–Т—Б–µ–Љ –њ—А–Є–≤–µ—В!
–Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ, –Ї–∞–Ї –Љ–Њ–ґ–љ–Њ —А–µ–∞–ї–Є–Ј–Њ–≤–∞—В—М —В–∞–Ї–Њ–µ –Љ–µ–љ—О (–љ–∞ jQuery):
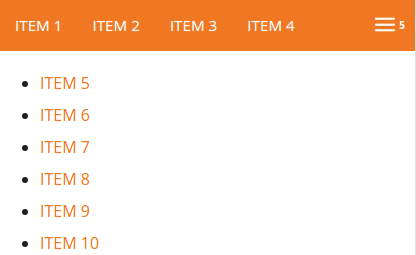
–°—Е–µ–Љ–∞—В–Є—З–љ–Њ –љ–∞—А–Є—Б–Њ–≤–∞–љ–Њ:
 –°—Г—В—М —А–∞–±–Њ—В—Л:
–°—Г—В—М —А–∞–±–Њ—В—Л:
–Я—А–Є —Г–Љ–µ–љ—М—И–µ–љ–Є–Є —А–∞–Ј–Љ–µ—А–∞ —Н–Ї—А–∞–љ–∞ (.on('resize') –Є–ї–Є –њ—А–Є –Љ–∞–ї–µ–љ—М–Ї–Њ–Љ —Н–Ї—А–∞–љ–µ, –њ—Г–љ–Ї—В—Л –Љ–µ–љ—О –Ї–Њ—В–Њ—А—Л–µ –љ–µ –њ–Њ–Љ–µ—Й–∞—О—В—Б—П $(document).width(), –њ–µ—А–µ–Љ–µ—Й–∞—О—В—Б—П –Є–Ј –≥–ї–∞–≤–љ–Њ–≥–Њ ul —Б–њ–Є—Б–Ї–∞ –≤ –≤—В–Њ—А–Њ—Б—В–µ–њ–µ–љ–љ—Л–є, –Ї–∞–Ї –њ–Њ–Ї–∞–Ј–∞–љ–Њ –љ–∞ –Ї–∞—А—В–Є–љ–Ї–µ.
–Я—А–Є –Њ–±—А–∞—В–љ–Њ–Љ –і–µ–є—Б—В–≤–Є–Є (—В.–µ –њ—А–Є —Г–≤–µ–ї–Є—З–µ–љ–Є–Є —А–∞–Ј–Љ–µ—А–∞ —Н–Ї—А–∞–љ–∞), –њ—Г–љ–Ї—В—Л –Љ–µ–љ—О –Ї–Њ—В–Њ—А—Л–µ —Г–ґ–µ –Љ–Њ–ґ–љ–Њ –Њ—В–Њ–±—А–∞–Ј–Є—В—М - –Њ—В–Њ–±—А–∞–ґ–∞—В—М.
–®–Є—А–Є–љ–∞ li - –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–∞—П, –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ.
–Ь–Њ–µ —А–µ—И–µ–љ–Є–µ:
–Т –Љ–∞—Б—Б–Є–≤ –Ј–∞–љ–µ—Б –≤—Б–µ –Ј–љ–∞—З–µ–љ–Є—П —И–Є—А–Є–љ—Л –Ї–∞–ґ–і–Њ–≥–Њ –Њ—В–і–µ–ї—М–љ–Њ–≥–Њ —Н–ї–µ–Љ–µ–љ—В–∞ li.
–Я–Њ—Б–ї–µ –Ј–∞–≥—А—Г–Ј–Ї–Є —Б—В—А–∞–љ–Є—Ж—Л –Є –Є–Ј–Љ–µ–љ–µ–љ–Є—П —А–∞–Ј–Љ–µ—А–∞ —Н–Ї—А–∞–љ–∞, –≤—Л–њ–Њ–ї–љ—П–ї —Д—Г–љ–Ї—Ж–Є—О, –Ї–Њ—В–Њ—А–∞—П:
–Я—А–Њ–≤–µ—А—П–ї–∞ —И–Є—А–Є–љ—Г –≤—Б–µ–≥–Њ –Љ–µ–љ—О –Є —И–Є—А–Є–љ—Г –≤—Б–µ–≥–Њ –і–Њ–Ї—Г–Љ–µ–љ—В–∞.
–Х–°–Ы–Ш —И–Є—А–Є–љ–∞ –і–Њ–Ї—Г–Љ–µ–љ—В–∞
–Љ–µ–љ—М—И–µ —И–Є—А–Є–љ—Л –Љ–µ–љ—О:
–Љ–µ–љ—О.children('li').slice(–њ–Њ—Б–ї–µ–і–љ–Є–є-—Н–ї–µ–Љ–µ–љ—В).prependTo(–≤—В–Њ—А–Њ—Б—В–µ–њ–µ–љ–љ–Њ–µ-–Љ–µ–љ—О);
–Т —А–µ–Ї—Г—А—Б–Є–Є –њ—А–Њ–≥–Њ–љ—П–ї, –њ–Њ–Ї–∞, –љ–µ –њ–Њ–і—В–≤–µ—А–ґ–і–∞–ї–∞—Б—М, –І–Ґ–Ю —И–Є—А–Є–љ–∞ –і–Њ–Ї—Г–Љ–µ–љ—В–∞
–±–Њ–ї—М—И–µ —И–Є—А–Є–љ—Л –Љ–µ–љ—О, —В–Њ–≥–і–∞, –њ—Л—В–∞–ї—Б—П –≤—Б—В–∞–≤–Є—В—М –њ–µ—А–≤—Л–є –њ—Г–љ–Ї—В –≤—В–Њ—А–Њ—Б—В–µ–њ–µ–љ–љ–Њ–≥–Њ –Љ–µ–љ—О –≤ –Ї–Њ–љ–µ—Ж –Є –њ—А–Њ–≤–µ—А–Є—В—М –µ—Й–µ —А–∞–Ј —И–Є—А–Є–љ—Г –Љ–µ–љ—О –Є —И–Є—А–Є–љ—Г —Н–Ї—А–∞–љ–∞(–Њ–Ї–љ–∞).
–Х—Б–ї–Є, –њ—А–Є —Н—В–Њ–Љ, —И–Є—А–Є–љ–∞ –Љ–µ–љ—О –Љ–µ–љ—М—И–µ —И–Є—А–Є–љ—Л —Н–Ї—А–∞–љ–∞, —В–Њ –і–Њ–±–∞–≤–ї—П–ї —Н–ї–µ–Љ–µ–љ—В –≤ –≥–ї–∞–≤–љ–Њ–µ –Љ–µ–љ—О:
–≤—В–Њ—А–Њ—Б—В–µ–њ–µ–љ–љ–Њ–µ-–Љ–µ–љ—О.children('li').slice(0, 1).appendTo(–Љ–µ–љ—О);
–Т—Б–µ —А–∞–±–Њ—В–∞–ї–Њ, –Э–Ю —А–∞–±–Њ—В–∞–ї–Њ –Њ—З–µ–љ—М –њ–ї–Њ—Е–Њ - –њ–Њ—Б—В–Њ—П–љ–љ–Њ –Љ–Є–≥–∞–ї–Њ, –Є–љ–Њ–≥–і–∞ –≤—Б—В–∞–≤–ї—П–ї–Њ —Н–ї–µ–Љ–µ–љ—В, –Ї–Њ–≥–і–∞ –Њ–љ –љ–µ –њ–Њ–і—Е–Њ–і–Є–ї –њ–Њ —И–Є—А–Є–љ–µ. –Т–Њ—В —В–∞–Ї–∞—П –≤–Њ—В "–њ–µ—З–∞–ї—М–±–µ–і–∞"

–Ш–љ—В–µ—А–µ—Б–љ–Њ, –Ї–∞–Ї –±—Л –≤—Л —А–µ—И–Є–ї–Є —В–∞–Ї—Г—О –Ј–∞–і–∞—З—Г (–∞–ї–≥–Њ—А–Є—В–Љ - —З—В–Њ –њ—А–Њ–≤–µ—А—П—В—М? –Њ—В —З–µ–≥–Њ –Њ—В—В–∞–ї–Ї–Є–≤–∞—В—М—Б—П)?
–Т–Њ–Ј–Љ–Њ–ґ–љ–Њ, –µ—Б—В—М —Г–ґ–µ –≥–Њ—В–Њ–≤–Њ–µ —А–µ—И–µ–љ–Є–µ –Љ–Њ–µ–є –њ—А–Њ–±–ї–µ–Љ—Л? –Ь–Њ–ґ–µ—В –µ—Б—В—М –Ї–∞–Ї–∞—П-—В–Њ –±–Є–±–ї–Є–Њ—В–µ–Ї–∞ jQuery?
–Ґ–Њ–ї—М–Ї–Њ —Г—З—Г—Б—М...