| dotwatt | 08.10.2011 21:55 |
Закрепить получилось.
А как сделать, чтобы слои не заползали друг под друга?

А как сделать, чтобы слои не заползали друг под друга?

Закрепленный div
Здравствуйте.
Я полный новичек в верстке, но очень хочу написать одно маленькое веб-приложение. Помогите, пожалуйста, создать такую фичу: В левой части экрана будет расположен слой (div), который должен по умолчанию занимать 15% экрана по ширине и 100% по высоте. Он должень быть всегда на виду (то есть, остальная часть страницы должна нормально скроллиться, а этот див не должен поддаваться магии скролла). Так же, нужно, чтобы остальная часть страницы ни в коем случае не "заползала" под этот закрепленный слой. То есть, когда ширина браузера становится меньше некоторого критического значения (скажем, 600 пикселей), то пусть тогда уже появляется горизонтальный скролл. Можно ли это сделать средствами HTML+CSS, не прибегая к джаваскриптам? Я бы с радостью почитал мануалы, посвященные этой тематике, но даже не знаю, как правильно сформулировать вопрос. Фреймы не предлагать. |
Цитата:
position: fixed; http://htmlbook.ru/css/position |
Закрепить получилось.
А как сделать, чтобы слои не заползали друг под друга?  |
Цитата:
|
Спасибо, все получается!
Еще один вопрос: а можно ли как-нибуть сделать так, чтобы можно было навести курсор между двумя блоками, и зажав ЛКМ изменять размеры блоков? Здесь, кажется, без js не обойтись, но вместо того, чтобы учить его с нуля, хочу узнать, может где-то такая возможность уже описана? |
И еще вдогонку по первоначальному вопросу: если применять всякие паддинги, толщину бордеров для дивов - то при соотношении 15%:85% дивы все же наползают друг на друга.
Можно ли установить для правого дива ширину от окончания первого дива, и до самого левого края монитора? |
Цитата:
тут уже очнь много вариантов дайте код и напишите куда какие рамки и отступы нужно... налзиют потому что там нарушаеться соотношение 15:85 так как и рамки и отступы имеют ширину.... Цитата:
Да это только скриптом можно сделать, но я в нём пока очень слаб.... |
Ок, вот код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Плавающие элементы</title>
<style type="text/css">
html, body {height: 100%}
.layer1 {
position: fixed;
float: left;
width: 15%;
height: 100%;
float: left;
background:#ededef;
}
.layer2 {
height: 100%;
background: #fc0;
float: right;
}
.layer1, .layer2 {
padding: 7px;
margin-bottom: 1em;
}
</style>
</head>
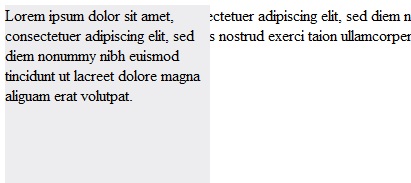
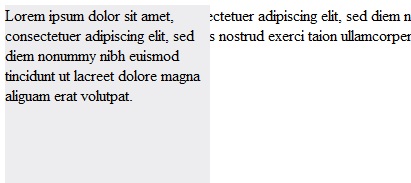
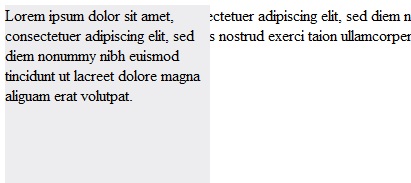
<body>
<div class="layer1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div class="layer2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>
Нужно чтобы первый див занимал 15% по ширине и не скроллился (это решено). Так же, я хочу, чтобы второй див начинался от окончания первого, и продолжался до правого края монитора. Проблема в том, что если использовать всякие маргины и паддинги, то ширина первого дива уже равна 15% плюс Н-ная величина в пикселях. Поэтому мне надо, чтобы второй див начинался строго от окончания первого. |
dotwatt,
Вот как вариант, недостатки в 7-6 ослах врятли работает... можно использовать падинги и бордеры, марджин ессли ставить то нужно в процентах и подкоректировать проценты других блоков соответсвенно... Без лишних тегов, или без взарание известной ширины, падингов марджинов и бордеров левой колонки, лучше сделать нельзя...
html,body{
height:100%;
margin:0;
}
.layer1,.layer2{
float:left;
box-sizing:border-box;
-moz-box-sizing:border-box;
height:100%;
}
.layer1{
width:15%;
background:green;
padding:20px;
border:20px double red;
}
.layer2{
width:85%;
background:yellow;
padding:50px;
border:3px solid blue;
overflow:auto;
}
|
Цитата:
По сути это drug&drop. Без сильного вникания в вопрос отладка под кроссбраузерность, а не свой любимый браузер, может быть катастрофическим коллапсом мозговой галактики, поэтому советую вникать. |
| Часовой пояс GMT +3, время: 00:05. |