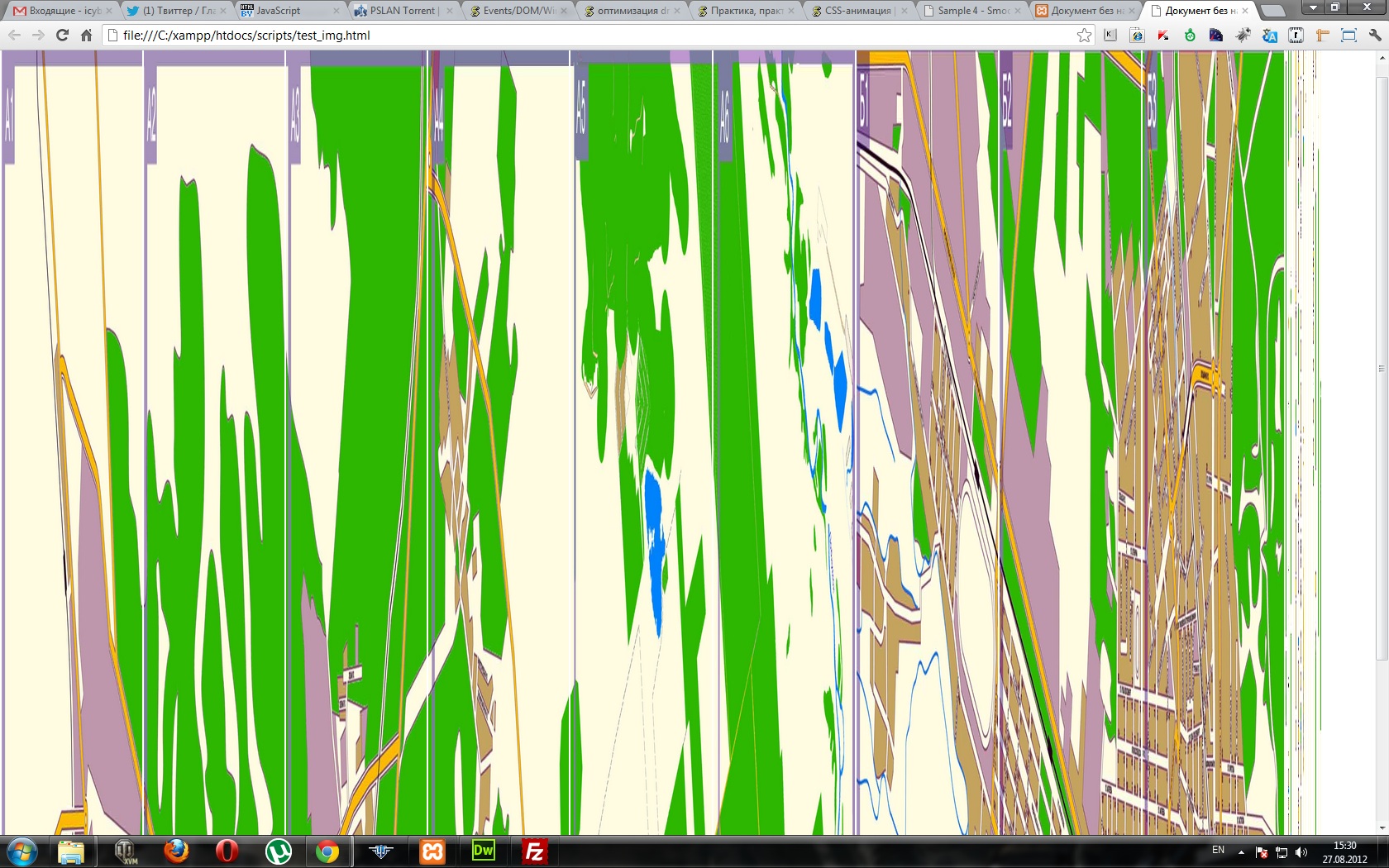
и вот что получается

вот код
<style>
*{margin:0;padding:0;}
table{
width:1600px;
height:1000px;
}
table td > img{
width:100%;
height:100%;
}
</style>
<title>Документ без названия</title>
</head>
<body>
<div id='ImgParts'></div>
<script type="text/javascript">
(function () {
var table = '<table><tr>'
for (var i = 1;i < 25; i++) {
table += '<td ><img src="output/6Х4/general_'+i+'.png"></td>'
}
table += '</tr></table>';
$('#ImgParts')[0].innerHTML = table;
}());
</script>
</body>
</html>
и если сделать , к примеру так
table {
width:1600px;
height:1000px;
}
table td{
width:50%;
height:50%;
}
table td > img{
width:100%;
height:100%;
}
тоже самое