| MiHALbI4 | 08.10.2014 23:42 |
JQuery. Помогите новичку с решением бага.
Вложений: 1
Привет всем!
Я только недавно начал изучать JQuery, так что встала загвоздка в решении такой задачи.
Вот накидал шаблон с этой проблемой. Если зоны (в примере их два серых блока, в жизни будет намного больше), сделанные через тэг «area», (в примере они просто прямоугольные, а в жизни будет очень ломанные).
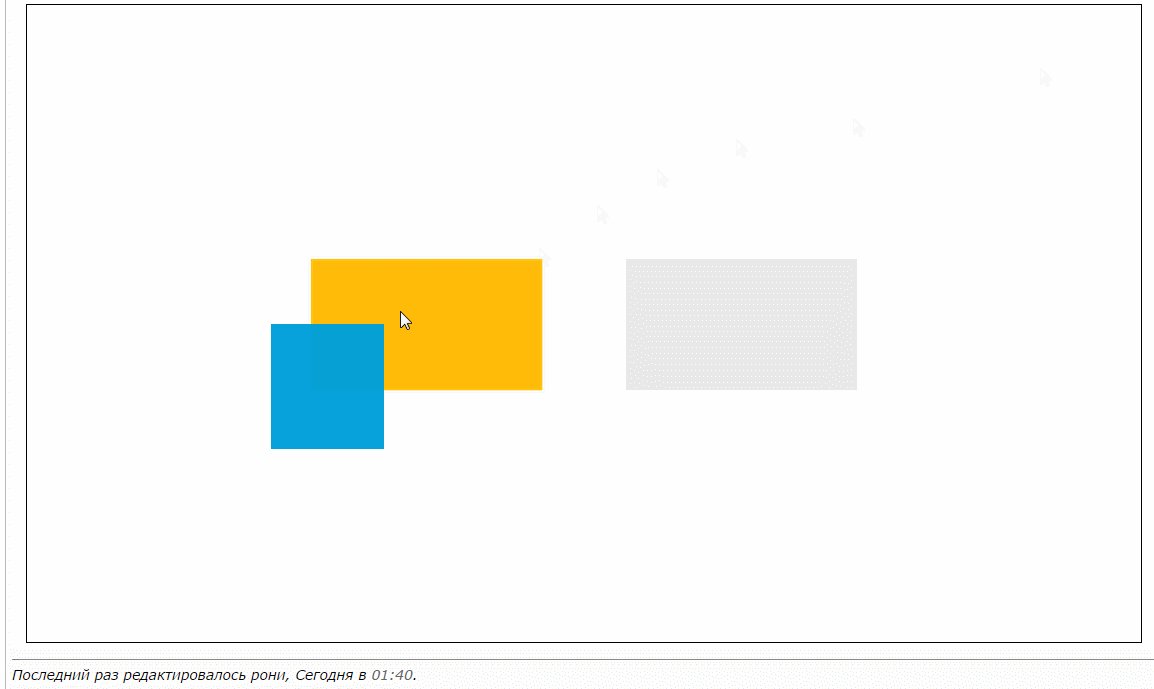
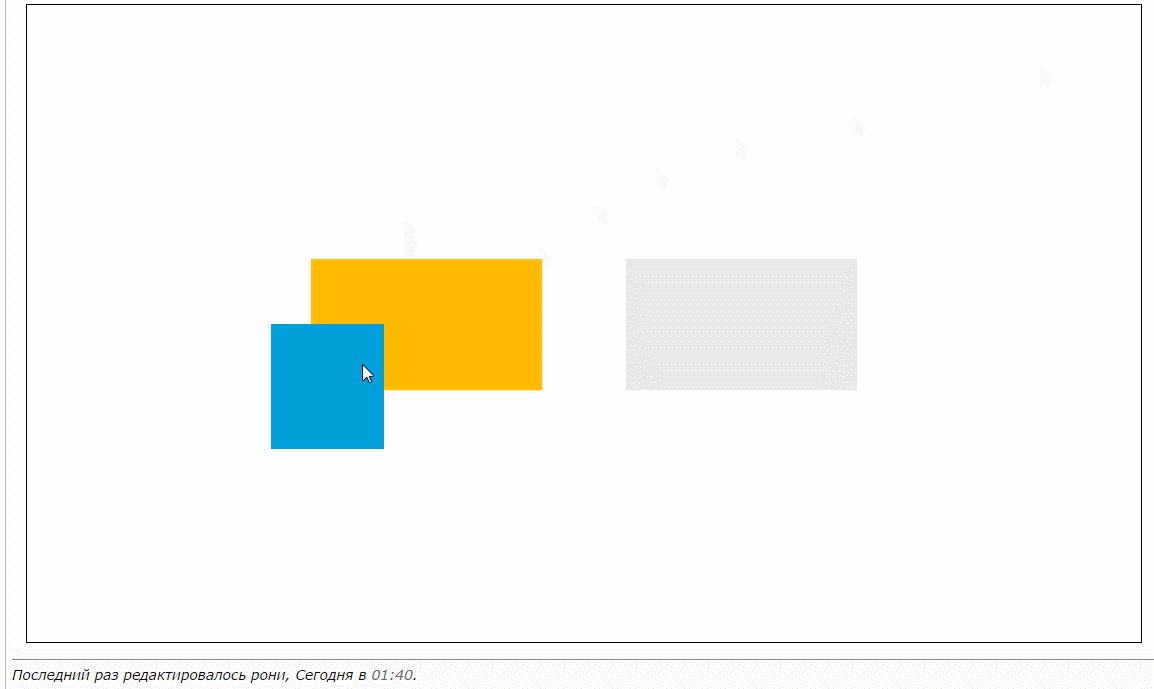
Суть проблемы: при наведении на зону появляется картинка (желтая), которая накладывается поверх «area» и так же вплывает подсказка (синяя). Я это реализовал на JQuery, но появился неприятный баг. При перемещении мышки из желтой области в синюю (в красной рамке):

происходит мигание этих блоков, т.е. они исчезают и опять появляются. Вот это мне и нужно как-то исправить, чтобы такого не происходило. Почему так происходит я понимаю, но знаний по JQuery у меня не хватает, чтобы это решить...
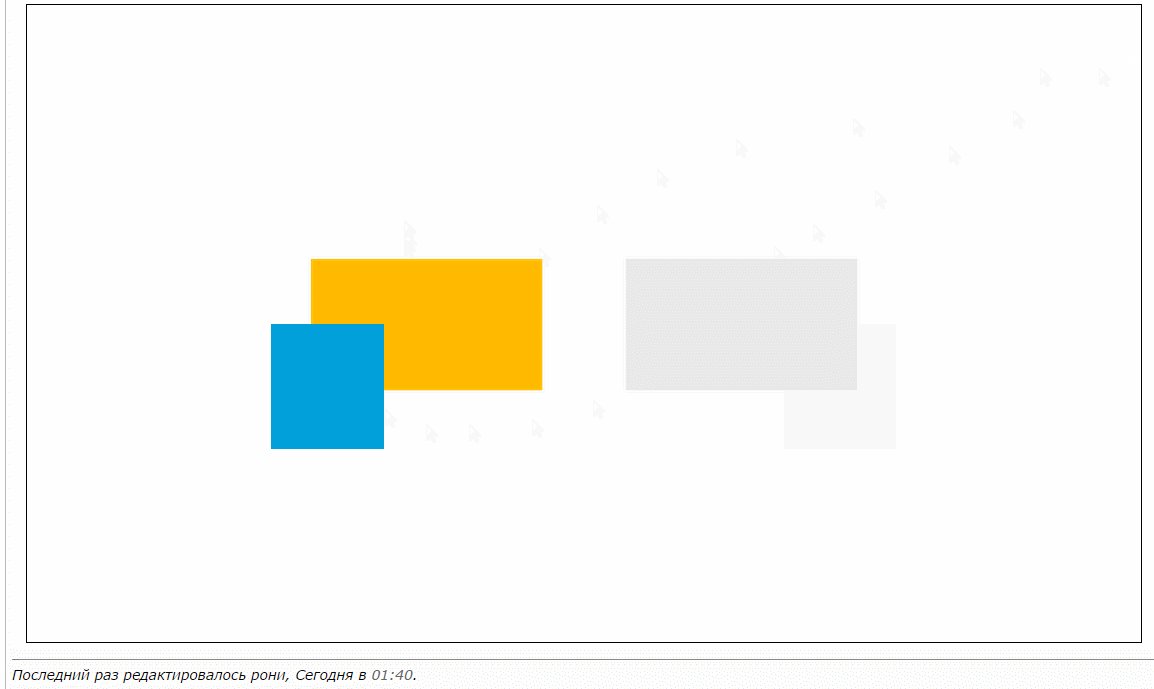
Так же очень бы хотелось (желательно, но не критично), чтобы при наведении мыши в эту зону (в красной рамке) ничего не исчезало, а только когда курсор уйдет сразу из двух этих блоков (желтый и синий):

Только при решении этой задачи должно учитываться:
1) Скрипт на JQuery
2) Структура верстки должна остаться как в шаблоне, не меняя ее вообще!!!
Посмотреть в живую: http://jsfiddle.net/z80on04d/
Прикладываю архив, скрипт написан прямо в теле шаблона. Думаю все доходчиво объяснил :)
Я только недавно начал изучать JQuery, так что встала загвоздка в решении такой задачи.
Вот накидал шаблон с этой проблемой. Если зоны (в примере их два серых блока, в жизни будет намного больше), сделанные через тэг «area», (в примере они просто прямоугольные, а в жизни будет очень ломанные).
Суть проблемы: при наведении на зону появляется картинка (желтая), которая накладывается поверх «area» и так же вплывает подсказка (синяя). Я это реализовал на JQuery, но появился неприятный баг. При перемещении мышки из желтой области в синюю (в красной рамке):

происходит мигание этих блоков, т.е. они исчезают и опять появляются. Вот это мне и нужно как-то исправить, чтобы такого не происходило. Почему так происходит я понимаю, но знаний по JQuery у меня не хватает, чтобы это решить...
Так же очень бы хотелось (желательно, но не критично), чтобы при наведении мыши в эту зону (в красной рамке) ничего не исчезало, а только когда курсор уйдет сразу из двух этих блоков (желтый и синий):

Только при решении этой задачи должно учитываться:
1) Скрипт на JQuery
2) Структура верстки должна остаться как в шаблоне, не меняя ее вообще!!!
Посмотреть в живую: http://jsfiddle.net/z80on04d/
Прикладываю архив, скрипт написан прямо в теле шаблона. Думаю все доходчиво объяснил :)