
27.10.2017, 11:11
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.10.2017
–°–Њ–Њ–±—Й–µ–љ–Є–є: 24
|
|
|
–Э—Г–ґ–љ–∞ –њ–Њ–Љ–Њ—Й—М –≤ –љ–∞–њ–Є—Б–∞–љ–Є–Є js –і–ї—П –Љ–Њ–і–∞–ї—М–љ–Њ–≥–Њ –Њ–Ї–љ–∞ –Є–ї–Є —Б—В–∞—В—М—П
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –µ—Б—В—М —Г–ґ–µ –Ї–Њ–і –Љ–Њ–і–∞–ї—М–љ–Њ–≥–Њ –Њ–Ї–љ–∞ –Є –Ї–љ–Њ–њ–Ї–∞. –Я–Њ—З—В–Є –≤—Б–µ –≥–Њ—В–Њ–≤–Њ,–Њ—Б—В–∞–ї–Њ—Б—М –Њ–і–љ–Њ –Ј–∞—Б—В–∞–≤–Є—В—М –Ї–љ–Њ–њ–Ї—Г –Њ—В–њ—А–∞–≤–Є—В—М —Д—Г–љ–Ї—Ж–Є–Њ–љ–Є—А–Њ–≤–∞—В—М. –Ґ–∞–Ї –≤–Њ—В –њ—А–Њ—И—Г –њ–Њ–Љ–Њ—З—М –Љ–љ–µ —Б —Н—В–Є–Љ.–Э—Г–ґ–љ–Њ —З—В–Њ–±—Л –≤—Б–µ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ –Њ—В–њ—А–∞–≤–ї—П–ї–Њ—Б—М –љ–∞ —Г–Ї–∞–Ј–∞–љ–љ—Л–є –Љ–љ–Њ—О email –∞–і—А–µ—Б –≤ —В–∞–Ї–Њ–є —Д–Њ—А–Љ–µ -

|
–Ъ–Њ–і:
|
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">√Ч</span></button>
<h4 class="modal-title">–†–µ–Ј—О–Љ–µ Dota2</h4>
</div>
<div class="modal-body">
<ul>
<li>–Ґ—А–µ–±—Г—О—В—Б—П –±—Г—Б—В–µ—А—Л —Б –≤—Л—Б–Њ–Ї–Є–Љ —А–µ–є—В–Є–љ–≥–Њ–Љ</li>
<li>–Т–∞—И —Б–Њ–ї–Њ —А–µ–є—В–Є–љ–≥ –Ю–Ґ 5600 MMR</li>
<li>–С–Њ–ї—М—И–Њ–µ –Ї–Њ–ї-–≤–Њ —Б–≤–Њ–±–Њ–і–љ–Њ–≥–Њ –≤—А–µ–Љ–µ–љ–Є</li>
</ul>
<div class="form-group">
<label for="inputMmr" class="control-label pull-left">Solo MMR</label>
<input type="text" class="form-control" id="inputMmr" name="Solo_MMR" placeholder="–Т–∞—И solor mmr">
</div>
<div class="form-group">
<label for="inputMmr" class="control-label pull-left">–Т–∞—И –≤–Њ–Ј—А–∞—Б—В</label>
<input type="text" class="form-control" id="inputMmr" name="age" placeholder="–Т–∞—И –≤–Њ–Ј—А–∞—Б—В">
</div>
<div class="form-group">
<label for="inputMmr" class="control-label pull-left">–І–µ–Љ –≤—Л –Ј–∞–љ–Є–Љ–∞–µ—В–µ—Б—М</label>
<input type="text" class="form-control" id="inputMmr" name="hobby" placeholder="–І–µ–Љ –≤—Л –Ј–∞–љ–Є–Љ–∞–µ—В–µ—Б—М">
</div>
<div class="form-group">
<label for="inputMmr" class="control-label pull-left">–°–Ї–Њ–ї—М–Ї–Њ —З–∞—Б–Њ–≤ –≤ –і–µ–љ—М –Є–≥—А–∞–µ—В–µ</label>
<input type="text" class="form-control" id="inputMmr" name="how_much_time_play" placeholder="–°–Ї–Њ–ї—М–Ї–Њ —З–∞—Б–Њ–≤ –≤ –і–µ–љ—М –Є–≥—А–∞–µ—В–µ">
</div>
<div class="form-group">
<label for="inputMmr" class="control-label pull-left">–Я–Њ—З–µ–Љ—Г —Е–Њ—В–Є—В–µ –њ–Њ–ї—Г—З–Є—В—М —Н—В—Г —А–∞–±–Њ—В—Г</label>
<input type="text" class="form-control" id="inputMmr" name="why_yoo_want" placeholder="–Я–Њ—З–µ–Љ—Г —Е–Њ—В–Є—В–µ –њ–Њ–ї—Г—З–Є—В—М —Н—В—Г —А–∞–±–Њ—В—Г">
</div>
<div class="form-group">
<label for="inputMmr" class="control-label pull-left">–°—Б—Л–ї–Ї–∞ –љ–∞ —Б–Ї—А–Є–љ—И–Њ—В —Б —А–µ–є—В–Є–љ–≥–Њ–Љ –Є–Ј –і–Њ—В—Л</label>
<input type="text" class="form-control" id="inputMmr" name="link" placeholder="–°—Б—Л–ї–Ї–∞">
</div>
<div class="form-group">
<label for="inputMmr" class="control-label pull-left">–°—Б—Л–ї–Ї–∞ –љ–∞ dotabuff</label>
<input type="text" class="form-control" id="inputMmr" name="link" placeholder="–°—Б—Л–ї–Ї–∞">
</div>
<div class="form-group">
<label for="inputMmr" class="control-label pull-left">–°—Б—Л–ї–Ї–∞ –љ–∞ Vkontakte</label>
<input type="text" class="form-control" id="inputMmr" name="vk" placeholder="–°—Б—Л–ї–Ї–∞ Vk">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">–Ч–∞–Ї—А—Л—В—М</button>
<button type="button" class="btn btn-primary act_send" data-game="dota2">–Ю—В–њ—А–∞–≤–Є—В—М —А–µ–Ј—О–Љ–µ</button>
</div>
</form>
</div>
|
|
|

27.10.2017, 11:31
|
|
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 14.01.2015
–°–Њ–Њ–±—Й–µ–љ–Є–є: 12,989
|
|
|
panikajo,
–Њ—В–њ—А–∞–≤–ї—П–є—В–µ —Д–Њ—А–Љ—Г –љ–∞ —Б–µ—А–≤–µ—А, –∞ –Њ–љ —Г–ґ–µ —Б—Д–Њ—А–Љ–Є—А—Г–µ—В –Є —В–∞–±–ї–Є—Ж—Г, –Є –Њ—В–њ—А–∞–≤–Є—В—М –њ–Њ—З—В—Г. –Т –њ—А–Њ—В–Є–≤–љ–Њ–Љ —Б–ї—Г—З–∞–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —З—Г–ґ–Њ–є —Б–µ—А–≤–Є—Б –Њ—В–њ—А–∞–≤–ї–µ–љ–Є—П –њ–Њ—З—В—Л. –°–∞–Љ –Ї–ї–Є–µ–љ—В –Є–Ј –≤–µ–± —Б—В—А–∞–љ–Є—Ж—Л –њ–Њ—З—В—Г –љ–µ –Њ—В–њ—А–∞–≤–Є—В.
|
|

27.10.2017, 11:38
|
|
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 04.12.2012
–°–Њ–Њ–±—Й–µ–љ–Є–є: 3,842
|
|
|
panikajo, —В–µ–≥—Г form –і–Њ–±–∞–≤—М—В–µ –∞—В—А–Є–±—Г—В—Л "action" –Є "method".
–£ –Ї–љ–Њ–њ–Ї–Є "–Њ—В–њ—А–∞–≤–Є—В—М" —Б–Љ–µ–љ–Є—В–µ type="button" –љ–∞ type="submit".
|
|

27.10.2017, 11:46
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.10.2017
–°–Њ–Њ–±—Й–µ–љ–Є–є: 24
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В laimas

|
panikajo,
–Њ—В–њ—А–∞–≤–ї—П–є—В–µ —Д–Њ—А–Љ—Г –љ–∞ —Б–µ—А–≤–µ—А, –∞ –Њ–љ —Г–ґ–µ —Б—Д–Њ—А–Љ–Є—А—Г–µ—В –Є —В–∞–±–ї–Є—Ж—Г, –Є –Њ—В–њ—А–∞–≤–Є—В—М –њ–Њ—З—В—Г. –Т –њ—А–Њ—В–Є–≤–љ–Њ–Љ —Б–ї—Г—З–∞–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —З—Г–ґ–Њ–є —Б–µ—А–≤–Є—Б –Њ—В–њ—А–∞–≤–ї–µ–љ–Є—П –њ–Њ—З—В—Л. –°–∞–Љ –Ї–ї–Є–µ–љ—В –Є–Ј –≤–µ–± —Б—В—А–∞–љ–Є—Ж—Л –њ–Њ—З—В—Г –љ–µ –Њ—В–њ—А–∞–≤–Є—В.
|
–≠—В–Њ –њ–Њ–љ—П—В–љ–Њ –≤—Б–µ, –Ї–Є–љ—М—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞ –њ–Њ–і—А–Њ–±–љ—Г—О —Б—В–∞—В—М—О, –Ї–∞–Ї —Н—В–Њ –≤—Б–µ –љ–∞–њ–Є—Б–∞—В—М, –њ—А–Є–Љ–µ —В–∞–Ї —Б–Ї–∞–ґ–µ–Љ.
–Ґ–Є–њ–Њ —В–∞–Ї–Њ–≥–Њ —З–µ—В.
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (isset($_POST['name'])) {$name = $_POST['name'];}
if (isset($_POST['phone'])) {$phone = $_POST['phone'];}
// if (isset($_POST['email'])) {$email = $_POST['email'];}
if (isset($_POST['formData'])) {$formData = $_POST['formData'];}
$to = "site@sitename.com"; /*–£–Ї–∞–ґ–Є—В–µ –∞–і—А–µ—Б, –≥–∞ –Ї–Њ—В–Њ—А—Л–є –і–Њ–ї–ґ–љ–Њ –њ—А–Є—Е–Њ–і–Є—В—М –њ–Є—Б—М–Љ–Њ*/
$sendfrom = "support@sitename.ru"; /*–£–Ї–∞–ґ–Є—В–µ –∞–і—А–µ—Б, —Б –Ї–Њ—В–Њ—А–Њ–≥–Њ –±—Г–і–µ—В –њ—А–Є—Е–Њ–і–Є—В—М –њ–Є—Б—М–Љ–Њ, –Љ–Њ–ґ–љ–Њ –љ–µ –љ–∞—Б—В–Њ—П—Й–Є–є, –љ—Г–ґ–љ–Њ –і–ї—П —Д–Њ—А–Љ–Є—А–Њ–≤–∞–љ–Є—П –Ј–∞–≥–Њ–ї–Њ–≤–Ї–∞ –њ–Є—Б—М–Љ–∞*/
$headers = "From: " . strip_tags($sendfrom) . "\r\n";
$headers .= "Reply-To: ". strip_tags($sendfrom) . "\r\n";
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-Type: text/html;charset=utf-8 \r\n";
$subject = "$formData";
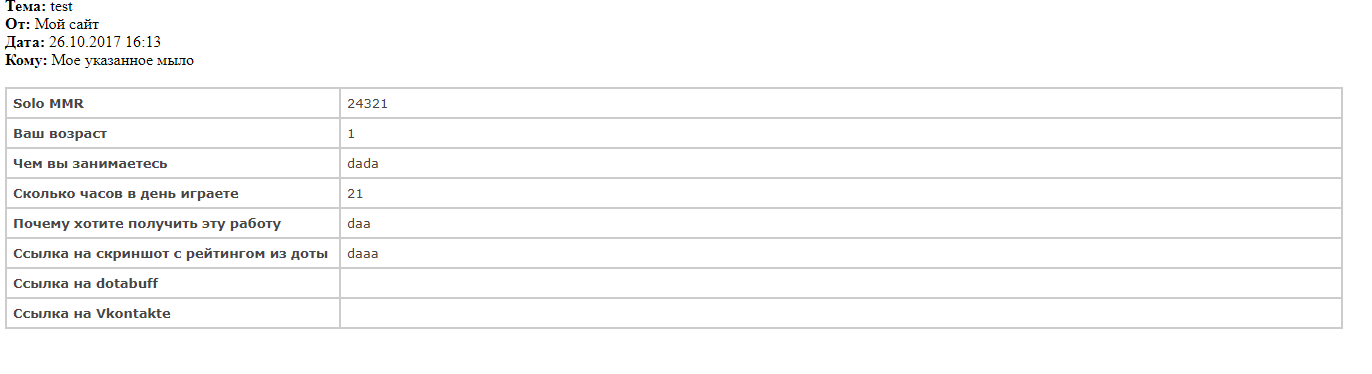
$message = "$formData
<b>–Ш–Љ—П –њ–Њ—Б–ї–∞–≤—И–µ–≥–Њ:</b> $name
<b>–Ґ–µ–ї–µ—Д–Њ–љ:</b> $phone";
$send = mail ($to, $subject, $message, $headers);
if ($send == 'true')
{
echo '<center>
–°–њ–∞—Б–Є–±–Њ –Ј–∞ –Њ—В–њ—А–∞–≤–Ї—Г –≤–∞—И–µ–≥–Њ —Б–Њ–Њ–±—Й–µ–љ–Є—П!
</center>';
}
else
{
echo '<center>
<b>–Ю—И–Є–±–Ї–∞. –°–Њ–Њ–±—Й–µ–љ–Є–µ –љ–µ –Њ—В–њ—А–∞–≤–ї–µ–љ–Њ!</b>
</center>';
}
} else {
http_response_code(403);
echo "–Я–Њ–њ—А–Њ–±—Г–є—В–µ –µ—Й–µ —А–∞–Ј";
}?>

|
|

27.10.2017, 11:52
|
|
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 14.01.2015
–°–Њ–Њ–±—Й–µ–љ–Є–є: 12,989
|
|
|
panikajo,
–Х—Б–ї–Є –≤—Л —В–∞–Ї –±—Г–і–µ—В–µ –Њ—В–њ—А–∞–≤–ї—П—В—М –њ–Њ—З—В–Њ–≤—Л–µ —Б–Њ–Њ–±—Й–µ–љ–Є—П, —В–Њ –≤–∞—И–∞ –њ–Њ—З—В–∞ –Ј–∞–њ—А–Њ—Б—В–Њ –Љ–Њ–ґ–µ—В —Б—В–∞—В—М —А–∞—Б—Б–∞–і–љ–Є–Ї–Њ–Љ –і–ї—П —Б–њ–∞–Љ–∞. –Ш —Г–ґ –Њ–± –Њ—В–њ—А–∞–≤–ї–µ–љ–Є–Є –њ–Њ—З—В—Л –≤ —Б–µ—В–Є —Б—В–Њ–ї—М–Ї–Њ –љ–∞–њ–Є—Б–∞–љ–Њ, —З—В–Њ —З–Є—В–∞—В—М –Є –љ–µ –њ–µ—А–µ—З–Є—В–∞—В—М. –Ш—Й–Є—В–µ, —З–Є—В–∞–є—В–µ, –Є—Б–њ–Њ–ї—М–Ј—Г–є—В–µ. –Э—Г –Є–ї–Є –Є—Б–њ–Њ–ї—М–Ј—Г–є—В–µ –≥–Њ—В–Њ–≤—Л–µ —А–∞–Ј—Г–Љ–љ—Л–µ –Ї–ї–∞—Б—Б—Л.
–Р –љ–∞—Б—З–µ—В –Њ—В–њ—А–∞–≤–ї–µ–љ–Є—П, —В–∞–Ї –≤ —З–µ–Љ –њ—А–Њ–±–ї–µ–Љ—Л? –Я—А–Њ—Б—В–Њ –Њ—В–њ—А–∞–≤–ї—П–є—В–µ —Д–Њ—А–Љ—Г, –µ—Б–ї–Є –љ—Г–ґ–љ–∞ –∞—Б–Є–љ—Е—А–Њ–љ–љ–∞—П –Њ—В–њ—А–∞–≤–Ї–∞, –Ј–љ–∞—З–Є—В –Є—Б–њ–Њ–ї—М–Ј—Г–є—В–µ Ajax.
–Ш —Н—В–Њ http_response_code(403); —З—В–Њ –Ј–∞ —З—Г–і–Њ?
for="inputMmr" —Г –≤—Б–µ—Е –Љ–µ—В–Њ–Ї –Є id="inputMmr" —Г –≤—Б–µ—Е –њ–Њ–ї–µ–є, —Н—В–Њ –Њ—И–Є–±–Ї–∞, id –і–Њ–ї–ґ–љ–Њ –±—Л—В—М —Г–љ–Є–Ї–∞–ї—М–љ–Њ. –Т–∞–Љ –≤ –Њ–±—Й–µ–Љ —В–Њ —Н—В–Њ–≥–Њ –≤ –і–∞–љ–љ–Њ–є —Д–Њ—А–Љ–µ –Є –љ–µ —В—А–µ–±—Г–µ—В—Б—П.
–Я–Њ—Б–ї–µ–і–љ–Є–є —А–∞–Ј —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї–Њ—Б—М laimas, 27.10.2017 –≤ 11:59.
|
|

27.10.2017, 11:56
|
|
–Ш–љ—В–µ—А–µ—Б—Г—О—Й–Є–є—Б—П



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.10.2017
–°–Њ–Њ–±—Й–µ–љ–Є–є: 24
|
|
|
laimas , –£ –Љ–µ–љ—П –љ–µ—В—Г, —Б–∞–Љ–Њ–≥–Њ —Б–Ї—А–Є–њ—В–∞ –Ї–Њ—В–Њ—А—Л–є –Њ—В–≤–µ—З–∞–µ—В –Ј–∞ –Њ—В–њ—А–∞–≤–Ї—Г —П —Н—В–Њ –Є–Љ–µ—О –≤–≤–µ–і—Г. –ѓ –љ–µ –Ј–љ–∞—О, –Ї–∞–Ї –µ–≥–Њ –љ–∞–њ–Є—Б–∞—В—М, –њ—А–Њ—И—Г –њ–Њ–Љ–Њ—Й–Є —Б—В–∞—В–µ–є –Ї–Њ—В–Њ—А—Л–µ –љ–∞–њ—А–∞–≤—П—В –Љ–µ–љ—П –љ–∞ —Н—В–Њ.
–Ґ–Њ—В –Ї–Њ–і –≤—Л—И–µ —В–Њ –њ—А–Є–Љ–µ—А.
|
|

27.10.2017, 12:16
|
|
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 27.11.2015
–°–Њ–Њ–±—Й–µ–љ–Є–є: 2,899
|
|
|
|
|

27.10.2017, 12:22
|
|
–Я—А–Њ—Д–µ—Б—Б–Њ—А



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 14.01.2015
–°–Њ–Њ–±—Й–µ–љ–Є–є: 12,989
|
|
|
–§–Њ—А–Љ–∞ –±—Г–і–µ—В –Њ—В–њ—А–∞–≤–ї–µ–љ–∞ –њ–Њ –∞–і—А–µ—Б—Г —Г–Ї–∞–Ј–∞–љ–љ–Њ–Љ—Г –≤ –∞—В—А–Є–±—Г—В–µ —В–µ–≥–∞ action —Д–Њ—А–Љ—Л –Є —Б –Љ–µ—В–Њ–і–Њ–Љ —Г–Ї–∞–Ј–∞–љ–љ—Л–Љ –≤ –µ–µ –∞—В—А–Є–±—Г—В–µ method. –Т–∞–Љ —Г–ґ–µ —Б–Ї–∞–Ј–∞–ї–Є, —З—В–Њ —Н—В–Њ –і–Њ–ї–ґ–љ–Њ –±—Л—В—М —Г–Ї–∞–Ј–∞–љ–Њ –≤ —Д–Њ—А–Љ–µ. –£–і–∞–ї–Є—В—М –±–∞–≥–Є —Б id, –≤–Њ–Њ–±—Й–µ –Є—Е —Г–і–∞–ї–Є—В—М, –≤ —Н—В–Њ–є —Д–Њ—А–Љ–µ –Њ–љ–Є –љ–µ –љ—Г–ґ–љ—Л.
–Х—Б–ї–Є –њ—А–Є–Љ–µ—А –Є –∞–і—А–µ—Б –Њ—В–њ—А–∞–≤–Є—В–µ–ї—П –љ–µ –Њ–ґ–Є–і–∞–µ—В—Б—П, —В–Њ –≤–∞—И–∞ –Ј–∞–і–∞—З–∞ –њ—А–Њ–≤–µ—А–Є—В—М –Є—Б—В–Є–љ–љ–Њ—Б—В—М –і–∞–љ–љ—Л—Е –њ—А–µ–ґ–і–µ —З–µ–Љ –Њ—В–њ—А–∞–≤–ї—П—В—М –њ–Њ—З—В—Г. –Т—Л –ґ–µ –љ–µ —А–∞–і–Є –Є–љ—В–µ—А–µ—Б–∞ –≤—Л—Б—В–∞–≤–ї—П–µ—В–µ —Д–Њ—А–Љ—Г –Ї–ї–Є–µ–љ—В—Г, –∞ –Ј–љ–∞—З–Є—В –ї–Є–±–Њ –≤—Б–µ –њ–Њ–ї—П –µ–µ –Њ–±—П–Ј–∞—В–µ–ї—М–љ—Л –і–ї—П –Ј–∞–њ–Њ–ї–љ–µ–љ–Є—П, –ї–Є–±–Њ –љ–µ–Ї–Њ—В–Њ—А—Л–µ –Є–Ј –љ–Є—Е. –Ш –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ—Б—В—М –Ј–∞–њ–Њ–ї–љ–µ–љ–Є—П —Н—В–Є—Е –і–∞–љ–љ—Л—Е –Є –і–Њ–ї–ґ–µ–љ –њ—А–Њ–≤–µ—А–Є—В—М —Б–µ—А–≤–µ—А. –Х—Б–ї–Є –Њ–љ–Є –љ–µ –Ј–∞–њ–Њ–ї–љ–µ–љ—Л, —В–Њ –≤–µ—А–љ—Г—В—М –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—О —Б–Њ–Њ–±—Й–µ–љ–Є—П –Њ–± –Њ—И–Є–±–Ї–∞—Е –Ј–∞–њ–Њ–ї–љ–µ–љ–Є—П. –Р –Ї–Њ–ї–Є —А–µ—З—М –Є–і–µ—В –Њ "–Љ–Њ–і–∞–ї—М–љ–Њ—Б—В–Є", —В–Њ –≤—Л–≥–Њ–і–љ–µ–µ —Н—В—Г —Д–Њ—А–Љ—Г –Њ–њ—А–∞–≤–ї—П—В—М –њ–Њ—Б—А–µ–і—Б—В–≤–Њ–Љ Ajax.
–Ф—А—Г–≥–Є–Љ–Є —Б–ї–Њ–≤–∞–Љ–Є, —Н—В–Њ –љ–∞–і–Њ —А–µ—И–∞—В—М –Ї–Њ–Љ–њ–ї–µ–Ї—Б–љ–Њ, –∞ –љ–µ "—Г –Љ–µ–љ—П –µ—Б—В—М —Д–Њ—А–Љ–∞, –Ї–∞–Ї —В–µ–њ–µ—А—М –Њ—В–њ—А–∞–≤–Є—В—М –њ–Є—Б—М–Љ–Њ?".
–Я–Њ—Б–ї–µ–і–љ–Є–є —А–∞–Ј —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї–Њ—Б—М laimas, 27.10.2017 –≤ 12:26.
|
|
| –Ю–њ—Ж–Є–Є —В–µ–Љ—Л |
–Ш—Б–Ї–∞—В—М –≤ —В–µ–Љ–µ |
|
|
|
|
|
|