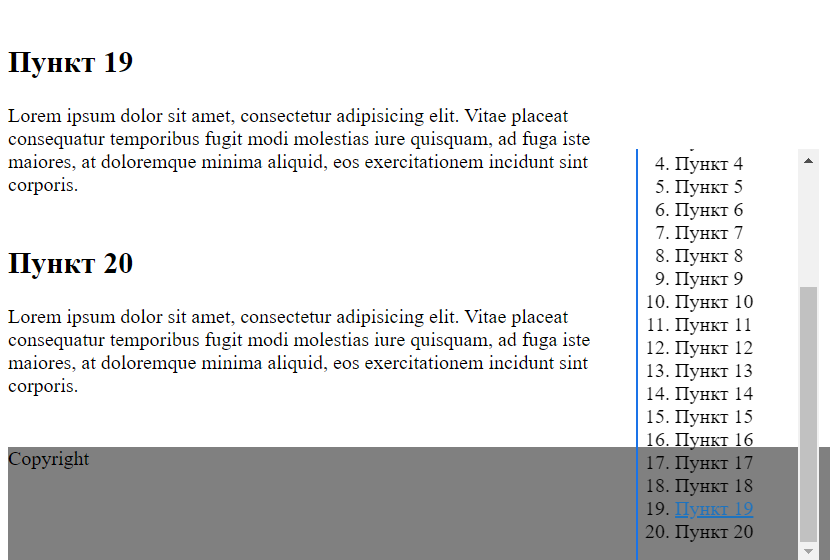
–Ē–Ķ–Ľ–į—é —Ā–į–Ļ–ī–Ī–į—Ä —Ā —Ź–ļ–ĺ—Ä—Ź–ľ–ł —É–ļ–į–∑—č–≤–į—é—Č–ł–ľ–ł –Ĺ–į —Ā–Ķ–ļ—ā–ĺ—Ä–į –≤ –ĺ—Ā–Ĺ–ĺ–≤–Ĺ–ĺ–ľ –ļ–ĺ–Ĺ—ā–Ķ–Ĺ—ā–Ķ –≤–ĺ –≤—Ä–Ķ–ľ—Ź —Ā–ļ—Ä–ĺ–Ľ–Ľ–ł–Ĺ–≥–į.
position: sticky; –Ĺ–Ķ –Ņ—Ä–ł–ľ–Ķ–Ĺ—Ź—é –≤ —Ā–ł–Ľ—É –Ĺ–Ķ –Ľ—É—á—ą–Ķ–Ļ –ļ—Ä–ĺ—Ā—Ā–Ī—Ä–į—É–∑–Ķ—Ä–Ĺ–ĺ—Ā—ā–ł + –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ–į –∑–į–ī–į–≤–į—ā—Ć –Ņ–ĺ–∑–ł—Ü–ł–ĺ–Ĺ–ł—Ä–ĺ–≤–į–Ĺ–ł–Ķ –≤–Ĺ—É—ā—Ä–ł –≤—Ä–į–Ņ–Ņ–Ķ—Ä–į
anchor-menu-wrapper —Ā –∑–į–ī–į–Ĺ–Ĺ—č–ľ–ł —Ä–į–∑–ľ–Ķ—Ä–į–ľ–ł
–ü—Ä–ĺ–Ī–Ľ–Ķ–ľ—č —Ā –ļ–ĺ—ā–ĺ—Ä—č–ľ–ł —Ā—ā–į–Ľ–ļ–ł–≤–į—é—Ā—Ć:
1. –°–į–Ļ–ī–Ī–į—Ä –Ņ—Ä–ł–Ľ–ł–Ņ–į–Ķ—ā –Ĺ–Ķ –ļ –≤–Ķ—Ä—Ö–Ĺ–Ķ–ľ—É –ļ—Ä–į—é –ł –Ĺ–Ķ –ī–ĺ–Ķ–∑–∂–į–Ķ—ā –ī–ĺ –Ņ—É–Ĺ–ļ—ā–ĺ–≤ —Ā–≤–Ķ—Ä—Ö—É –ł —Ā–Ĺ–ł–∑—É, –ļ–ĺ–≥–ī–į –ļ–ĺ–Ĺ—ā–Ķ–Ĺ—ā –ī–ĺ—Ā–ļ—Ä–ĺ–Ľ–Ľ–ł–Ľ—Ā—Ź
2. –ü–Ķ—Ä–ł–ĺ–ī–ł—á–Ķ—Ā–ļ–ł –Ņ–ĺ–Ľ—É—á–į—é –≤—č—Ö–ĺ–ī —Ā–į–Ļ–ī–Ī–į—Ä–į –∑–į –Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ–Ĺ—č–Ķ –≥—Ä–į–Ĺ–ł—Ü—č –ł –Ĺ–į–Ķ–∑–ī –Ĺ–į —Ą—É—ā–Ķ—Ä

3. –°–į–ľ–ĺ–Ķ —É–ī–ł–≤–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ–Ķ, –Ņ–ĺ—á–Ķ–ľ—É –Ņ—Ä–ł —Ā–ļ—Ä–ĺ–Ľ–Ľ–Ķ –ī–ĺ –ļ–ĺ–Ĺ—Ü–į —Ā—ā—Ä–į–Ĺ–ł—Ü—č –ĺ—ā–ľ–Ķ—ā–ļ–į –≤–Ķ—Ä—Ö–Ĺ–Ķ–≥–ĺ –ļ—Ä–į—Ź —Ą—É—ā–Ķ—Ä–į (44518.03125) —ā–į–ļ —Ā–ł–Ľ—Ć–Ĺ–ĺ —Ä–į–∑–Ľ–ł—á–į–Ķ—ā—Ā—Ź —Ā –≤—č—Ā–ĺ—ā–ĺ–Ļ —Ā–ļ—Ä–ĺ–Ľ–Ľ–į+—Ā–į–Ļ–ī–Ī–į—Ä–į (14891)
var $footer = $('footer');
var $footerTop = $footer.position().top;
var $scrollTop = $(window).scrollTop();
var $sidebar = $("#anchor-menu");
var $sidebarHeight = $sidebar.outerHeight(); //$sidebar.height();
console.log("window.pageYOffset",window.pageYOffse t); // window.pageYOffset 13942
console.log("scrollTop ",$scrollTop+$sidebarHeight); //14891
console.log("footerTop ",$footerTop); //44518.03125
–ö–ĺ–ī js
var $sidebar = $("#anchor-menu");
var $sidebarTop = $sidebar.position().top;
var $sidebarHeight = $sidebar.height();
var $footer = $('#colophon');
var $footerTop = $footer.position().top;
$(document).scroll(function(e){
$('.anchor').each(function(a,b){
let item = document.querySelector('#anchor-menu a[href="#' + b.getAttribute('id') + '"]');
if (b.offsetTop-5 < document.scrollingElement.scrollTop + 50)
{
$sidebar.find('a').removeClass('active');
item.classList.add('active');
item.scrollIntoView({behavior: "smooth", block: "start", inline: "nearest"});
} else
{
item.classList.remove('active');
}
});
var $scrollTop = $(window).scrollTop();
var $topPosition = Math.max(120, $sidebarTop - $scrollTop);
if ($scrollTop + $sidebarHeight + 50 > $footerTop) {
var $topPosition = Math.min($topPosition, $footerTop - $scrollTop - $sidebarHeight);
}
$sidebar.css("top", $topPosition);
});
–í–Ķ—Ā—Ć –ļ–ĺ–ī
–Ņ–ĺ —Ā—Ā—č–Ľ–ļ–Ķ