
01.02.2016, 08:56
|
|
–Р—Б–њ–Є—А–∞–љ—В



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 12.06.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 53
|
|
|
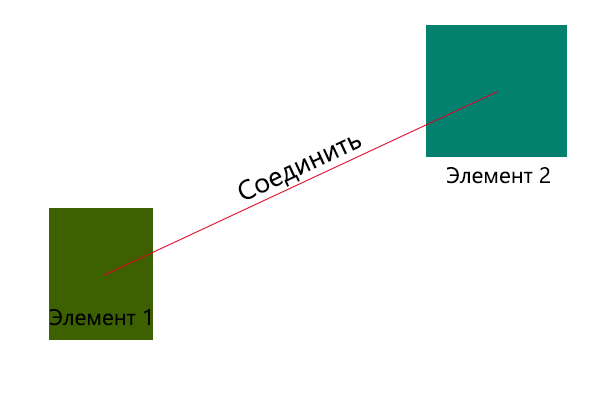
–°–Њ–µ–і–Є–љ–Є—В—М –њ—А—П–Љ–Њ–є –ї–Є–љ–Є–µ–є –і–≤–∞ —Н–ї–µ–Љ–µ–љ—В–∞ –љ–∞ javascript –Є–ї–Є Jquery
–Ф–Њ–±—А–Њ–≥–Њ –≤—А–µ–Љ–µ–љ–Є —Б—Г—В–Њ–Ї, —В—А–µ–±—Г–µ—В—Б—П –њ–Њ–Љ–Њ—Й—М, –њ–Њ–і—Б–Ї–∞–ґ–Є—В–µ –≤ –Ї–∞–Ї—Г—О —Б—В–Њ—А–Њ–љ—Г –Љ–љ–µ —Б–Љ–Њ—В—А–µ—В—М?
–Э–µ–Њ–±—Е–Њ–і–Є–Љ–Њ —Б–Њ–µ–і–Є–љ–Є—В—М –њ—А—П–Љ–Њ–є –ї–Є–љ–Є–µ–є –і–≤–∞ —Н–ї–µ–Љ–µ–љ—В–∞, –њ—А–Є—З–µ–Љ –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –і–≤—Г—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –≤—Б–µ–≥–і–∞ –њ—А–Є –Ј–∞–≥—А—Г–Ј–Ї–µ –≤—Л–±–Є—А–∞–µ—В—Б—П —Б–ї—Г—З–∞–є–љ—Л–Љ, –љ–Њ –±–Њ–ї—М—И–µ –љ–µ –Љ–µ–љ—П–µ—В—Б—П.
–ґ–µ–ї–∞—В–µ–ї—М–љ–Њ, —З—В–Њ–±—Л –≤—Б–µ —А–∞–±–Њ—В–∞–ї–Њ –љ–∞ —З–Є—Б—В–Њ–Љ javascript –Є–ї–Є jquery, –±–µ–Ј –≤—Б—П–Ї–Є—Е svg, canvas –Є —В–і
–Э–Є–ґ–µ –њ—А–Є–Љ–µ—А, –Ї–∞–Ї —Н—В–Њ –і–Њ–ї–ґ–љ–Њ –≤—Л–≥–ї—П–і–µ—В—М
 |
|

01.02.2016, 09:31
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
shureg,
–≤—Л—З–Є—Б–ї–Є—В—М —Г–≥–Њ–ї –Є —А–∞—Бc—В–Њ—П–љ–Є–µ –Є –љ–∞—А–Є—Б–Њ–≤–∞—В—М –ї–Є–љ–Є—О —Б —Н—В–Є–Љ–Є –њ–∞—А–∞–Љ–µ—В—А–∞–Љ–Є
<style type="text/css">
div{
position: absolute;
width: 100px;
height: 100px;
border: 2px solid #0000FF;
}
div:nth-child(2) {
top: 150px;
left: 100px;
}
hr{
width: 1px;
height: 180px;
position: absolute;
top: 30px;
left: 110px;
background-color: #228B22;
transform: rotate(148deg);
}
</style>
<div class="item">1</div>
<div class="item">2</div>
<hr>
|
|

01.02.2016, 11:00
|
|
–Р—Б–њ–Є—А–∞–љ—В



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 12.06.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 53
|
|
|
–љ–µ —Б–Њ–≤—Б–µ–Љ, —В–Њ —З—В–Њ –Љ–љ–µ –љ—Г–ґ–љ–Њ, —В—Г—В –≥–Њ–ї—Л–є —Б—В–Є–ї—М, –∞ –Љ–љ–µ –±—Л —Д—Г–љ–Ї—Ж–Є—О, –Ї–Њ—В–Њ—А–∞—П —А–Є—Б—Г–µ—В –ї–Є–љ–Є–Є, —З—В–Њ—В–Њ –≤—А–Њ–і–µ —Г–Ї–∞–Ј—Л–≤–∞–µ—И—М X,Y –Њ—В–Ї—Г–і–∞ –љ–∞—З–∞—В—М —А–Є—Б–Њ–≤–∞—В—М –Є X,Y - –≥–і–µ –Ј–∞–Ї–Њ–љ—З–Є—В—М
|
|

01.02.2016, 11:20
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.05.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 33,153
|
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В shureg
|
|
–љ–µ —Б–Њ–≤—Б–µ–Љ, —В–Њ —З—В–Њ –Љ–љ–µ –љ—Г–ґ–љ–Њ,
|
–Ї–∞–Ї —А–∞–Ј —В–Њ —З—В–Њ –љ—Г–ґ–љ–Њ
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В —А–Њ–љ–Є
|
|
–≤—Л—З–Є—Б–ї–Є—В—М —Г–≥–Њ–ї –Є —А–∞—Бc—В–Њ—П–љ–Є–µ –Є –љ–∞—А–Є—Б–Њ–≤–∞—В—М –ї–Є–љ–Є—О —Б —Н—В–Є–Љ–Є –њ–∞—А–∞–Љ–µ—В—А–∞–Љ–Є
|
–≤–∞–Љ –Њ—Б—В–∞–ї–Њ—Б—М –љ–∞–њ–Є—Б–∞—В—М —Н—В—Г —Д—Г–љ–Ї—Ж–Є—О –Є–ї–Є –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П D3.js |
|

01.02.2016, 18:03
|
|
–Р—Б–њ–Є—А–∞–љ—В



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 12.06.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 53
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В —А–Њ–љ–Є

|
|
–Т–∞–Љ –Њ—Б—В–∞–ї–Њ—Б—М –љ–∞–њ–Є—Б–∞—В—М —Н—В—Г —Д—Г–љ–Ї—Ж–Є—О
|
–љ—Г –і–∞ —Б–Ї–∞–Ј–∞—В—М –ї–µ–≥–Ї–Њ –≤—Б–µ–≥–Њ –ї–Є—И—М –љ–∞–њ–Є—Б–∞—В—М —Д—Г–љ–Ї—Ж–Є—О....
–Э–Њ –µ—Б–ї–Є –њ–Њ–і—Г–Љ–∞—В—М, —В–∞–Љ –ґ–µ –Ї–∞–њ–µ—Ж –Ї–∞–Ї–∞—П —В—А–Є–≥–Њ–љ–Њ–Љ–µ—В—А–Є—П –њ–Њ–ї—Г—З–∞–µ—В—Б—П 
–Ь–Њ–ґ–љ–Њ –Ї–∞–Ї —В–Њ –њ—А–Њ—Й–µ? d3.js –љ–µ –њ–Њ–і—Е–Њ–і–Є—В, —В–∞–Ї –Ї–∞–Ї —В–∞–Љ canvas |
|

01.02.2016, 18:08
|
|
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 14.01.2015
–°–Њ–Њ–±—Й–µ–љ–Є–є: 12,989
|
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В shureg
|
|
–Э–Њ –µ—Б–ї–Є –њ–Њ–і—Г–Љ–∞—В—М, —В–∞–Љ –ґ–µ –Ї–∞–њ–µ—Ж –Ї–∞–Ї–∞—П —В—А–Є–≥–Њ–љ–Њ–Љ–µ—В—А–Є—П –њ–Њ–ї—Г—З–∞–µ—В—Б—П
|
–Ф–∞ –Ї—Г–і–∞ —Г–ґ —В–∞–Љ )
http://matematikalegko.ru/formuli/te...-pifagora.html |
|

01.02.2016, 19:34
|
|
–Р—Б–њ–Є—А–∞–љ—В



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 12.06.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 53
|
|
–Ф—А—Г–ґ–Є—Й–µ  —Б–њ–∞—Б–Є–±–Њ –Ї–Њ–љ–µ—З–љ–Њ, —В–Њ–ї—М–Ї–Њ —П –≤ —И–Ї–Њ–ї–µ —Н—В–Њ–≥–Њ –љ–µ—З–µ–≥–Њ –љ–µ –њ–Њ–љ–Є–Љ–∞–ї, –∞ —В—Л –Љ–љ–µ —Н—В–Њ –њ—А–µ–њ–Њ–і–љ–Њ—Б–Є—И—М –µ—Й–µ 15 –ї–µ—В —Б–њ—Г—Б—В—П, –Ї–∞–Ї —П –Њ—В—Г—З–Є–ї—Б—П? 
–Ь–∞—В–µ–Љ–∞—В–Є–Ї–∞, –≥–µ–Њ–Љ–µ—В—А–Є—П, —Б–Є–љ—Г—Б—Л - —Е—Г–Є–љ—Г—Б—Л –љ–µ –і–ї—П –Љ–µ–љ—П
 |
|

01.02.2016, 20:52
|
|
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 14.01.2015
–°–Њ–Њ–±—Й–µ–љ–Є–є: 12,989
|
|
–Э–Є—З–µ–≥–Њ –љ–µ –њ–Њ–і–µ–ї–∞–µ—И—М, –њ—А–Є–і–µ—В—Б—П –≤—Б–њ–Њ–Љ–љ–Є—В—М –њ—А–Њ –Я–Є—Д–∞–≥–Њ—А–Њ–≤—Л —И—В–∞–љ—Л.
–†–∞—Б—Б—В–Њ—П–љ–Є–µ –Љ–µ–ґ–і—Г —Ж–µ–љ—В—А–∞–Љ–Є –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї–Њ–≤, –∞ —Б—Г–і—П –њ–Њ –њ—А–Њ—Б—М–±–µ –Њ–љ–Њ –Ј–∞–і–∞–µ—В—Б—П, —Н—В–Њ –Ї–∞—В–µ—В—Л, –∞ –њ–Њ –љ–Є–Љ –і–∞–ґ–µ –±–µ–Ј —В—А–Є–≥–Њ–љ–Њ–Љ–µ—В—А–Є–Є –Љ–Њ–ґ–љ–Њ —Г–Ј–љ–∞—В—М –≥–Є–њ–Њ—В–µ–љ—Г–Ј—Г, –і–ї–Є–љ—Г –ї–Є–љ–Є–Є —Б–Њ–µ–і–Є–љ–µ–љ–Є—П. –Ш–Ј–≤–µ—Б—В–љ—Л —В—А–Є —Б—В–Њ—А–Њ–љ—Л –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї–∞, –Њ—Б—В–∞–µ—В—Б—П –љ–∞–є—В–Є —Г–≥–Њ–ї, —Д–Њ—А–Љ—Г–ї—Л –њ–µ—А–µ–і –≤–∞–Љ–Є, —А–Є—Б—Г–љ–Њ–Ї –њ–Њ—П—Б–љ—П—О—Й–Є–є —В–Њ–ґ–µ. –Т—Б—П —В—А–Є–≥–Њ–љ–Њ–Љ–µ—В—А–Є—П –≤ JS, —Н—В–Њ Math. |
|

01.02.2016, 21:01
|
|
–Р—Б–њ–Є—А–∞–љ—В



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 12.06.2010
–°–Њ–Њ–±—Й–µ–љ–Є–є: 53
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В laimas

|
–Э–Є—З–µ–≥–Њ –љ–µ –њ–Њ–і–µ–ї–∞–µ—И—М, –њ—А–Є–і–µ—В—Б—П –≤—Б–њ–Њ–Љ–љ–Є—В—М –њ—А–Њ –Я–Є—Д–∞–≥–Њ—А–Њ–≤—Л —И—В–∞–љ—Л.
–†–∞—Б—Б—В–Њ—П–љ–Є–µ –Љ–µ–ґ–і—Г —Ж–µ–љ—В—А–∞–Љ–Є –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї–Њ–≤, –∞ —Б—Г–і—П –њ–Њ –њ—А–Њ—Б—М–±–µ –Њ–љ–Њ –Ј–∞–і–∞–µ—В—Б—П, —Н—В–Њ –Ї–∞—В–µ—В—Л, –∞ –њ–Њ –љ–Є–Љ –і–∞–ґ–µ –±–µ–Ј —В—А–Є–≥–Њ–љ–Њ–Љ–µ—В—А–Є–Є –Љ–Њ–ґ–љ–Њ —Г–Ј–љ–∞—В—М –≥–Є–њ–Њ—В–µ–љ—Г–Ј—Г, –і–ї–Є–љ—Г –ї–Є–љ–Є–Є —Б–Њ–µ–і–Є–љ–µ–љ–Є—П. –Ш–Ј–≤–µ—Б—В–љ—Л —В—А–Є —Б—В–Њ—А–Њ–љ—Л –њ—А—П–Љ–Њ—Г–≥–Њ–ї—М–љ–Є–Ї–∞, –Њ—Б—В–∞–µ—В—Б—П –љ–∞–є—В–Є —Г–≥–Њ–ї, —Д–Њ—А–Љ—Г–ї—Л –њ–µ—А–µ–і –≤–∞–Љ–Є, —А–Є—Б—Г–љ–Њ–Ї –њ–Њ—П—Б–љ—П—О—Й–Є–є —В–Њ–ґ–µ. –Т—Б—П —В—А–Є–≥–Њ–љ–Њ–Љ–µ—В—А–Є—П –≤ JS, —Н—В–Њ Math.
|
–Ґ–∞–Ї –Љ–љ–µ –Є–Ј–≤–µ—Б—В–љ—Л —В–Њ–ї—М–Ї–Њ 2 —В–Њ—З–Ї–Є, –∞ –љ–µ —В—А–Є! –Ї–∞–Ї —П —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї –љ–∞–є–і—Г? |
|

01.02.2016, 21:04
|
 |
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 18.05.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 1,207
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В shureg

|
|
–Ґ–∞–Ї –Љ–љ–µ –Є–Ј–≤–µ—Б—В–љ—Л —В–Њ–ї—М–Ї–Њ 2 —В–Њ—З–Ї–Є, –∞ –љ–µ —В—А–Є! –Ї–∞–Ї —П —В—А–µ—Г–≥–Њ–ї—М–љ–Є–Ї –љ–∞–є–і—Г?
|
http://ru.onlinemschool.com/math/lib..._point_length/ |
|
| –Ю–њ—Ж–Є–Є —В–µ–Љ—Л |
–Ш—Б–Ї–∞—В—М –≤ —В–µ–Љ–µ |
|
|
|
|
|
|