
11.02.2013, 21:04
|
 |
Быдлокодер;)



|
|
Регистрация: 19.11.2010
Сообщений: 4,338
|
|
|
|
|

11.02.2013, 21:21
|
 |
猫



|
|
Регистрация: 07.06.2007
Сообщений: 7,504
|
|
|
Сообщение от melky
|
|
цвета ужасные.
|
Да все нормально у него с дизайном. Даже меня вдохновил. Я вот и картинку в тему наваял. Дарю.
megaupload,
Можешь вместо заставки поставить.

Ну а надпись типа "Death Is Here!" уж как нибудь сам намалюй.
__________________
Последний раз редактировалось Gozar, Сегодня в 24:14.
|
|

11.02.2013, 21:28
|
 |
猫



|
|
Регистрация: 07.06.2007
Сообщений: 7,504
|
|
Хотя ладно. Вот тебе готовый дизайн:

__________________
Последний раз редактировалось Gozar, Сегодня в 24:14.
|
|

12.02.2013, 00:26
|
 |
Профессор



|
|
Регистрация: 26.03.2012
Сообщений: 823
|
|
|
Сообщение от kobezzza
|
|
Разумеется, а что в этом такого странного? Это уже 100 лет как можно делать. Можно даже в CSS фоном делать SVG у которого резинятся лишь отдельные части
|
Ну SVG или картинка в виде фона - это понятно.
А как средствами css без дополнительных API и фонов и js. Чтоб шрифт был шрифтом, который можно выделить и скопировать?
Я знал, что шрифты могут иметь абсолютные значения(например 10px) и относительные (например 1.2em), но чтобы размер шрифта динамически менялся только средсвами css.... я не знал
Я так и не понял как в стилях у megaupload меняются шрифты( Да, есть величина в боди font-size в px - как она меняется для меня загадка)
Как это сделать? Хоть ссылку дайте где копать!!!!
Последний раз редактировалось dmitry111, 12.02.2013 в 11:42.
|
|

12.02.2013, 00:39
|
 |
Кандидат Javascript-наук



|
|
Регистрация: 15.09.2011
Сообщений: 143
|
|
|
Цитата:
|
|
Дизайнить не умею.
|
Это заметно. Почему бы не использовать Bootstrap или его аналоги/форки? По крайней мере, там с сочетаемостью цветов и пропорциями интерфейса всё ок. |
|

12.02.2013, 05:17
|
 |
Профессор



|
|
Регистрация: 18.01.2013
Сообщений: 1,098
|
|
|
Сообщение от dmitry111
|
|
Я знал, что шрифты могут иметь абсолютные значения(например 10px) и относительные (например 1.2em), но чтобы размер шрифта динамически менялся только средсвами css.... я не знал
|
nfr gjdtcbk yf jyhtcfqp b yf jykjfl j,hf,jnxbr rjnjhsq html ecnfyfdkbdftn ihbcn
,kzzzzzzzzzzzzzzzzzzzzzzzzzzzz t,exbq linux....
ye rjhjxt js tcnm |
|

12.02.2013, 05:20
|
 |
Профессор



|
|
Регистрация: 18.01.2013
Сообщений: 1,098
|
|
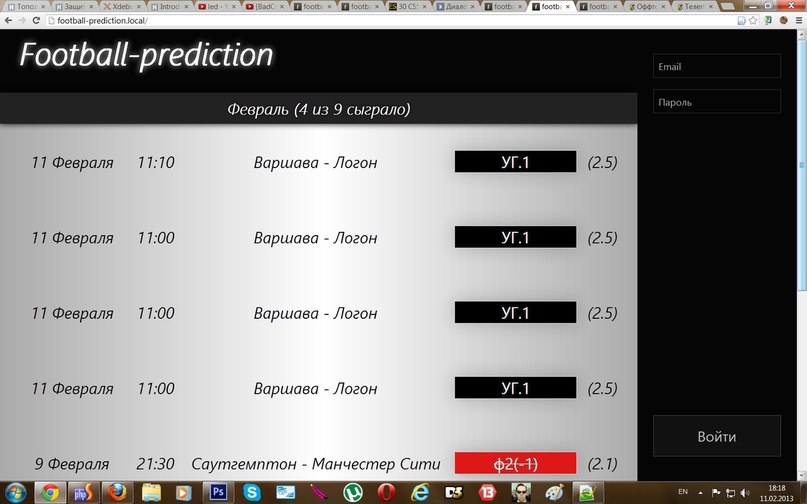
this updated version, norm?

P.S. side panel has menu when user login. kep.
Последний раз редактировалось megaupload, 12.02.2013 в 05:23.
|
|

12.02.2013, 07:03
|
 |
Профессор



|
|
Регистрация: 11.09.2010
Сообщений: 8,804
|
|
|
megaupload, у тебя раздвоение личности что-ли?
|
|

12.02.2013, 08:23
|
 |
Профессор



|
|
Регистрация: 26.03.2012
Сообщений: 823
|
|
|
megaupload,
а нормально написать, не?
|
|

12.02.2013, 11:15
|
 |
猫



|
|
Регистрация: 07.06.2007
Сообщений: 7,504
|
|
|
Сообщение от dmitry111
|
|
а нормально написать, не?
|
а в чём проблема?
var en = 'Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz,'.replace(/[A-Z ]/g, '');
var ru = 'фисвуапршолдьтщзйкыегмцчняб';
var a = [];
var str = 'nfr gjdtcbk yf jyhtcfqp b yf jykjfl j,hf,jnxbr rjnjhsq html ecnfyfdkbdftn ihbcn \n\n,kzzzzzzzzzzzzzzzzzzzzzzzzzzzz t,exbq linux....\n\nye rjhjxt js tcnm';
str.split('\n').forEach( function (e) {
e.split('').forEach( function (e, i){
if (e == ' ') {
a.push(' ');
}
else {
a.push(ru[en.indexOf(e)]);
}
});
});
alert(a.join('').replace(/дштгчну/, 'linux').replace(/реьд/, 'html').replace(/оы/, 'js'))
__________________
Последний раз редактировалось Gozar, Сегодня в 24:14.
|
|
|
|