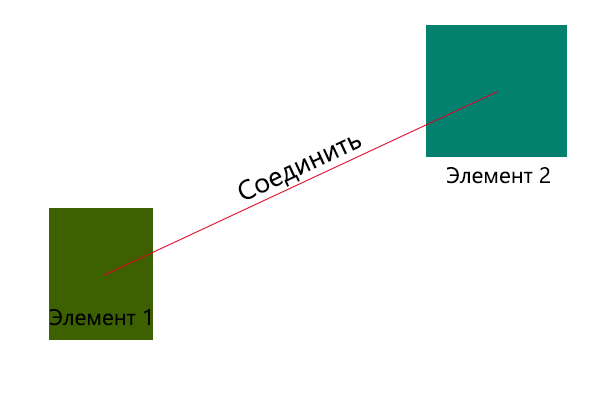
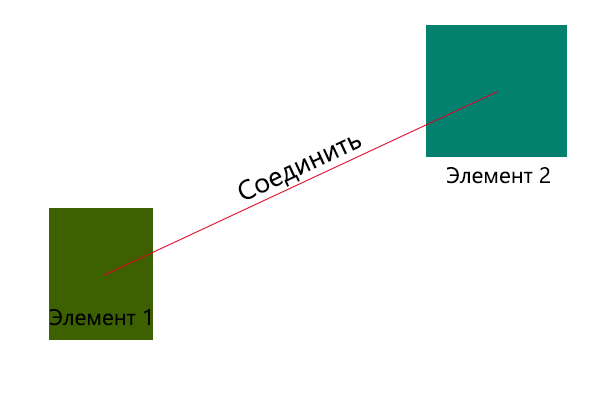
connectionItem
shureg,
:cray: чё ругаешься? я тут пару дровишек видел, смотри какое шикарное полешко, пообтесать немного и славный буратинка получится, тебе в утешенье, а людям на радость, ... держи и в добрый путь ... а дорогу ты сам знаешь, там ещё поле есть для тестов.
<!DOCTYPE HTML>
<html>
<head>
<title>Untitled</title>
<meta charset="utf-8">
<style type="text/css">
hr.connection{
position: absolute;
width: 500px;
height: 1px;
background-color: #FF0000;
padding: 0;
margin: 0;
z-index: 2;
}
.one {
background-color: #FFD700;
position: absolute;
width: 50px;
height: 50px;
border-radius: 8px;
border: 4px solid #8B4513;
}
.two{
border-radius: 8px;
border: 6px solid #006400;
position: absolute;
top: 30%;
left: 50%;
background-color: #228B22;
z-index: 1;
width: 128px;
height: 128px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script>
(function($) {
$.fn.connectionItem = function(options) {
var defaults = {
to: $(window)
};
var settings = $.extend({}, defaults, options);
return this.each(function() {
var from = $(this);
var x0, y0;
var x, y, x1, y1, r;
var to = $(settings.to);
var hr = $("<hr/>", {
"class": "connection",
css: {
position: "absolute"
}
}).appendTo("body");
hr.css("transform-origin", 0);
hr.css("-moz-transform-origin", 0);
hr.css("-webkit-transform-origin", 0);
hr.css("-o-transform-origin", 0);
function fn() {
var pos = from.offset();
x0 = pos.left + from.width() / 2;
y0 = pos.top + from.height() / 2;
pos = to.offset();
x1 = pos.left + to.width() / 2;
y1 = pos.top + to.height() / 2;
x = x1 - x0;
y = y1 - y0;
var w = Math.sqrt(x * x + y * y);
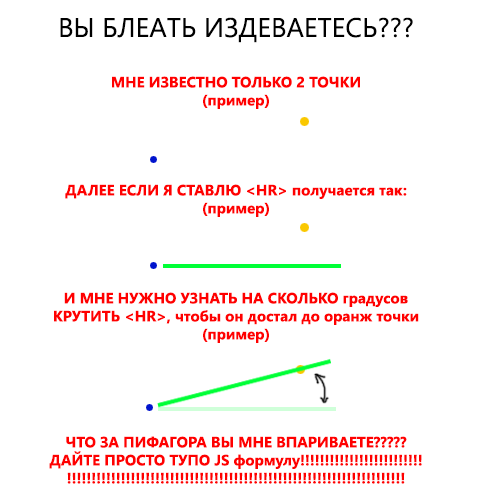
r = 360 - 180 / Math.PI * Math.atan2(y, x);
hr.css({
left: x0,
top: y0,
width: w
});
hr.css("transform", "rotate(-" + r + "deg)");
hr.css("-moz-transform", "rotate(-" + r + "deg)");
hr.css("-webkit-transform", "rotate(-" + r + "deg)");
hr.css("-o-transform", "rotate(-" + r + "deg)")
}
$(window).on({
resize: fn,
load: fn
})
})
}
})(jQuery);
$(function(){
function rand(a) {
return 5 + Math.floor(Math.random() * a)
}
$.each(Array(12),function(indx, element){
$('<div>',{css : {top : rand(80)+"%",left : rand(80)+"%"} , "class" : "one"})
.appendTo('body')
});
$(".one").connectionItem({to : $(".two")});//
});
</script>
</head>
<body>
<div class="two"></div>
</body>
</html>
|