| Netherlandman |
10.11.2010 02:58 |
Подскажите простое решение для слайдера
Доброго времени суток.
Озадачился созданием каталога для сайта выполненного в стиле галереи. Вот вариант в точности, как я хочу http://www.planbskateboards.com/#/collection/ минимализм в общем.
Что касается html и css, то тут вопросов никаких, создать несколько div либо ul для каждой страницы... А вот насчет непосредственно программирования знаний мне не хватает. Пару дней гуглил готовые решения, более-менее подходящие пробовал переделать под свой вариант, но все в пустую. На форуме тоже хорошенько порыскал, нашел несколько тем по scrollable, которую так же пробовал адаптировать, но тщетно.
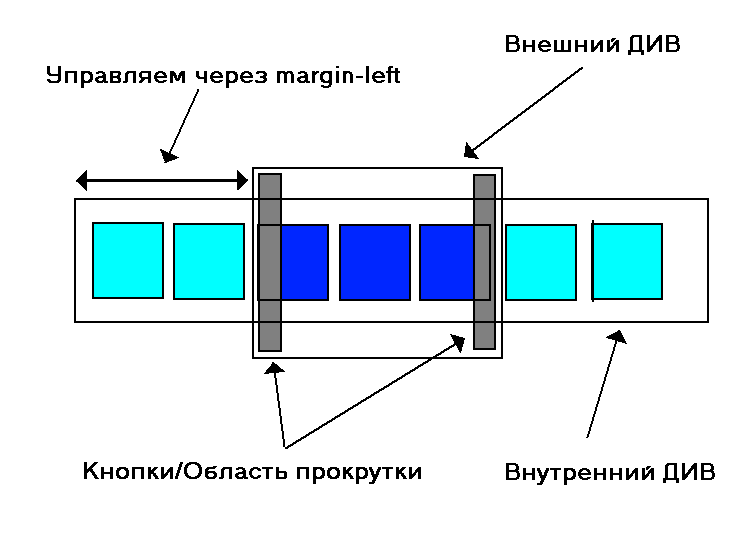
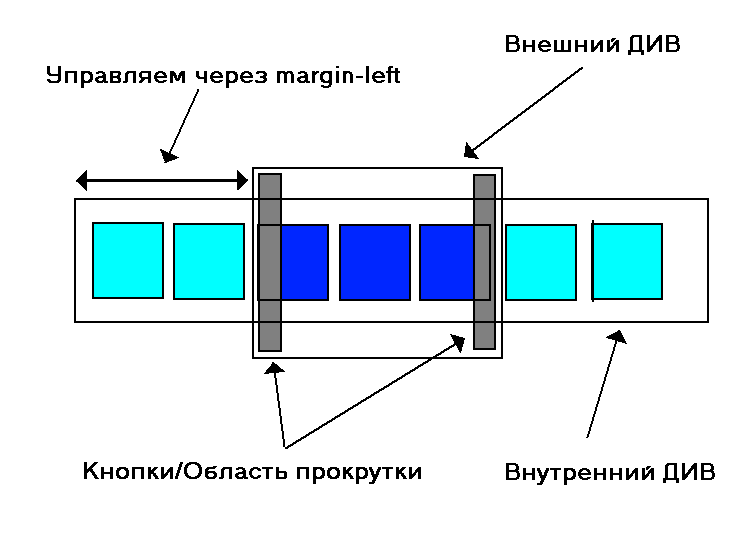
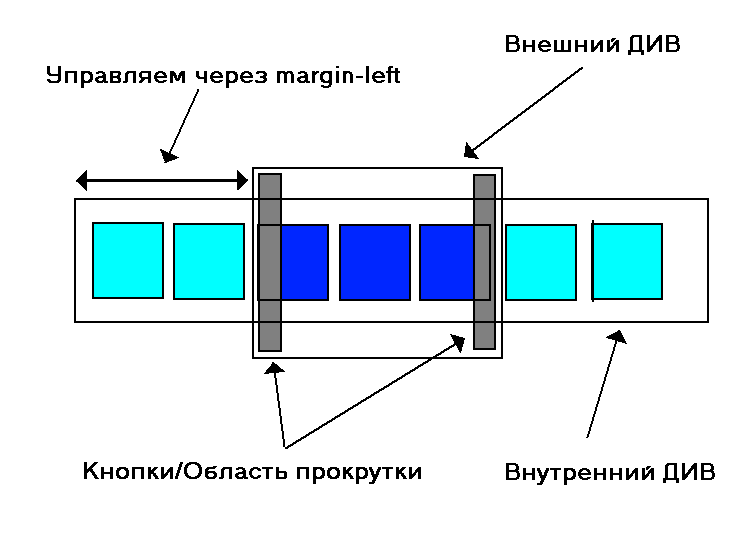
Основная трудность заключается в том, что у меня резиновый дизайн и окно с контентом занимает 70% (примерно как на сайте указанном выше), а большинство решений сделано под фиксированные размеры, да и вообще перегруженно дополнительными прелестями которые мне не нужны. То что нужно мне это просто div по середине окна браузера внутри которого находятся 2 стрелки навигации и контент (каждая страница представляет собой отдельный div (изображение либо фон для этого div, либо просто img)), скроллирующийся этими самыми стрелками.
Просить у кого-то из посетителей форума писать мне готовый код конечно глупо, но вдруг у кого-нибудь есть похожее решение. Или если просто можете подсказать где и что еще можно почитать по этому поводу, то буду безмерно благодарен. |