| shureg | 01.02.2016 08:56 |
Соединить прямой линией два элемента на javascript или Jquery
Доброго времени суток, требуется помощь, подскажите в какую сторону мне смотреть?
Необходимо соединить прямой линией два элемента, причем положение двух элементов всегда при загрузке выбирается случайным, но больше не меняется.
желательно, чтобы все работало на чистом javascript или jquery, без всяких svg, canvas и тд
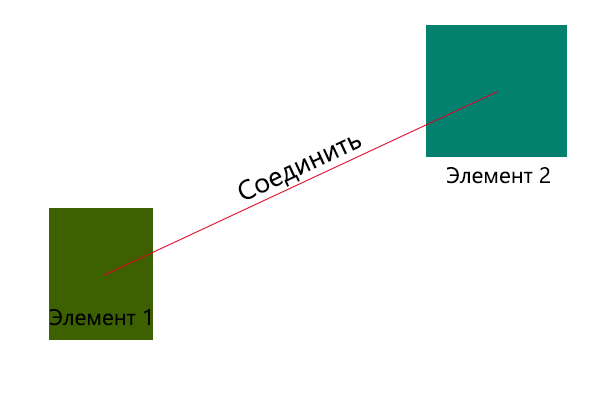
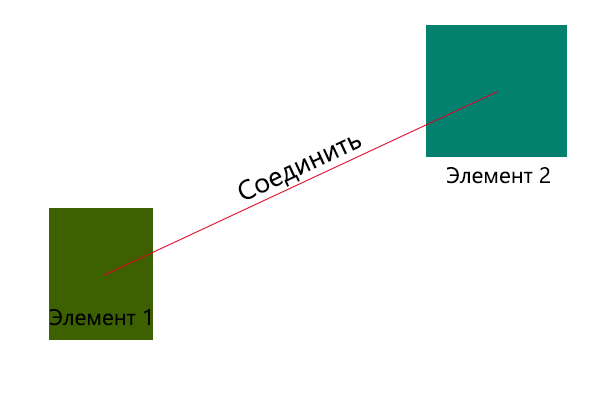
Ниже пример, как это должно выглядеть

Необходимо соединить прямой линией два элемента, причем положение двух элементов всегда при загрузке выбирается случайным, но больше не меняется.
желательно, чтобы все работало на чистом javascript или jquery, без всяких svg, canvas и тд
Ниже пример, как это должно выглядеть