–Ф–Њ–±—А–Њ–≥–Њ –≤—А–µ–Љ–µ–љ–Є —Б—Г—В–Њ–Ї!
–£ –Љ–µ–љ—П —В–∞–Ї–∞—П –њ—А–Њ–±–ї–µ–Љ–∞:
–Х—Б—В—М —З–∞—В, –љ–∞–њ–Є—Б–∞–љ –љ–∞ php –Є js.
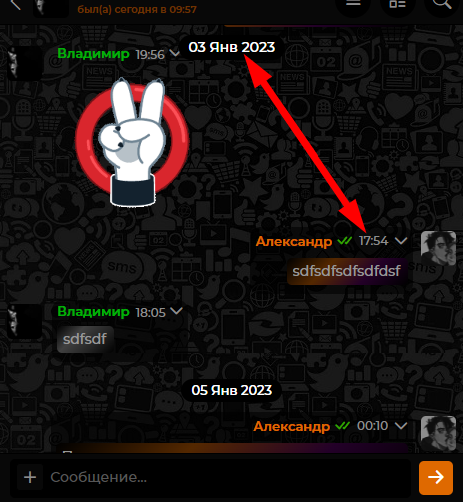
–Х—Б—В—М —Б–Ї—А–Є–њ—В-—Г—Б–ї–Њ–≤–Є–µ-—Б–Њ–±—Л—В–Є–µ, –Ї–Њ—В–Њ—А–Њ–µ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –љ–∞ –≤—А–µ–Љ—П –≤ —Б–Њ–Њ–±—Й–µ–љ–Є–Є –і–µ–ї–∞–µ—В —В–Є–њ–Њ hover —Н—Д—Д–µ–Ї—В –Є –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В –і–∞—В—Г –≤–≤–µ—А—Е—Г –Њ–Ї–љ–∞ —З–∞—В–∞.
–Т–Њ—В —В–∞–Ї:
 –Т–Њ—В –Ї–Њ–і:
–Т–Њ—В –Ї–Њ–і:
$("body").on('mouseenter', '.main .chatbox > .contents > .chat_messages > ul > li > div >.right > .header > .tools > .timestamp', function(e) {
$('.main .chatbox > .contents > .date').hide();
if ($(this).parents('.message').find('.date').attr('message_sent_on') !== undefined) {
var message_sent_on = $(this).parents('.message').find('.date').attr('message_sent_on');
$('.main .chatbox > .contents > .date > span').text(message_sent_on);
$('.main .chatbox > .contents > .date').show();
}
});
$("body").on('mouseleave', '.main .chatbox > .contents > .chat_messages > ul > li > div >.right > .header > .tools > .timestamp', function(e) {
$('.main .chatbox > .contents > .date').hide();
});
–°–Њ–±—Б—В–≤–µ–љ–љ–Њ –≤–Њ–њ—А–Њ—Б:
–Ъ–∞–Ї —Б–і–µ–ї–∞—В—М —В–∞–Ї, —З—В–Њ–±—Л –љ–µ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –љ–∞ –≤—А–µ–Љ—П, –∞ –њ—А–Є —Б–Ї—А–Њ–ї–ї–µ –≤–≤–µ—А—Е –Є–ї–Є –≤–љ–Є–Ј –њ–Њ–Ї–∞–Ј—Л–≤–∞–ї–∞—Б—М –і–∞—В–∞ —Б–≤–µ—А—Е—Г –Є –Є—Б—З–µ–Ј–∞–ї–∞ –њ—А–Є –Њ—Б—В–∞–љ–Њ–≤–Ї–µ —Б–Ї—А–Њ–ї–ї–∞.
–Ч–∞—А–∞–љ–µ–µ —Б–њ–∞—Б–Є–±–Њ!