| dkv01 | 27.12.2016 03:58 |
fancybox проблемка
Здравстуйте!
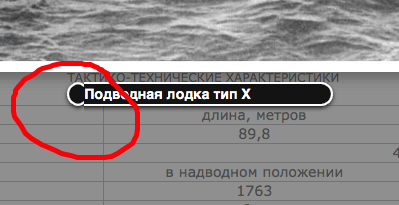
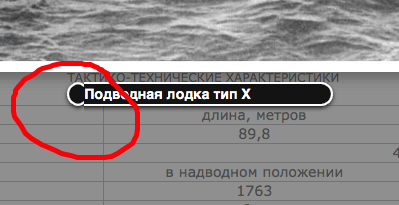
У меня возникла не большая проблемка с fancybox, а именно:

Подскажите пожалуйста, как это поправить ?
У меня возникла не большая проблемка с fancybox, а именно:

Подскажите пожалуйста, как это поправить ?