
08.10.2014, 23:42
|
|
Новичок на форуме



|
|
Регистрация: 24.12.2010
Сообщений: 7
|
|
|
JQuery. Помогите новичку с решением бага.
Привет всем!
Я только недавно начал изучать JQuery, так что встала загвоздка в решении такой задачи.
Вот накидал шаблон с этой проблемой. Если зоны (в примере их два серых блока, в жизни будет намного больше), сделанные через тэг «area», (в примере они просто прямоугольные, а в жизни будет очень ломанные).
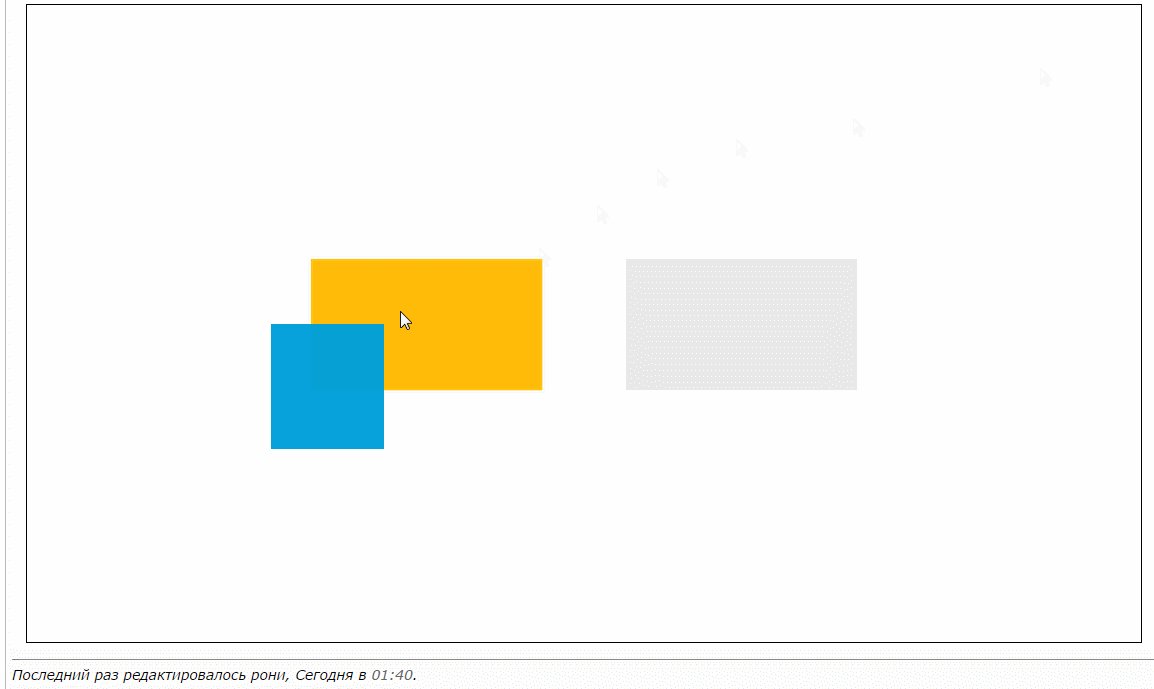
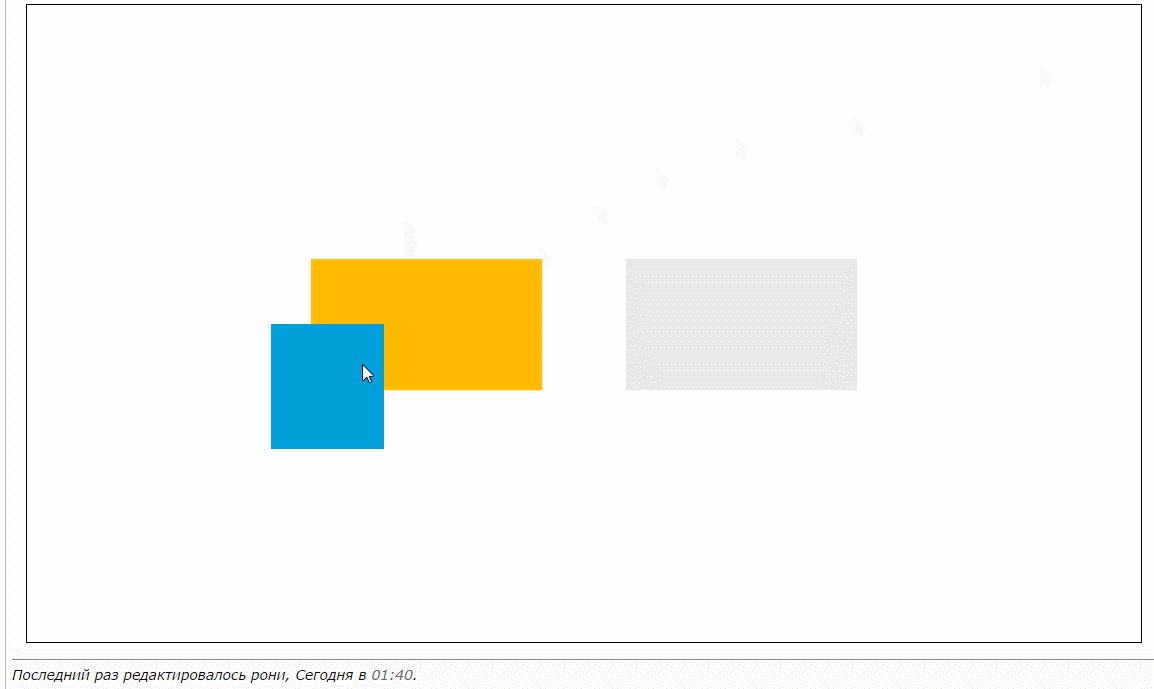
Суть проблемы: при наведении на зону появляется картинка (желтая), которая накладывается поверх «area» и так же вплывает подсказка (синяя). Я это реализовал на JQuery, но появился неприятный баг. При перемещении мышки из желтой области в синюю (в красной рамке):

происходит мигание этих блоков, т.е. они исчезают и опять появляются. Вот это мне и нужно как-то исправить, чтобы такого не происходило. Почему так происходит я понимаю, но знаний по JQuery у меня не хватает, чтобы это решить...
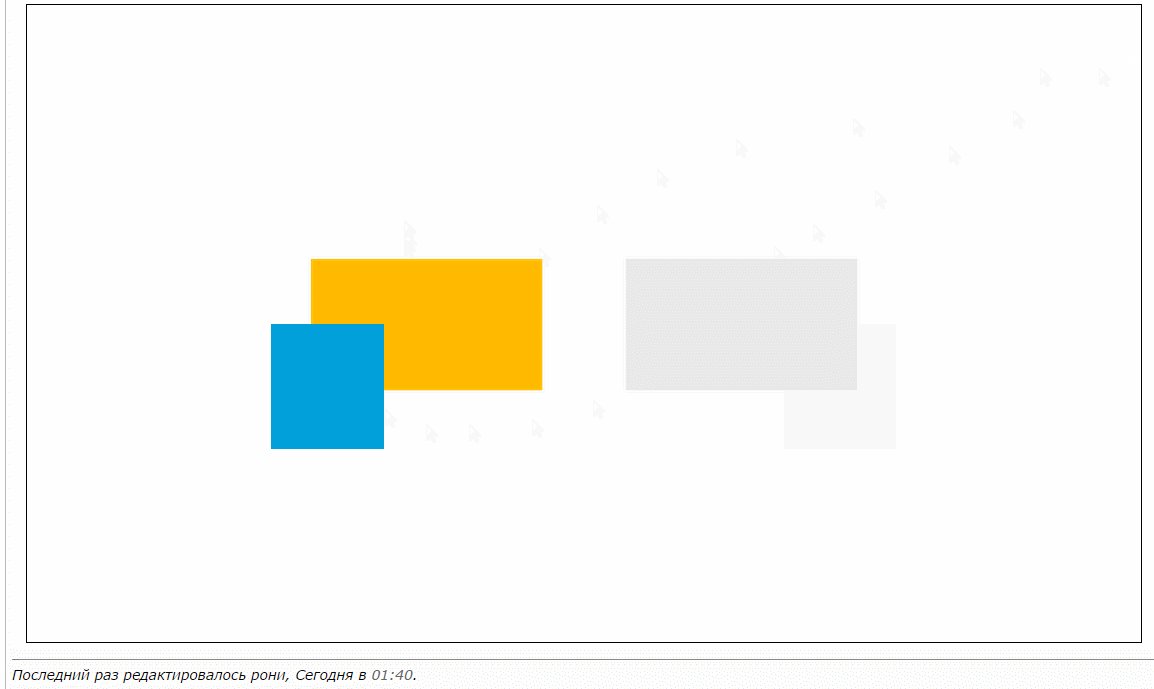
Так же очень бы хотелось (желательно, но не критично), чтобы при наведении мыши в эту зону (в красной рамке) ничего не исчезало, а только когда курсор уйдет сразу из двух этих блоков (желтый и синий):

Только при решении этой задачи должно учитываться:
1) Скрипт на JQuery
2) Структура верстки должна остаться как в шаблоне, не меняя ее вообще!!!
Посмотреть в живую: http://jsfiddle.net/z80on04d/
Прикладываю архив, скрипт написан прямо в теле шаблона. Думаю все доходчиво объяснил 
Последний раз редактировалось MiHALbI4, 09.10.2014 в 00:52.
|
|

09.10.2014, 00:37
|
 |
Профессор



|
|
Регистрация: 22.03.2012
Сообщений: 3,744
|
|
|
Сообщение от MiHALbI4
|
При перемещении мышки из желтой области в синюю (в красной рамке)
происходит мигание этих блоков, т.е. они исчезают и опять появляются. Вот это мне и нужно как-то исправить, чтобы такого не происходило. Почему так происходит я понимаю, но знаний по JQuery у меня не хватает, чтобы это решить...
|
.map_hack {
z-index:100;
}
|
Сообщение от MiHALbI4
|
|
Так же очень бы хотелось (желательно, но не критично), чтобы при наведении мыши в эту зону (в красной рамке) ничего не исчезало, а только когда курсор уйдет сразу из двух этих блоков (желтый и синий)
|
нет желания городить на нагороженном  |
|

09.10.2014, 02:22
|
 |
Профессор



|
|
Регистрация: 27.05.2010
Сообщений: 33,153
|
|
MiHALbI4,
 так?
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title> - jsFiddle demo</title>
<script type='text/javascript' src='http://code.jquery.com/jquery-1.8.3.js'></script>
<style type='text/css'>
body{margin:0}
.main_block{top:0;bottom:0;left:0;right:0;margin:auto;width:500px;height:200px;font-size:0;line-height:0;position:absolute}
.main img{border:none}
.regions_map,.region_zone{top:0px;left:0px;position:absolute}
.map_hack{position:relative}
.popup_block{top:0;bottom:0;left:0;right:0;margin:auto;width:500px;height:0;position:absolute}
.popup_zone_item{top:0;width:90px;height:100px;background:#01a0db;position:absolute}
.region_01-info{left:0}
.region_02-info{right:0}
</style>
<script>
$(window).load(function() {
$('.region_zone, .popup_zone_item').hide(0);
var regionMap, blockInfo;
$('#regions_map area').mouseenter(function(event) {
regionMap = '.' + $(this).attr('id') + '-map';
blockInfo = '.' + $(this).attr('id') + '-info';
if ($(event.relatedTarget).hasClass('popup_zone_item')) return;
$(regionMap + ',' + blockInfo).stop(true, true).fadeIn(300);
})
$('#regions_map area').mouseleave(function(event) {
if ($(event.relatedTarget).hasClass('popup_zone_item')) return;
$(regionMap + ',' + blockInfo).stop(true, true).fadeOut(400);
});
$('.popup_zone_item').mouseleave(function(event) {
if ($(event.relatedTarget).hasClass('map_hack')) return;
$(regionMap + ',' + blockInfo).stop(true, true).fadeOut(400);
});
});
</script>
</head>
<body>
<!--block-->
<div class="main_block">
<map name="regions_map" id="regions_map">
<area id="region_01" shape="rect" coords="32,48,217,153" alt="">
<area id="region_02" shape="rect" coords="284,48,469,154" alt="">
</map>
<img class="regions_map" src="http://s9.postimg.org/e3v5g34v3/main.png" width="500" height="200" alt="">
<img class="region_zone region_01-map" src="http://s15.postimg.org/e2m4p68ln/left_hover.png" width="500" height="200" alt="">
<img class="region_zone region_02-map" src="http://s29.postimg.org/quxquu5yv/right_hover.png" width="500" height="200" alt="">
<img class="map_hack" src="http://s29.postimg.org/ep3y6p1v7/fix.png" width="500" height="200" usemap="#regions_map" alt="">
</div>
<!--END block-->
<!--popup-->
<div class="popup_block">
<div class="popup_zone_item region_01-info"></div>
<div class="popup_zone_item region_02-info"></div>
</div>
<!--END popup-->
</body>
</html>
Последний раз редактировалось рони, 09.10.2014 в 02:40.
|
|

09.10.2014, 18:45
|
 |
Профессор



|
|
Регистрация: 22.03.2012
Сообщений: 3,744
|
|
почти, только при уходе с синего на жёлтый всё скрывается, а также не скрывается при уходе с синего не на жёлтый  |
|

09.10.2014, 19:28
|
 |
Профессор



|
|
Регистрация: 22.03.2012
Сообщений: 3,744
|
|
забыл, что можно сделать так
 |
|

09.10.2014, 20:28
|
 |
Профессор



|
|
Регистрация: 27.05.2010
Сообщений: 33,153
|
|
bes,
в каком это браузере ?
|
Сообщение от bes
|
|
только при уходе с синего на жёлтый всё скрывается
|
|
|

09.10.2014, 21:29
|
 |
Профессор



|
|
Регистрация: 22.03.2012
Сообщений: 3,744
|
|
|
Сообщение от рони
|
bes,
в каком это браузере ?
|
хром, опера, ff 
проблема осталась всего в одном моменте и лечится примерно так
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title> - jsFiddle demo</title>
<script type='text/javascript' src='http://code.jquery.com/jquery-1.8.3.js'></script>
<style type='text/css'>
body{margin:0}
.main_block{top:0;bottom:0;left:0;right:0;margin:auto;width:500px;height:200px;font-size:0;line-height:0;position:absolute}
.main img{border:none}
.regions_map,.region_zone{top:0px;left:0px;position:absolute}
.map_hack{position:relative}
.popup_block{top:0;bottom:0;left:0;right:0;margin:auto;width:500px;height:0;position:absolute}
.popup_zone_item{top:0;width:90px;height:100px;background:#01a0db;position:absolute}
.region_01-info{left:0}
.region_02-info{right:0}
</style>
<script>
$(window).load(function() {
$('.region_zone, .popup_zone_item').hide(0);
var regionMap, blockInfo;
$('#regions_map area').mouseenter(function(event) {
regionMap = '.' + $(this).attr('id') + '-map';
blockInfo = '.' + $(this).attr('id') + '-info';
if ($(event.relatedTarget).hasClass('popup_zone_item')) return;
$(regionMap + ',' + blockInfo).stop(true, true).fadeIn(300);
})
$('#regions_map area').mouseleave(function(event) {
if ($(event.relatedTarget).hasClass('popup_zone_item')) return;
$(regionMap + ',' + blockInfo).stop(true, true).fadeOut(400);
});
$('.popup_zone_item').mouseleave(function(event) {
//if ($(event.relatedTarget).hasClass('map_hack')) return;
*!*if ($(event.relatedTarget).hasClass('area')) return; */!*
$(regionMap + ',' + blockInfo).stop(true, true).fadeOut(400);
});
});
</script>
</head>
<body>
<!--block-->
<div class="main_block">
<map name="regions_map" id="regions_map">
<area class="area" id="region_01" shape="rect" coords="32,48,217,153" alt="">
<area class="area" id="region_02" shape="rect" coords="284,48,469,154" alt="">
</map>
<img class="regions_map" src="http://s9.postimg.org/e3v5g34v3/main.png" width="500" height="200" alt="">
<img class="region_zone region_01-map" src="http://s15.postimg.org/e2m4p68ln/left_hover.png" width="500" height="200" alt="">
<img class="region_zone region_02-map" src="http://s29.postimg.org/quxquu5yv/right_hover.png" width="500" height="200" alt="">
<img class="map_hack" src="http://s29.postimg.org/ep3y6p1v7/fix.png" width="500" height="200" usemap="#regions_map" alt="">
</div>
<!--END block-->
<!--popup-->
<div class="popup_block">
<div class="popup_zone_item region_01-info"></div>
<div class="popup_zone_item region_02-info"></div>
</div>
<!--END popup-->
</body>
</html>

|
|

09.10.2014, 22:22
|
 |
Профессор



|
|
Регистрация: 27.05.2010
Сообщений: 33,153
|
|
bes,
был и у меня такой вариант но в ie он неработает, поэтому я и исправил как раз эту строку ... ))) был ещё и такой вариант ... вроде рабочий ... но чем то он мне не понравился)))
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title> - jsFiddle demo</title>
<script type='text/javascript' src='http://code.jquery.com/jquery-1.9.1.js'></script>
<style type='text/css'>
body{margin:0}
.main_block{top:0;bottom:0;left:0;right:0;margin:auto;width:500px;height:200px;font-size:0;line-height:0;position:absolute}
.main img{border:none}
.regions_map,.region_zone{top:0px;left:0px;position:absolute}
.map_hack{position:relative}
.popup_block{top:0;bottom:0;left:0;right:0;margin:auto;width:500px;height:0;position:absolute}
.popup_zone_item{top:0;width:90px;height:100px;background:#01a0db;position:absolute}
.region_01-info{left:0}
.region_02-info{right:0}
</style>
<script>
$(window).load(function() {
$('.region_zone, .popup_zone_item').hide(0);
var regionMap, blockInfo;
$('#regions_map area').mouseenter(function(event) {
if ($(event.relatedTarget).hasClass('popup_zone_item')) return;
regionMap && $(regionMap + ',' + blockInfo).hide();
regionMap = '.' + $(this).attr('id') + '-map';
blockInfo = '.' + $(this).attr('id') + '-info';
$(regionMap + ',' + blockInfo).stop(true, true).fadeIn(300);
})
$('#regions_map area').mouseleave(function(event) {
if ($(event.relatedTarget).hasClass('popup_zone_item')) return;
$(regionMap + ',' + blockInfo).stop(true, true).fadeOut(400);
});
$('.popup_zone_item').mouseleave(function(event) {
if (!$(event.relatedTarget).is('html')) return;
$(regionMap + ',' + blockInfo).stop(true, true).fadeOut(400);
});
});
</script>
</head>
<body>
<!--block-->
<div class="main_block">
<map name="regions_map" id="regions_map">
<area id="region_01" shape="rect" coords="32,48,217,153" alt="">
<area id="region_02" shape="rect" coords="284,48,469,154" alt="">
</map>
<img class="regions_map" src="http://s9.postimg.org/e3v5g34v3/main.png" width="500" height="200" alt="">
<img class="region_zone region_01-map" src="http://s15.postimg.org/e2m4p68ln/left_hover.png" width="500" height="200" alt="">
<img class="region_zone region_02-map" src="http://s29.postimg.org/quxquu5yv/right_hover.png" width="500" height="200" alt="">
<img class="map_hack" src="http://s29.postimg.org/ep3y6p1v7/fix.png" width="500" height="200" usemap="#regions_map" alt="">
</div>
<!--END block-->
<!--popup-->
<div class="popup_block">
<div class="popup_zone_item region_01-info"></div>
<div class="popup_zone_item region_02-info"></div>
</div>
<!--END popup-->
</body>
</html>

|
|

09.10.2014, 22:27
|
 |
Профессор



|
|
Регистрация: 27.05.2010
Сообщений: 33,153
|
|
 забавно
хром
|
Цитата:
|
|
Последний раз редактировалось рони, Сегодня в 01:40.
|
ие
|
Цитата:
|
|
Последний раз редактировалось рони, Сегодня в 02:40.
|
на час разница  |
|

09.10.2014, 22:36
|
 |
Профессор



|
|
Регистрация: 22.03.2012
Сообщений: 3,744
|
|
|
Сообщение от рони
|
bes,
был и у меня такой вариант но в ie он неработает, поэтому я и исправил как раз эту строку ... )))
|
у меня в ie8 так вообще ни один из приведённых вариантов нормально не работает 
|
Сообщение от рони
|
|
был ещё и такой вариант ... вроде рабочий ... но чем то он мне не понравился)))
|
так тем же самым
|
Сообщение от bes
|
|
а также не скрывается при уходе с синего не на жёлтый
|
|
Сообщение от рони
|
|
забавно
|
у меня в ie8 с этим норм |
|
|
|