| SloGS | 17.04.2015 19:37 |
Конфликтуют 2 скрипта на сайте, что делать?
Привет всем, у меня такая проблема сложилась, на сайте у меня стоят горизонтальное меню и скрипт увеличения картинок при нажатии на них.
Тут я подобрал интересный паблик слайдер для сайта, подходящий по функционалу и решил его поставить, но вот в чем подвох...
При подключении js слайдера, ломается горизонтальное меню...
Помогите чем можете пожалуйста
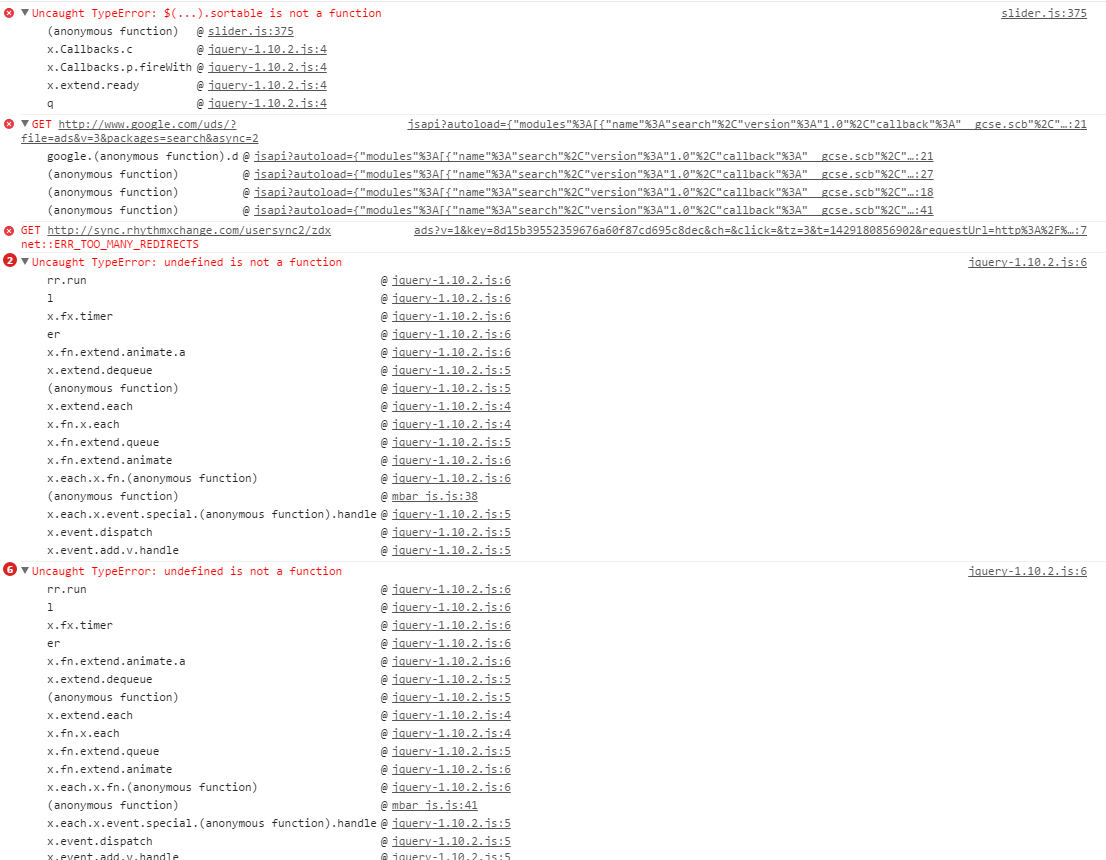
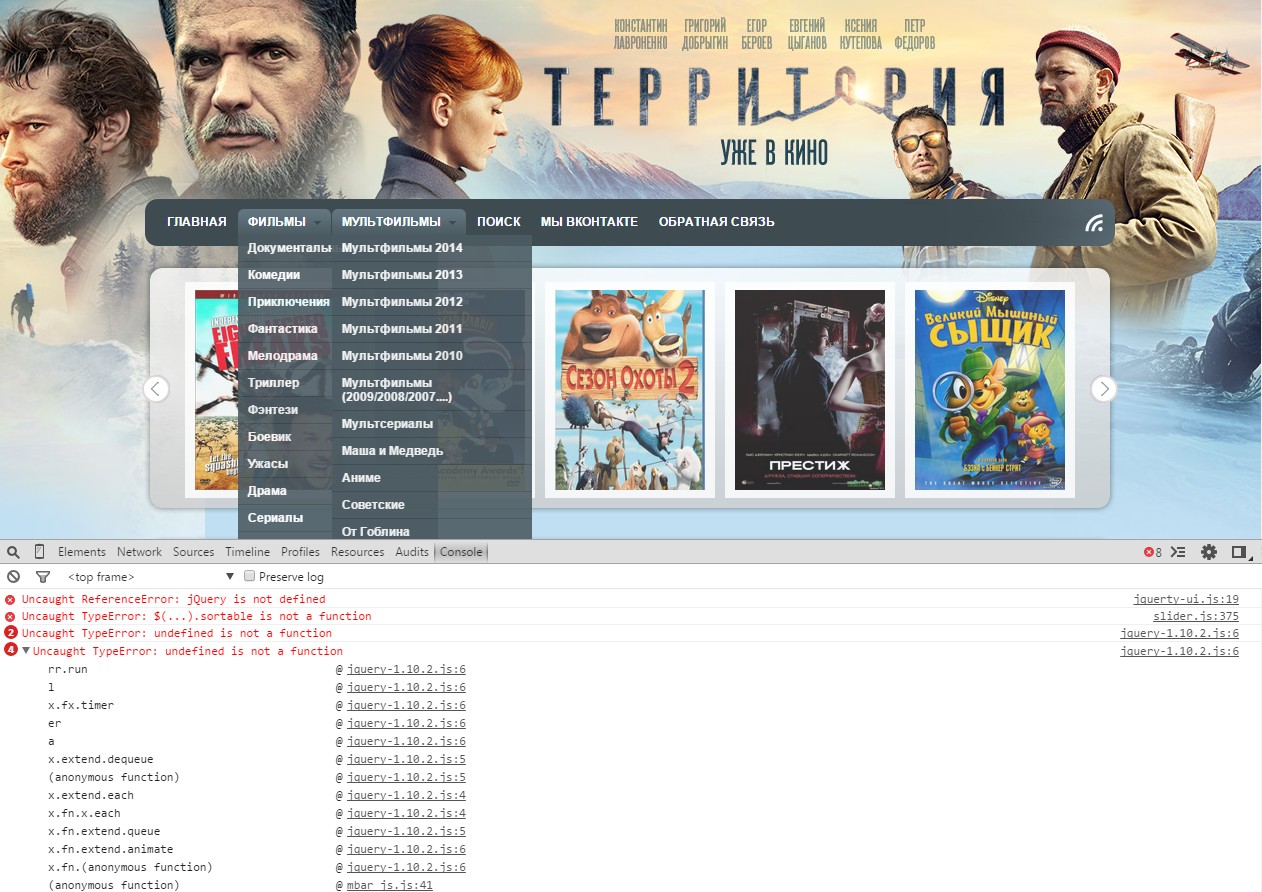
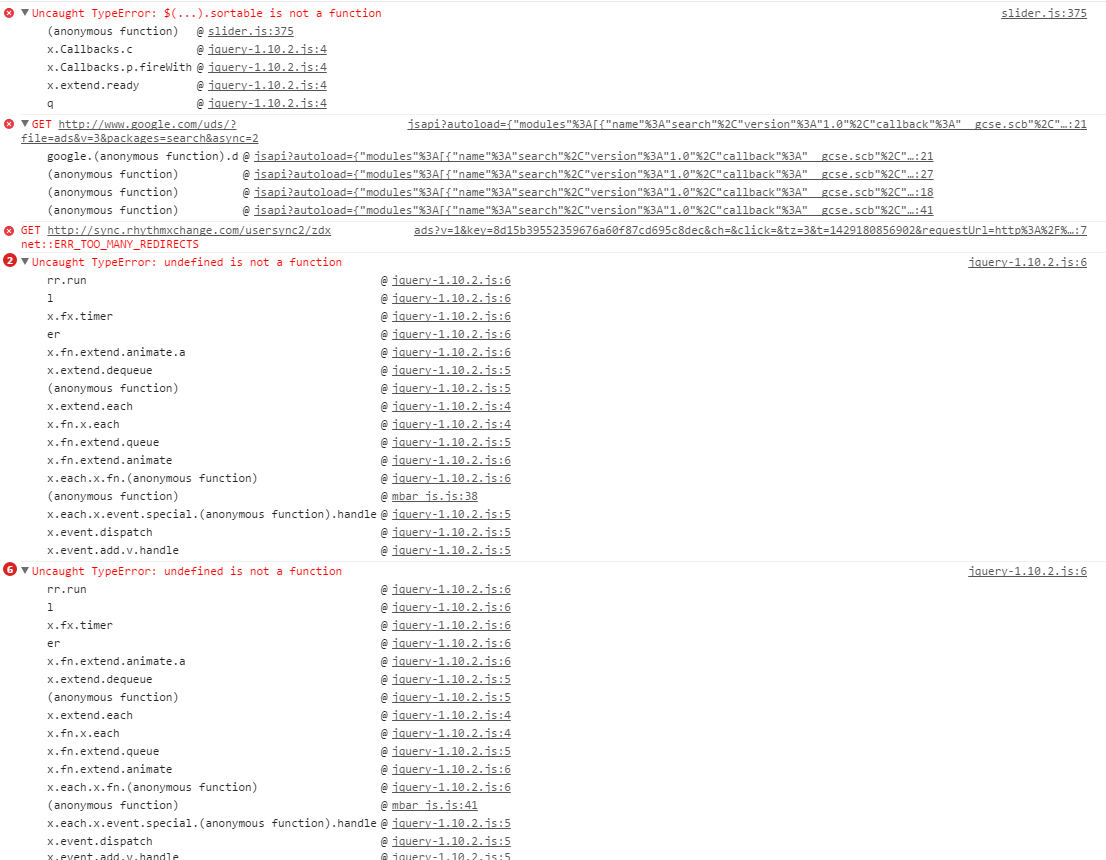
А вот скриншот консоли в браузере, при подключении скриптов
Если нужно подключить слайдер, для того что бы вы сами зашли на сайт и посмотрели в чем проблема, могу подключить, пишите.

Тут я подобрал интересный паблик слайдер для сайта, подходящий по функционалу и решил его поставить, но вот в чем подвох...
При подключении js слайдера, ломается горизонтальное меню...
Помогите чем можете пожалуйста
<script type="text/javascript" src="http://onlyne-m-f.ru/mbar/mbar_js.js"></script>//меню <script type="text/javascript" src="http://onlyne-m-f.ru/highslide/highslide.js"></script>//увеличение картинок <script type="text/javascript" src="http://onlyne-m-f.ru/slider/slider.js"></script>//слайдер
А вот скриншот консоли в браузере, при подключении скриптов
Если нужно подключить слайдер, для того что бы вы сами зашли на сайт и посмотрели в чем проблема, могу подключить, пишите.