Попробую подробно описать.
Первый фильтр делает поиск по тегу <tfoot> введенные буквы (слова) и при совпадении оставляет нужную информацию.

$(document).ready(function(){
$("#teams_filter").keyup(function(){
_this = this;
$.each($("#table_search tfoot"), function() {
if($(this).text().toLowerCase().indexOf($(_this).val().toLowerCase()) === -1)
$(this).hide();
else
$(this).show();
});
});
});
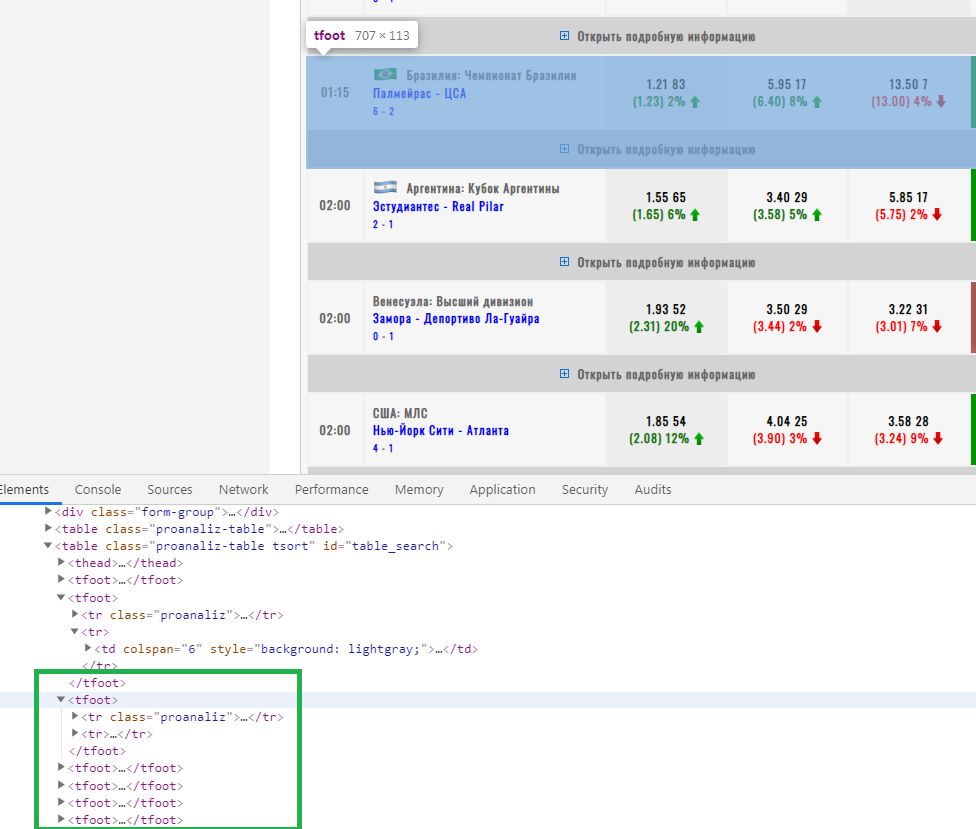
<tfoot>.......</tfoot>
<tfoot>.......</tfoot>
<tfoot>.......</tfoot>
А второй фильтр сортирует таблицу по числовому значению от меньшего к большему по тегу <tbody>
document.addEventListener('DOMContentLoaded', () => {
const getSort = ({ target }) => {
const order = target.dataset.order = -(target.dataset.order || -1);
const index = [...target.parentNode.cells].indexOf(target);
const collator = new Intl.Collator(["en", "ru"], { numeric: true });
const comparator = (index, order) => (a, b) => order * collator.compare(
a.children[index].innerHTML,
b.children[index].innerHTML);
const tBody = target.closest("table").tBodies[0];
let trs = [...tBody.rows].filter((el, i) => i % 2 == 0);
trs.sort(comparator(index, order));
trs.forEach(el => {
const next = el.nextElementSibling;
tBody.append(...[el,next])
});
for (const cell of target.parentNode.cells)
cell.classList.toggle("sorted", cell === target);
};
document.querySelector('.tsort thead').addEventListener('click', getSort)
})
Так вот как сделать чтоб фильтр начинал поиск не по <tbody>, а по тегу <table>

Так как вместе эти фильтры конфликтуют и работает только один из них.