Странный формат выдачи xml
При разработке небольшого проекта появилась такая проблема: в БД хранится текст, форматированный html-тегами, вроде такого:
Первая строка <br/> Вторая строка
С помощью Ajax'а на сервер посылается запрос на эту строку. Сценарий php на сервере получает запрос и вытаскивает из БД нужную строку, возвращая её js-файлу в виде xml. Выглядит php-скрипт примерно так:
$post = // вытащенная из БД строка
header("Content-Type: text/xml");
echo "<?xml version='1.0' encoding='utf-8'?>";
echo "<!DOCTYPE result SYSTEM 'post.dtd'>";
?>
<!-- Возвращаю ответ в формате XML -->
<result>
<post><![CDATA[<?php echo $post; ?>]]></post>
</result>
js-скрипт строку получает, всё хорошо, всё html-форматирование сохранено. Но, проблема вот в чём. При разборе полученного xml непонятно кем (я думаю, браузером) все спец. символы (<, >, ', ", ...) заменяются на их коды (<, >, ...), т.е. выводится в итоге не форматированный текст, а текст с тегами.
При этом сервер возвращает именно сами тэги (посмотрел в FireBug'e):
Код:
Ответ POST:
<?xml version='1.0' encoding='utf-8'?><!DOCTYPE result SYSTEM 'post.dtd'>
<!-- Возвращаю ответ в формате XML -->
<result>
<post><![CDATA[Строка 1<br/>Строка 2]]></post>
</result>
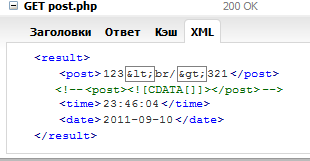
Но в том же FireBug'е показывается такой XML-ответ:
Код:
<result>
<post>Строка 1<br/>Строка 2</post>
</result>
Поэтому никак не могу понять, где происходит эта ненужная подмена и кем - сервером или браузером. Помогите, пожалуйста, разобраться. |