Всем привет!
Подскажите, как можно реализовать такое меню (на jQuery):
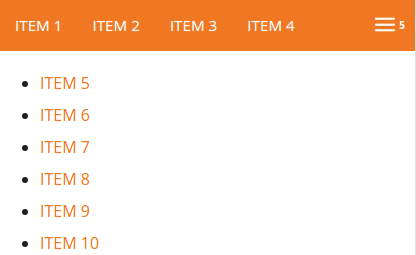
Схематично нарисовано:
 Суть работы:
Суть работы:
При уменьшении размера экрана (.on('resize') или при маленьком экране, пункты меню которые не помещаются $(document).width(), перемещаются из главного ul списка в второстепенный, как показано на картинке.
При обратном действии (т.е при увеличении размера экрана), пункты меню которые уже можно отобразить - отображать.
Ширина li - автоматическая, в зависимости от содержимого.
Мое решение:
В массив занес все значения ширины каждого отдельного элемента li.
После загрузки страницы и изменения размера экрана, выполнял функцию, которая:
Проверяла ширину всего меню и ширину всего документа.
ЕСЛИ ширина документа
меньше ширины меню:
меню.children('li').slice(последний-элемент).prependTo(второстепенное-меню);
В рекурсии прогонял, пока, не подтверждалась, ЧТО ширина документа
больше ширины меню, тогда, пытался вставить первый пункт второстепенного меню в конец и проверить еще раз ширину меню и ширину экрана(окна).
Если, при этом, ширина меню меньше ширины экрана, то добавлял элемент в главное меню:
второстепенное-меню.children('li').slice(0, 1).appendTo(меню);
Все работало, НО работало очень плохо - постоянно мигало, иногда вставляло элемент, когда он не подходил по ширине. Вот такая вот "печальбеда"

Интересно, как бы вы решили такую задачу (алгоритм - что проверять? от чего отталкиваться)?
Возможно, есть уже готовое решение моей проблемы? Может есть какая-то библиотека jQuery?
Только учусь...