| giwuf | 13.03.2024 23:59 |
Как исправить работу прилипающего сайдбар во время скроллинга?
Делаю сайдбар с якорями указывающими на сектора в основном контенте во время скроллинга.
position: sticky; не применяю в силу не лучшей кроссбраузерности + проблема задавать позиционирование внутри враппера anchor-menu-wrapper с заданными размерами
Проблемы с которыми сталкиваюсь:
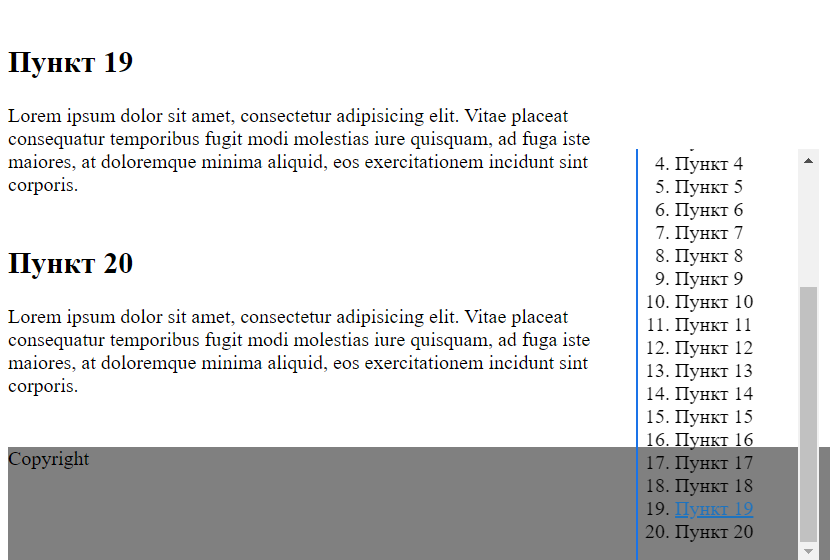
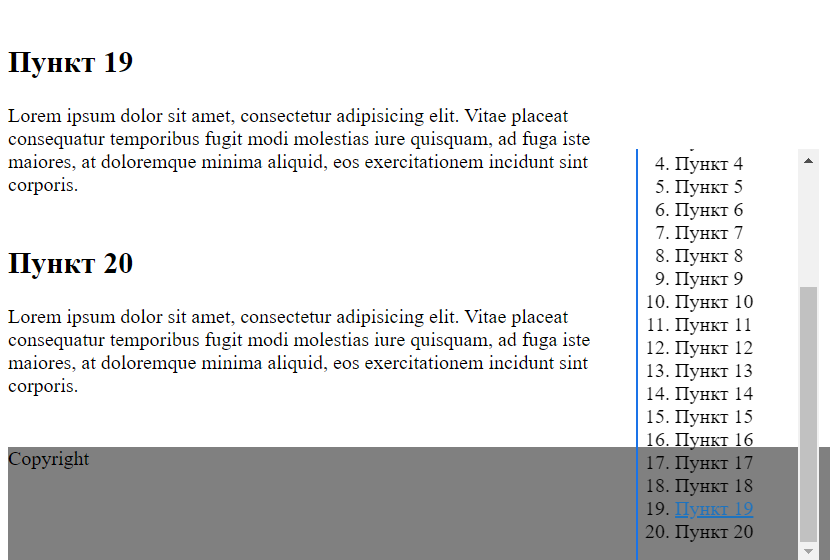
1. Сайдбар прилипает не к верхнему краю и не доезжает до пунктов сверху и снизу, когда контент доскроллился
2. Периодически получаю выход сайдбара за положенные границы и наезд на футер

3. Самое удивительное, почему при скролле до конца страницы отметка верхнего края футера (44518.03125) так сильно различается с высотой скролла+сайдбара (14891)
var $footer = $('footer');
var $footerTop = $footer.position().top;
var $scrollTop = $(window).scrollTop();
var $sidebar = $("#anchor-menu");
var $sidebarHeight = $sidebar.outerHeight(); //$sidebar.height();
console.log("window.pageYOffset",window.pageYOffse t); // window.pageYOffset 13942
console.log("scrollTop ",$scrollTop+$sidebarHeight); //14891
console.log("footerTop ",$footerTop); //44518.03125
Код js
Весь код по ссылке
position: sticky; не применяю в силу не лучшей кроссбраузерности + проблема задавать позиционирование внутри враппера anchor-menu-wrapper с заданными размерами
Проблемы с которыми сталкиваюсь:
1. Сайдбар прилипает не к верхнему краю и не доезжает до пунктов сверху и снизу, когда контент доскроллился
2. Периодически получаю выход сайдбара за положенные границы и наезд на футер

3. Самое удивительное, почему при скролле до конца страницы отметка верхнего края футера (44518.03125) так сильно различается с высотой скролла+сайдбара (14891)
var $footer = $('footer');
var $footerTop = $footer.position().top;
var $scrollTop = $(window).scrollTop();
var $sidebar = $("#anchor-menu");
var $sidebarHeight = $sidebar.outerHeight(); //$sidebar.height();
console.log("window.pageYOffset",window.pageYOffse t); // window.pageYOffset 13942
console.log("scrollTop ",$scrollTop+$sidebarHeight); //14891
console.log("footerTop ",$footerTop); //44518.03125
Код js
var $sidebar = $("#anchor-menu");
var $sidebarTop = $sidebar.position().top;
var $sidebarHeight = $sidebar.height();
var $footer = $('#colophon');
var $footerTop = $footer.position().top;
$(document).scroll(function(e){
$('.anchor').each(function(a,b){
let item = document.querySelector('#anchor-menu a[href="#' + b.getAttribute('id') + '"]');
if (b.offsetTop-5 < document.scrollingElement.scrollTop + 50)
{
$sidebar.find('a').removeClass('active');
item.classList.add('active');
item.scrollIntoView({behavior: "smooth", block: "start", inline: "nearest"});
} else
{
item.classList.remove('active');
}
});
var $scrollTop = $(window).scrollTop();
var $topPosition = Math.max(120, $sidebarTop - $scrollTop);
if ($scrollTop + $sidebarHeight + 50 > $footerTop) {
var $topPosition = Math.min($topPosition, $footerTop - $scrollTop - $sidebarHeight);
}
$sidebar.css("top", $topPosition);
});
Весь код по ссылке