
10.09.2011, 23:21
|
|
Новичок на форуме



|
|
Регистрация: 10.09.2011
Сообщений: 8
|
|
|
Странный формат выдачи xml
При разработке небольшого проекта появилась такая проблема: в БД хранится текст, форматированный html-тегами, вроде такого:
Первая строка <br/> Вторая строка
С помощью Ajax'а на сервер посылается запрос на эту строку. Сценарий php на сервере получает запрос и вытаскивает из БД нужную строку, возвращая её js-файлу в виде xml. Выглядит php-скрипт примерно так:
$post = // вытащенная из БД строка
header("Content-Type: text/xml");
echo "<?xml version='1.0' encoding='utf-8'?>";
echo "<!DOCTYPE result SYSTEM 'post.dtd'>";
?>
<!-- Возвращаю ответ в формате XML -->
<result>
<post><![CDATA[<?php echo $post; ?>]]></post>
</result>
js-скрипт строку получает, всё хорошо, всё html-форматирование сохранено. Но, проблема вот в чём. При разборе полученного xml непонятно кем (я думаю, браузером) все спец. символы (<, >, ', ", ...) заменяются на их коды (<, >, ...), т.е. выводится в итоге не форматированный текст, а текст с тегами.
При этом сервер возвращает именно сами тэги (посмотрел в FireBug'e):
|
Код:
|
Ответ POST:
<?xml version='1.0' encoding='utf-8'?><!DOCTYPE result SYSTEM 'post.dtd'>
<!-- Возвращаю ответ в формате XML -->
<result>
<post><![CDATA[Строка 1<br/>Строка 2]]></post>
</result> |
Но в том же FireBug'е показывается такой XML-ответ:
|
Код:
|
<result>
<post>Строка 1<br/>Строка 2</post>
</result> |
Поэтому никак не могу понять, где происходит эта ненужная подмена и кем - сервером или браузером. Помогите, пожалуйста, разобраться.

|
|

10.09.2011, 23:35
|
 |
猫



|
|
Регистрация: 07.06.2007
Сообщений: 7,504
|
|
Сообщение от skelos

|
|
где происходит эта ненужная подмена
|
Вызови скрипт без аjax и увидишь. хттп двоеточие два слеша и т.д. ... 
__________________
Последний раз редактировалось Gozar, Сегодня в 24:14.
|
|

10.09.2011, 23:40
|
|
Новичок на форуме



|
|
Регистрация: 10.09.2011
Сообщений: 8
|
|
Сообщение от Gozar

|
Вызови скрипт без аjax и увидишь. хттп двоеточие два слеша и т.д. ... 
|
Если так, то вообще пусто (выдача Chrome):
<result>
<post>
<![CDATA[ ]]>
</post>
</result>
Но ведь оно и понятно, т.к. запрос на строку серверу передаётся в формате POST, т.е. в данном случае php-скрипт ничего из БД не вытаскивает.
UPD. Подправил xml, что бы он просто выводил тэг:
<result>
<post><![CDATA[<?php echo "123<br/>321"; ?>]]></post>
</result>
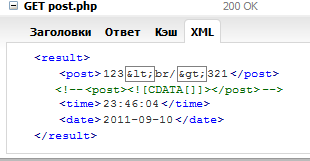
После чего обратился к php-скрипту напрямую. Ответ xml (FireBug):
<result>
<post>123<br/>321</post>
</result>
Снимок FireBug (на всякий случай):

И всё равно не понятно, кто меняет символы.
Последний раз редактировалось skelos, 10.09.2011 в 23:51.
|
|

11.09.2011, 00:37
|
 |
猫



|
|
Регистрация: 07.06.2007
Сообщений: 7,504
|
|
|
skelos,
Вот и не понятно, толи ты канаплю куришь, толи она тебя. При чем тут FireBug? Не умеешь делать пост запросы?
__________________
Последний раз редактировалось Gozar, Сегодня в 24:14.
|
|

11.09.2011, 00:39
|
|
Новичок на форуме



|
|
Регистрация: 10.09.2011
Сообщений: 8
|
|
Сообщение от Gozar

|
skelos,
Вот и не понятно, толи ты канаплю куришь, толи она тебя. При чем тут FireBug? Не умеешь делать пост запросы?
|
Напрямую? Если честно, то нет. |
|

11.09.2011, 08:59
|
 |
猫



|
|
Регистрация: 07.06.2007
Сообщений: 7,504
|
|
Прости вчера уставший был.
Сервер ничего не меняет это видно даже в первом твоем посте. Ты сам это написал:
|
Цитата:
|
<post><![CDATA[Строка 1<br/>Строка 2]]></post>
|
Второе, пост запрос посылать можно так:
<form method="post" action="script.php"></form>
странно что ты этого не знаешь.
В третьих ты не знаешь что такое http://ru.wikipedia.org/wiki/CDATA
В этом твоя проблема. Прочитай и поймешь.
__________________
Последний раз редактировалось Gozar, Сегодня в 24:14.
|
|

11.09.2011, 14:30
|
|
Новичок на форуме



|
|
Регистрация: 10.09.2011
Сообщений: 8
|
|
Большое спасибо за помощь. Про отправку через method='post' знал, конечно, просто не понял сразу, что ты об этом.
Почитал поподробнее про CDATA, и, как я понял, что бы обрабатывались html-теги, нужно к xml подключать xslt-преобразования.
Написал такое:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:template match="result">
<xsl:apply-templates select="post" />
</xsl:template>
<xsl:template match="post">
<xsl:value-of select="post" disable-output-escaping="yes" />
</xsl:template>
</xsl:stylesheet>
Подключил:
|
Код:
|
echo "<?xml-stylesheet type='text/xsl' href='post.xsl'?>"; |
Но всё равно не работает. Если сделать так:
<xsl:template match="post">
<b>
<xsl:value-of select="post" disable-output-escaping="yes" />
</b>
</xsl:template>
то жирным шрифтом ничего не выделяется.
Может, xsl сформирован неправильно?
Последний раз редактировалось skelos, 11.09.2011 в 14:39.
|
|

11.09.2011, 22:33
|
|
Новичок на форуме



|
|
Регистрация: 10.09.2011
Сообщений: 8
|
|
|
Неужели никто не сталкивался с такой проблемой? По идее то она вообще банальная - сохранить переводы строки, которые пользователь делал в textarea, и точно так же с этими же переводами строки вывести на экран. Неужели никто так не делал?
|
|

12.09.2011, 00:21
|
 |
猫



|
|
Регистрация: 07.06.2007
Сообщений: 7,504
|
|
|
почему xml, а не json?
__________________
Последний раз редактировалось Gozar, Сегодня в 24:14.
|
|

12.09.2011, 00:52
|
|
Новичок на форуме



|
|
Регистрация: 10.09.2011
Сообщений: 8
|
|
Всё, вроде как решил проблему. По-своему, правда, но тем не менее работает.
Короче, вся проблема была, как в итоге оказалось, в этой строке:
var new_node = document.createTextNode(post);
Все теги отлично передавались, но createTextNode все теги и спец. символы превращал в их коды.
Решил это тем, что просто стал в post убирать все <br/>, а на их место вставлять createElement('<br/>');
Работает, конечно, не так быстро, как хотелось бы, но работает.
Хотя, если кто знает альтернативу createTextNode, но что бы не парсились теги и спец. символы, буду очень благодарен услышать.
2Gozar
Не JSON, потому что буду передавать довольно большие куски форматированного текста. Для этого XML подходит лучше.
Последний раз редактировалось skelos, 12.09.2011 в 00:58.
|
|
|
|