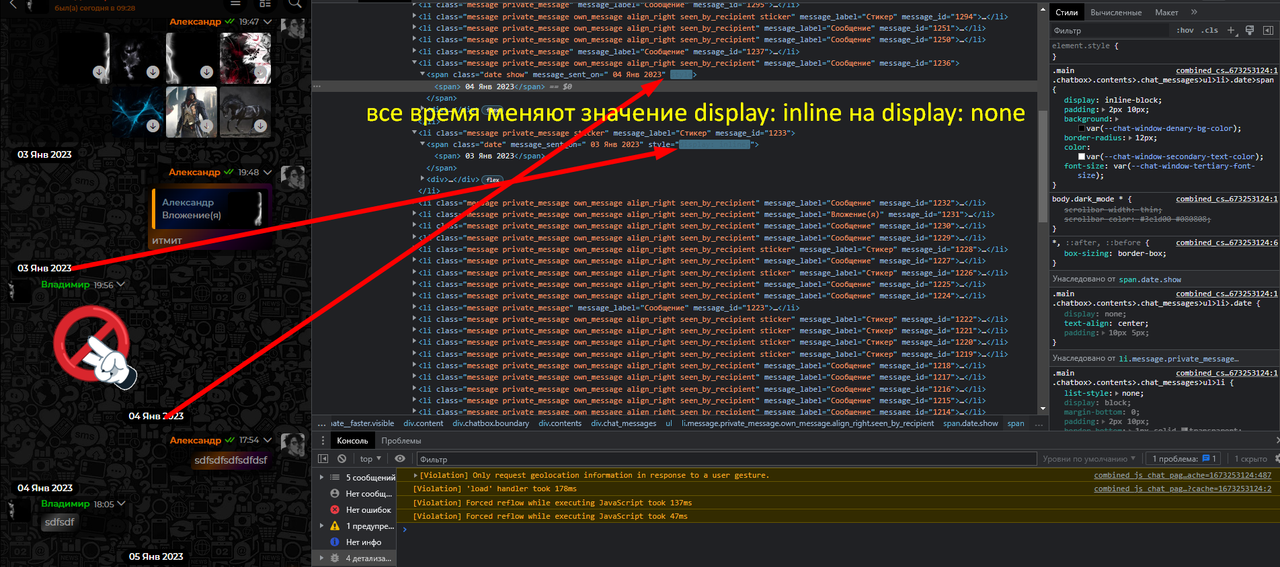
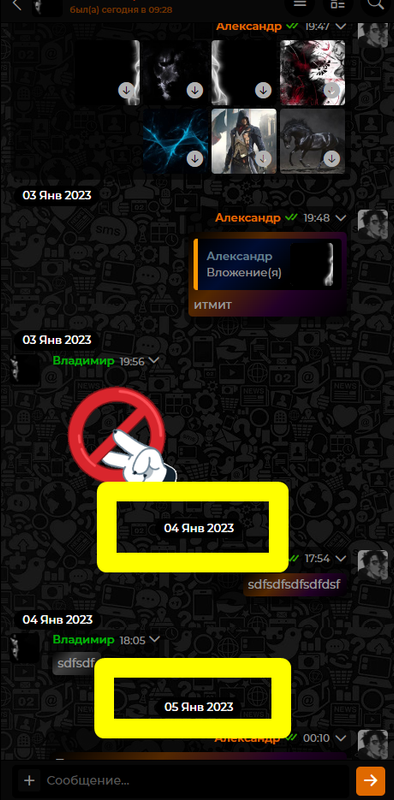
–Ф–∞—В—Л –њ–Њ—П–≤–Є–ї–Є—Б—М —Г –Ї–∞–ґ–і–Њ–≥–Њ —Б–Њ–Њ–±—Й–µ–љ–Є—П —Б–ї–µ–≤–∞ –Є –љ–µ –Є—Б—З–µ–Ј–∞—О—В, –њ—А–Є —Н—В–Њ–Љ –Ї–Њ–≥–і–∞ —Б–Ї—А–Њ–ї–ї–Є—И—М, —В–Њ –≤—Б–µ –Љ–Њ—А–≥–∞–µ—В, –і–∞—В–∞, —Б–∞–Љ–Є —Б–Њ–Њ–±—Й–µ–љ–Є—П,–і–∞–ґ–µ –µ—Б–ї–Є –Њ—Б—В–∞–љ–Њ–≤–Є—В—М —Б–Ї—А–Њ–ї–ї.((
–Т –Ї–Њ–љ—Б–Њ–ї–Є –±—А–∞—Г–Ј–µ—А–∞ —Б—В–Є–ї–Є –Љ–µ–љ—П—О—В—Б—П –њ–Њ—Б—В–Њ—П–љ–љ–Њ –≤–Њ—В —В–∞–Ї:

–•–Њ—В–µ–ї–Њ—Б—М –±—Л, —З—В–Њ–±—Л –і–∞—В–∞ –≤—Л–≤–Њ–і–Є–ї–∞—Б—М –њ—А–Є —Б–Ї—А–Њ–ї–ї–µ –Њ–і–Є–љ —А–∞–Ј –≤–≤–µ—А—Е—Г —Б—В—А–∞–љ–Є—Ж—Л, –∞ –љ–µ —Г –Ї–∞–ґ–і–Њ–≥–Њ —Б–Њ–Њ–±—Й–µ–љ–Є—П.
–Ъ–∞–Ї –≤ –њ–µ—А–≤–Њ–Љ –Љ–Њ–µ–Љ —Б–Њ–Њ–±—Й–µ–љ–Є–Є, –љ–Њ —В–∞–Љ —Н—В–Њ —А–∞–±–Њ—В–∞–µ—В —В–Њ–ї—М–Ї–Њ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –љ–∞ —Н–ї–µ–Љ–µ–љ—В.
–Т—Б—О –≥–Њ–ї–Њ–≤—Г —Б–ї–Њ–Љ–∞–ї, —Б js –≤–Њ–Њ–±—Й–µ –љ–µ –і—А—Г–ґ—Г  –Ь–Њ–ґ–µ—В –Ї–∞–Ї —В–Њ –љ—Г–ґ–љ–Њ –њ—А–Є–≤—П–Ј–∞—В—М—Б—П –Ї –і–∞—В–µ, –Ї–Њ—В–Њ—А–∞—П —Б–µ–є—З–∞—Б –њ–Њ —Б–µ—А–µ–і–Є–љ–µ –≤—Л–≤–Њ–і–Є—В—Б—П (–Њ–љ–∞ –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В—Б—П –Њ–і–Є–љ —А–∞–Ј, —Г –њ–µ—А–≤–Њ–≥–Њ —Б–Њ–Њ–±—Й–µ–љ–Є—П –Ј–∞ —Б—Г—В–Ї–Є) –Є —Б –њ–Њ–Љ–Њ—Й—М—О —Н—В–Њ–≥–Њ –њ–Њ–Ї–∞–Ј—Л–≤–∞—В—М –њ—А–Є —Б–Ї—А–Њ–ї–ї–µ –≤–≤–µ—А—Е—Г —Н—В—Г –і–∞—В—Г?
–Ь–Њ–ґ–µ—В –Ї–∞–Ї —В–Њ –љ—Г–ґ–љ–Њ –њ—А–Є–≤—П–Ј–∞—В—М—Б—П –Ї –і–∞—В–µ, –Ї–Њ—В–Њ—А–∞—П —Б–µ–є—З–∞—Б –њ–Њ —Б–µ—А–µ–і–Є–љ–µ –≤—Л–≤–Њ–і–Є—В—Б—П (–Њ–љ–∞ –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В—Б—П –Њ–і–Є–љ —А–∞–Ј, —Г –њ–µ—А–≤–Њ–≥–Њ —Б–Њ–Њ–±—Й–µ–љ–Є—П –Ј–∞ —Б—Г—В–Ї–Є) –Є —Б –њ–Њ–Љ–Њ—Й—М—О —Н—В–Њ–≥–Њ –њ–Њ–Ї–∞–Ј—Л–≤–∞—В—М –њ—А–Є —Б–Ї—А–Њ–ї–ї–µ –≤–≤–µ—А—Е—Г —Н—В—Г –і–∞—В—Г?


|
|

09.01.2023, 12:16
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
|
dvbshka,
–њ–∞—А–∞–Љ–µ—В—А 100, –њ–Њ–њ—А–Њ–±—Г–є—В–µ —Г–≤–µ–ї–Є—З–Є—В—М –Њ—В 300 –і–Њ 800, –Љ–Њ–ґ–µ—В –њ–Њ–Љ–Њ–ґ–µ—В.
|
|

09.01.2023, 12:18
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 07.05.2020
–°–Њ–Њ–±—Й–µ–љ–Є–є: 17
|
|
|
—А–Њ–љ–Є,
–Я—А–Њ–±–Њ–≤–∞–ї, —В–Њ–ґ–µ —Б–∞–Љ–Њ–µ, –љ–Њ —Б –±–Њ–ї—М—И–Є–Љ –Є–љ—В–µ—А–≤–∞–ї–Њ–Љ
|
|

09.01.2023, 12:22
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
|
dvbshka,
–≤–∞—И–Є –Њ–њ–Є—Б–∞–љ–Є—П –≤–∞–ґ–љ—Л, –љ–Њ –Љ–љ–µ –Њ–љ–Є —Б–ї–∞–±–Њ –њ–Њ–Љ–Њ–≥–∞—О—В —А–∞–Ј–Њ–±—А–∞—В—М—Б—П, —З—В–Њ –≤—Л —Е–Њ—В–Є—В–µ —Б–і–µ–ї–∞—В—М –Є –Ї–∞–Ї —Н—В–Њ –Љ–Њ–ґ–љ–Њ —Б–і–µ–ї–∞—В—М, –њ–Њ–Ї–∞ –±–µ–Ј –≤–∞—А–Є–∞–љ—В–Њ–≤.
|
|

09.01.2023, 14:20
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 07.05.2020
–°–Њ–Њ–±—Й–µ–љ–Є–є: 17
|
|
—А–Њ–љ–Є,
–ѓ –њ–Њ–љ–Є–Љ–∞—О, –Є–Ј–≤–Є–љ–Є—В–µ, –њ—А–Њ—Б—В–Њ —Б–∞–Љ –љ–µ –Љ–Њ–≥—Г –≤ –≥–Њ–ї–Њ–≤–µ —Б–Њ–±—А–∞—В—М —В–Њ, –Ї–∞–Ї–Є–Љ –Љ–µ—В–Њ–і–Њ–Љ —Н—В–Њ —Б–і–µ–ї–∞—В—М.
–•–Њ—В–µ–ї, —З—В–Њ–±—Л —А–∞–±–Њ—В–∞–ї–Њ –≤–Њ—В —В–∞–Ї:
–І—В–Њ–±—Л —Б–≤–µ—А—Е—Г –і–∞—В–∞ –±—Л–ї–∞ –Ј–∞–Ї—А–µ–њ–ї–µ–љ–∞ –њ—А–Є —Б–Ї—А–Њ–ї–ї–µ –Є –Љ–µ–љ—П–ї–∞—Б—М –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В –і–∞—В—Л —Б–Њ–Њ–±—Й–µ–љ–Є–є –Ї–∞–Ї –≤ —Н—В–Њ–Љ –≤–Є–і–µ–Њ –Є–Ј —В–µ–ї–µ–≥—А–∞–Љ–Љ.
https://cloud.nexofix.ru/index.php/s/YQgW4dGgLB3tQTd
–Т–Є–і–µ–Њ –њ–Њ —Б—Б—Л–ї–Ї–µ, —В–∞–Ї –Ї–∞–Ї –Ј–і–µ—Б—М –љ–µ–ї—М–Ј—П –і–Њ–±–∞–≤–ї—П—В—М mp4 —Д–∞–є–ї—Л.
–Я–Њ—Б–ї–µ–і–љ–Є–є —А–∞–Ј —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї–Њ—Б—М dvbshka, 09.01.2023 –≤ 14:29.
|
|

09.01.2023, 14:47
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
dvbshka,
–Љ—Л—Б–ї–Є –≤—Б–ї—Г—Е: –љ—Г–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –Њ—В–і–µ–ї—М–љ—Л–є –±–ї–Њ–Ї, –≤ –Ї–Њ—В–Њ—А—Л–є –±—Г–і–µ—В –≤—Л–≤–Њ–і–Є—В—Б—П –і–∞—В–∞, –±–ї–Є–ґ–∞–є—И–µ–≥–Њ –Ї –≤–µ—А—Е—Г –Њ–Ї–љ–∞ —Б–Њ–Њ–±—Й–µ–љ–Є—П.
–Є –Љ–∞–Ї–µ—В –±—Л —Б–і–µ–ї–∞—В—М ...
[html run]
... –Љ–Є–љ–Є–Љ–∞–ї—М–љ—Л–є –Ї–Њ–і —Б—В—А–∞–љ–Є—Ж—Л —Б –≤–∞—И–µ–є –њ—А–Њ–±–ї–µ–Љ–Њ–є
[/html]
–Ю —В–Њ–Љ, –Ї–∞–Ї –≤—Б—В–∞–≤–Є—В—М –≤ —Б–Њ–Њ–±—Й–µ–љ–Є–µ –Є—Б–њ–Њ–ї–љ—П–µ–Љ—Л–є javascript –Є html-–Ї–Њ–і, –∞ —В–∞–Ї–ґ–µ –Њ –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Л—Е –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—П—Е —Д–Њ—А–Љ–∞—В–Є—А–Њ–≤–∞–љ–Є—П - —З–Є—В–∞–є—В–µ http://javascript.ru/formatting.
|
|
| –Ю–њ—Ж–Є–Є —В–µ–Љ—Л |
–Ш—Б–Ї–∞—В—М –≤ —В–µ–Љ–µ |
|
|
|
|
|
|