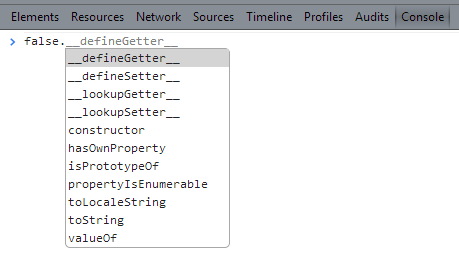
–Ъ–∞–Ї-—В–Њ –њ–Њ–њ—А–Њ–±–Њ–≤–∞–ї –≤–Ј—П—В—М —Б–≤–Њ–є—Б—В–≤–Њ —Г false, –Ї –њ—А–Є–Љ–µ—А:
false.a
–Є –њ–Њ–ї—Г—З–Є–ї
undefined
–Ґ–Њ–≥–і–∞ —А–µ—И–Є–ї –њ–Њ—Б–Љ–Њ—В—А–µ—В—М –Є –Њ–±–љ–∞—А—Г–ґ–Є–ї, —З—В–Њ false —Н—В–Њ –љ–µ –њ—А–Є–Љ–Є—В–Є–≤, –∞ –Њ–±—К–µ–Ї—В (–µ—Б–ї–Є —П –њ—А–∞–≤–Є–ї—М–љ–Њ –≤—Б–µ –њ–Њ–љ–Є–Љ–∞—О), —Г –Ї–Њ—В–Њ—А–Њ–≥–Њ –µ—Б—В—М –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А Boolean().
–Э–Њ –Њ–і–љ–Њ–≤—А–µ–Љ–µ–љ–љ–Њ
false instanceof Boolean
–Т—Л–і–∞–µ—В
false
–Я–Њ–ї—Г—З–∞–µ—В—Б—П false –љ–µ —П–≤–ї—П–µ—В—Б—П —Н–Ї–Ј–µ–Љ–њ–ї—П—А–Њ–Љ Boolean.
–Ш —В–µ–њ–µ—А—М —П –њ–ї–Њ—Е–Њ –њ–Њ–љ–Є–Љ–∞—О –Ї–∞–Ї —Н—В–Њ —Г—Б—В—А–Њ–µ–љ–Њ. –С—Л–ї –±—Л —А–∞–і, –µ—Б–ї–Є –Ї—В–Њ-–љ–Є–±—Г–і—М –Њ–±—К—П—Б–љ–Є—В. –Ш–ї–Є —Г–Ї–∞–ґ–µ—В –њ–∞–ї—М—Ж–µ–Љ –Љ–љ–µ –≤ –і–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є—О, –њ–Њ—В–Њ–Љ—Г —З—В–Њ —П —В–∞–Љ –љ–µ –љ–∞—И–µ–ї (–ї–Є–±–Њ –њ–ї–Њ—Е–Њ –Є—Б–Ї–∞–ї).
–£—В–Њ—З–љ—О –≤–Њ–њ—А–Њ—Б:
–£ false –µ—Б—В—М —Б–≤–Њ–є—Б—В–≤–Њ constructor.

–Ш –≤–Њ–њ—А–Њ—Б –≤ —В–Њ–Љ, –Њ—В–Ї—Г–і–∞ —Г –њ—А–Є–Љ–Є—В–Є–≤–љ–Њ–≥–Њ —В–Є–њ–∞ –њ–Њ–≤–µ–і–µ–љ–Є–µ –Њ–±—К–µ–Ї—В–∞?
–Ю—В–≤–µ—В –љ–∞ –≤–Њ–њ—А–Њ—Б:
http://habrahabr.ru/post/150730/