
27.08.2012, 00:38
|
 |
I am Student



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 17.12.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 4,415
|
|
–љ–µ —Г–ґ–µ –њ—А–Њ–є–і–µ–љ–љ—Л–є —Н—В–∞–њ, –Є—Е —Д–Є–≥ –њ–Њ—В–Њ–Љ —Б–Њ–µ–і–Є–љ–Є—И—М, —В–∞–Ї —З—В–Њ –±—Л –Љ–Њ–ґ–љ–Њ –±—Л–ї–Њ —Г–Љ–µ–љ—М—И–Є—В—М —А–∞–Ј–Љ–µ—А.
—Н–Љ... –∞ —З—В–Њ —Б –Ї–∞—А—В–Є–љ–Ї–Њ–є —Б–і–µ–ї–∞–ї –Љ–µ–љ—М—И–µ –њ–Њ–і—В–Њ—А–Љ–∞–ґ–Є–≤–∞–µ—В 
–∞ –њ–Њ —А–µ–Ј–∞—В—М –Љ–Њ–ґ–љ–Њ —Б –њ–Њ–Љ–Њ—Й—М—О –њ—Е–њ , –≤–Њ—В –Ї–Њ–і
<?php ini_set('memory_limit','264M'); // 128–Ь –Ї–∞–Ї –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О - –љ–µ —Е–≤–∞—В–∞–µ—В! —П –њ—А–Њ —Н—В–Њ –≥–Њ–≤–Њ—А–Є–ї
$path='t110e5_ru_1920_1200.jpg'; // –Я—Г—В—М –і–Њ —Д–∞–є–ї–∞
$name=substr(basename($path), 0, -4);
$src = imagecreatefromjpeg($path);
$temp_array=array();
$step=200; // –†–∞–Ј–Љ–µ—А—Л –Ї–≤–∞–і—А–∞—В–Њ–≤
$width=imagesx($src); // –і–Њ–≥–∞–і–∞–µ—И—М—Б—П —З—В–Њ —Н—В–Њ?)
$height=imagesy($src); // –∞ —Н—В–Њ?)
for ($i=0;$i<$width;$i=$i+$step){
for ($j=0;$j<$height;$j=$j+$step){
$w = $i+$step<$width ? $step : $width-$i;
$h = $j+$step<$height ? $step : $height-$j;
$dest = imagecreatetruecolor($w, $h); //—Б–Њ–Ј–і–∞–µ–Љ –љ–Њ–≤–Њ–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ
imagecopy($dest, $src, 0, 0, $i ,$j, $step, $step); //—В—Л—А–Є–Љ —Б–Њ —Б—В–∞—А–Њ–≥–Њ –љ–∞ –љ–Њ–≤–Њ–µ
imagejpeg($dest,'delete/'. $name.'_'.$i.'_'.$j.'.jpeg');
$temp_array[$j][$i]='delete/'.$name.'_'.$i.'_'.$j.'.jpeg';
}
} //—Б—В–Є—А–∞–µ–Љ —Б—В–∞—А—Г—О —Е–µ—А–љ—О)
imagedestroy($dest);
imagedestroy($src);
//—А–Є—Б—Г–µ–Љ –њ–Є–Ї—З—С—А–Ј–Ј–Ј
echo "<table cellpadding=\"0\" cellspacing=\"0\" border=\"0\">";
foreach ($temp_array as $value){
echo "<tr>";
foreach ($value as $v){
echo "<td><img src=\"".$v."\"><td>\n";
}
echo "<tr>";
}
echo "<table>";
?>
–њ—А–Њ—Б—В–Њ —П –њ—А–Њ–±—Л–≤–∞–ї —А–∞–Ј—А–µ–Ј–∞—В—М, –њ–Њ–Љ–Њ–≥–ї–Њ , –љ–Њ —Б–Њ–±—А–∞—В—М –Ї–∞—А—В–Є–љ–Ї—Г —В—П–ґ–µ–ї–Њ –њ–Њ—В–Њ–Љ
__________________
|
–¶–Є—В–∞—В–∞:
|
|
–Х—Б–ї–Є –Њ–≥—А–∞–љ–Є—З–µ–љ–Є—П –Є —Г—Б–ї–Њ–≤–Є—П –Њ–њ–Є—Б—Л–≤–∞—О—В—Б—П –Ї–∞–Ї "–Ї–Њ—А–Њ–±–Ї–∞", —В–Њ —Е–Є—В—А–Њ—Б—В—М –≤ —В–Њ–Љ —З—В–Њ –±—Л –љ–∞–є—В–Є –Є–Љ–µ–љ–љ–Њ –Ї–Њ—А–Њ–±–Ї—Г... –Э–µ –і—Г–Љ–∞–є—В–µ –Њ —З–µ–Љ —В–Њ –≥–ї–Њ–±–∞–ї—М–љ–Њ–Љ - –љ–∞–є–і–Є—В–µ –Ї–Њ—А–Њ–±–Ї—Г.
|
|
|

27.08.2012, 00:44
|
|
–±–µ–Ј —Б—В–∞—В—Г—Б–∞



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 25.05.2012
–°–Њ–Њ–±—Й–µ–љ–Є–є: 8,219
|
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В cyber
|
|
–њ—А–Њ—Б—В–Њ —П –њ—А–Њ–±—Л–≤–∞–ї —А–∞–Ј—А–µ–Ј–∞—В—М, –њ–Њ–Љ–Њ–≥–ї–Њ , –љ–Њ —Б–Њ–±—А–∞—В—М –Ї–∞—А—В–Є–љ–Ї—Г —В—П–ґ–µ–ї–Њ –њ–Њ—В–Њ–Љ
|
—П —Б–Њ–±–µ—А—Г
–І–µ—А–µ–Ј —В–∞–±–ї—Г —Б border-collapse:collapse –Є border: 0 none transparent; |
|

27.08.2012, 00:49
|
 |
I am Student



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 17.12.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 4,415
|
|
–∞ –љ–µ –љ–µ –љ—Г–ґ–љ–Њ –≤ —В–∞–±–ї–Є—Ж—Г, —Н—В–Њ –њ—А–Њ—Б—В–Њ —П –≤ —Б–Ї—А–Є–њ—В–µ –Ј–∞–±—Л–ї –њ–Њ–Љ–µ–љ—П—В—М=)
<?php ini_set('memory_limit','264M'); // 128–Ь –Ї–∞–Ї –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О - –љ–µ —Е–≤–∞—В–∞–µ—В! —П –њ—А–Њ —Н—В–Њ –≥–Њ–≤–Њ—А–Є–ї
$path='t110e5_ru_1920_1200.jpg'; // –Я—Г—В—М –і–Њ —Д–∞–є–ї–∞
$name=substr(basename($path), 0, -4);
$src = imagecreatefromjpeg($path);
$temp_array=array();
$step=200; // –†–∞–Ј–Љ–µ—А—Л –Ї–≤–∞–і—А–∞—В–Њ–≤
$width=imagesx($src); // –і–Њ–≥–∞–і–∞–µ—И—М—Б—П —З—В–Њ —Н—В–Њ?)
$height=imagesy($src); // –∞ —Н—В–Њ?)
$imgName = 0;
for ($i=0;$i<$width;$i=$i+$step){
for ($j=0;$j<$height;$j=$j+$step){
$w = $i+$step<$width ? $step : $width-$i;
$h = $j+$step<$height ? $step : $height-$j;
$dest = imagecreatetruecolor($w, $h); //—Б–Њ–Ј–і–∞–µ–Љ –љ–Њ–≤–Њ–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ
imagecopy($dest, $src, 0, 0, $i ,$j, $step, $step); //—В—Л—А–Є–Љ —Б–Њ —Б—В–∞—А–Њ–≥–Њ –љ–∞ –љ–Њ–≤–Њ–µ
imagejpeg($dest,'delete/'. $imgName.'.jpeg');
$temp_array[$j][$i]='delete/'. $imgName.'.jpeg';
$imgName++;
}
} //—Б—В–Є—А–∞–µ–Љ —Б—В–∞—А—Г—О —Е–µ—А–љ—О)
imagedestroy($dest);
imagedestroy($src);
//—А–Є—Б—Г–µ–Љ –њ–Є–Ї—З—С—А–Ј–Ј–Ј
foreach ($temp_array as $value){
foreach ($value as $v){
echo "<div><img src=\"".$v."\"><div>";
}
}
?>
__________________
|
–¶–Є—В–∞—В–∞:
|
|
–Х—Б–ї–Є –Њ–≥—А–∞–љ–Є—З–µ–љ–Є—П –Є —Г—Б–ї–Њ–≤–Є—П –Њ–њ–Є—Б—Л–≤–∞—О—В—Б—П –Ї–∞–Ї "–Ї–Њ—А–Њ–±–Ї–∞", —В–Њ —Е–Є—В—А–Њ—Б—В—М –≤ —В–Њ–Љ —З—В–Њ –±—Л –љ–∞–є—В–Є –Є–Љ–µ–љ–љ–Њ –Ї–Њ—А–Њ–±–Ї—Г... –Э–µ –і—Г–Љ–∞–є—В–µ –Њ —З–µ–Љ —В–Њ –≥–ї–Њ–±–∞–ї—М–љ–Њ–Љ - –љ–∞–є–і–Є—В–µ –Ї–Њ—А–Њ–±–Ї—Г.
|
|
|

27.08.2012, 00:57
|
 |
I am Student



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 17.12.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 4,415
|
|
–љ—Г –≤–Њ—В –Ї –њ—А–Є–Љ–µ—А—Г
http://learn.javascript.ru/play/GIJ47
–љ—Г–ґ–љ–Њ —Г–Љ–µ–љ—М—И–∞—В—М —А–∞–Ј–Љ–µ—А –Ї–∞–ґ–і–Њ–≥–Њ –±–ї–Њ–Ї–∞ —З—В–Њ –±—Л –Њ–љ–Є –≤–ї–µ–Ј–ї–Є –≤–Њ wrapper, –∞ –љ–µ –≤—Б–µ –±–ї–Њ–Ї–Є –њ–Њ–ї—Г—З–∞—О—В—Б—П –Њ–і–Є–љ–∞–Ї–Њ–≤–Њ–≥–Њ —А–∞–Ј–Љ–µ—А–∞
__________________
|
–¶–Є—В–∞—В–∞:
|
|
–Х—Б–ї–Є –Њ–≥—А–∞–љ–Є—З–µ–љ–Є—П –Є —Г—Б–ї–Њ–≤–Є—П –Њ–њ–Є—Б—Л–≤–∞—О—В—Б—П –Ї–∞–Ї "–Ї–Њ—А–Њ–±–Ї–∞", —В–Њ —Е–Є—В—А–Њ—Б—В—М –≤ —В–Њ–Љ —З—В–Њ –±—Л –љ–∞–є—В–Є –Є–Љ–µ–љ–љ–Њ –Ї–Њ—А–Њ–±–Ї—Г... –Э–µ –і—Г–Љ–∞–є—В–µ –Њ —З–µ–Љ —В–Њ –≥–ї–Њ–±–∞–ї—М–љ–Њ–Љ - –љ–∞–є–і–Є—В–µ –Ї–Њ—А–Њ–±–Ї—Г.
|
|
|

27.08.2012, 01:09
|
 |
I am Student



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 17.12.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 4,415
|
|
|
–Ї—Б—В–∞—В–Є –µ—Б–ї–Є –Ї–∞—А—В–Є–љ–Ї—Г —Б–і–µ–ї–∞—В—М –≤ png –≤—Б–µ —А–∞–≤–љ–Њ —В–Њ—А–Љ–Њ–Ј–Є—В , –љ–Њ –Љ–µ–љ—М—И–Є
__________________
|
–¶–Є—В–∞—В–∞:
|
|
–Х—Б–ї–Є –Њ–≥—А–∞–љ–Є—З–µ–љ–Є—П –Є —Г—Б–ї–Њ–≤–Є—П –Њ–њ–Є—Б—Л–≤–∞—О—В—Б—П –Ї–∞–Ї "–Ї–Њ—А–Њ–±–Ї–∞", —В–Њ —Е–Є—В—А–Њ—Б—В—М –≤ —В–Њ–Љ —З—В–Њ –±—Л –љ–∞–є—В–Є –Є–Љ–µ–љ–љ–Њ –Ї–Њ—А–Њ–±–Ї—Г... –Э–µ –і—Г–Љ–∞–є—В–µ –Њ —З–µ–Љ —В–Њ –≥–ї–Њ–±–∞–ї—М–љ–Њ–Љ - –љ–∞–є–і–Є—В–µ –Ї–Њ—А–Њ–±–Ї—Г.
|
|
|

27.08.2012, 11:26
|
|
–±–µ–Ј —Б—В–∞—В—Г—Б–∞



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 25.05.2012
–°–Њ–Њ–±—Й–µ–љ–Є–є: 8,219
|
|
cyber,
–Т–Њ—В—М —А–∞—Б–њ–Є–ї–Є–ї - —В—А–Є –≤–∞—А–Є–∞–љ—В–∞ http://sendfile.su/657136
|
|

27.08.2012, 16:02
|
 |
I am Student



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 17.12.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 4,415
|
|
|
Deff, —Е–Љ..
—В—Л –Љ–µ–љ—П –љ–µ –њ–Њ–љ—П–ї, –њ–Њ—А–µ–Ј–∞—В—М –Ї–∞—А—В–Є–љ–Ї—Г –љ–µ –њ—А–Њ–±–ї–µ–Љ–∞, –Ї–∞–Ї –µ–µ —Б–Њ–µ–і–Є–љ–Є—В—М –љ–µ –≤ –Њ—А–Є–≥–Є–љ–∞–ї—М–љ–Њ–Љ —А–∞–Ј–Љ–µ—А–µ?
–і–ї—П —Н—В–Њ–≥–Њ –љ—Г–ґ–љ–Њ —Б–ґ–Є–Љ–∞—В—М –Ї–∞–ґ–і—Л–є –±–ї–Њ–Ї –і–Њ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л—Е —А–∞–Ј–Љ–µ—А–Њ–≤, –∞ –µ—Б–ї–Є –љ–µ –≤—Б–µ –±–ї–Њ–Ї–Є –Њ–і–Є–љ–∞–Ї–Њ–≤–Њ–≥–Њ —А–∞–Ј–Љ–µ—А–∞...
|
|

27.08.2012, 16:07
|
|
–±–µ–Ј —Б—В–∞—В—Г—Б–∞



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 25.05.2012
–°–Њ–Њ–±—Й–µ–љ–Є–є: 8,219
|
|
|
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В cyber
|
—В—Л –Љ–µ–љ—П –љ–µ –њ–Њ–љ—П–ї, –њ–Њ—А–µ–Ј–∞—В—М –Ї–∞—А—В–Є–љ–Ї—Г –љ–µ –њ—А–Њ–±–ї–µ–Љ–∞, –Ї–∞–Ї –µ–µ —Б–Њ–µ–і–Є–љ–Є—В—М –љ–µ –≤ –Њ—А–Є–≥–Є–љ–∞–ї—М–љ–Њ–Љ —А–∞–Ј–Љ–µ—А–µ?
–і–ї—П —Н—В–Њ–≥–Њ –љ—Г–ґ–љ–Њ —Б–ґ–Є–Љ–∞—В—М –Ї–∞–ґ–і—Л–є –±–ї–Њ–Ї –і–Њ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л—Е —А–∞–Ј–Љ–µ—А–Њ–≤, –∞ –µ—Б–ї–Є –љ–µ –≤—Б–µ –±–ї–Њ–Ї–Є –Њ–і–Є–љ–∞–Ї–Њ–≤–Њ–≥–Њ —А–∞–Ј–Љ–µ—А–∞...
|
—П —В–µ –њ–Њ—А–µ–Ј–∞–ї –љ–∞ –Є–і–µ–љ—В–Є—З–љ—Л–µ
–Ш –µ–ґ–µ–ї–Є –≤—Б—В–∞–≤–Є—В—М –≤ —В–∞–±–ї—Г –Є –Љ–µ–љ—П—В—М —А–∞–Ј–Љ–µ—А —В–∞–±–ї—Л (width=10%,width=20% ) —В–Њ –Љ–Њ–љ –љ–∞–≤–µ—А–љ–Њ –Ј–∞–±—Л—В—М –Њ–± —П—З–µ–є–Ї–∞—Е
–≤ —П—З–µ–є–Ї–∞—Е —Б–і–µ–ї–∞—В—М <img width=100% |
|

27.08.2012, 16:36
|
 |
I am Student



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 17.12.2011
–°–Њ–Њ–±—Й–µ–љ–Є–є: 4,415
|
|
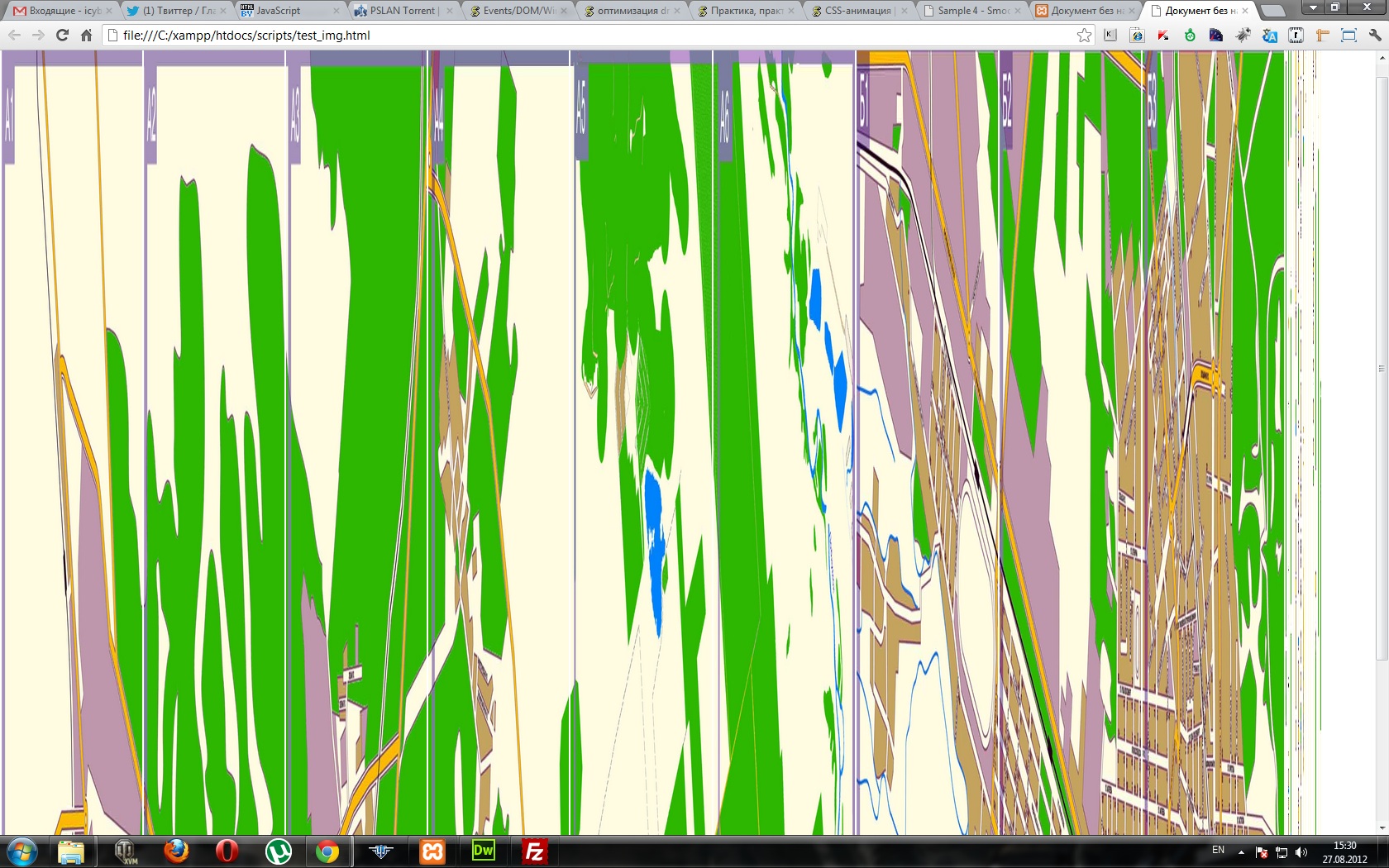
–Є –≤–Њ—В —З—В–Њ –њ–Њ–ї—Г—З–∞–µ—В—Б—П

–≤–Њ—В –Ї–Њ–і
<style>
*{margin:0;padding:0;}
table{
width:1600px;
height:1000px;
}
table td > img{
width:100%;
height:100%;
}
</style>
<title>–Ф–Њ–Ї—Г–Љ–µ–љ—В –±–µ–Ј –љ–∞–Ј–≤–∞–љ–Є—П</title>
</head>
<body>
<div id='ImgParts'></div>
<script type="text/javascript">
(function () {
var table = '<table><tr>'
for (var i = 1;i < 25; i++) {
table += '<td ><img src="output/6–•4/general_'+i+'.png"></td>'
}
table += '</tr></table>';
$('#ImgParts')[0].innerHTML = table;
}());
</script>
</body>
</html>
–Є –µ—Б–ї–Є —Б–і–µ–ї–∞—В—М , –Ї –њ—А–Є–Љ–µ—А—Г —В–∞–Ї
table {
width:1600px;
height:1000px;
}
table td{
width:50%;
height:50%;
}
table td > img{
width:100%;
height:100%;
}
—В–Њ–ґ–µ —Б–∞–Љ–Њ–µ
–Я–Њ—Б–ї–µ–і–љ–Є–є —А–∞–Ј —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї–Њ—Б—М cyber, 27.08.2012 –≤ 16:38.
|
|

27.08.2012, 16:50
|
|
–±–µ–Ј —Б—В–∞—В—Г—Б–∞



|
|
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П: 25.05.2012
–°–Њ–Њ–±—Й–µ–љ–Є–є: 8,219
|
|
cyber,
–Ф–ї—П –Ї–∞—А—В–Є–љ–Њ–Ї —В–∞–Ї:
<img style="width:100%;height:auto" />
–Р —Н—В–Њ
table td{
07 width:50%;
08 height:50%;
–љ–∞—Д–µ–≥ ? (–Ш–Љ—Е–Њ - –ї–Є—И–љ–µ–µ
–Я–Њ—Б–ї–µ–і–љ–Є–є —А–∞–Ј —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї–Њ—Б—М Deff, 27.08.2012 –≤ 16:52.
|
|
| –Ю–њ—Ж–Є–Є —В–µ–Љ—Л |
–Ш—Б–Ї–∞—В—М –≤ —В–µ–Љ–µ |
|
|
|
|
|
|