–Я–Њ–њ—А–Њ–±—Г—О –њ–Њ–і—А–Њ–±–љ–Њ –Њ–њ–Є—Б–∞—В—М.
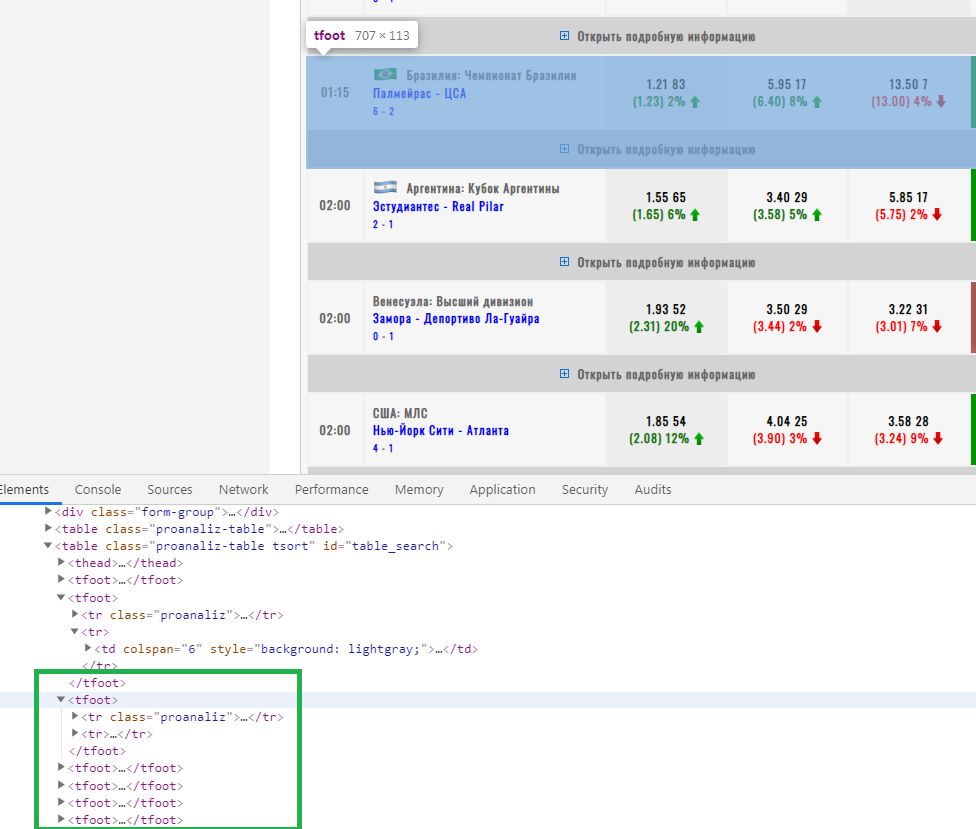
–Я–µ—А–≤—Л–є —Д–Є–ї—М—В—А –і–µ–ї–∞–µ—В –њ–Њ–Є—Б–Ї –њ–Њ —В–µ–≥—Г <tfoot> –≤–≤–µ–і–µ–љ–љ—Л–µ –±—Г–Ї–≤—Л (—Б–ї–Њ–≤–∞) –Є –њ—А–Є —Б–Њ–≤–њ–∞–і–µ–љ–Є–Є –Њ—Б—В–∞–≤–ї—П–µ—В –љ—Г–ґ–љ—Г—О –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О.

$(document).ready(function(){
$("#teams_filter").keyup(function(){
_this = this;
$.each($("#table_search tfoot"), function() {
if($(this).text().toLowerCase().indexOf($(_this).val().toLowerCase()) === -1)
$(this).hide();
else
$(this).show();
});
});
});
<tfoot>.......</tfoot>
<tfoot>.......</tfoot>
<tfoot>.......</tfoot>
–Р –≤—В–Њ—А–Њ–є —Д–Є–ї—М—В—А —Б–Њ—А—В–Є—А—Г–µ—В —В–∞–±–ї–Є—Ж—Г –њ–Њ —З–Є—Б–ї–Њ–≤–Њ–Љ—Г –Ј–љ–∞—З–µ–љ–Є—О –Њ—В –Љ–µ–љ—М—И–µ–≥–Њ –Ї –±–Њ–ї—М—И–µ–Љ—Г –њ–Њ —В–µ–≥—Г <tbody>
document.addEventListener('DOMContentLoaded', () => {
const getSort = ({ target }) => {
const order = target.dataset.order = -(target.dataset.order || -1);
const index = [...target.parentNode.cells].indexOf(target);
const collator = new Intl.Collator(["en", "ru"], { numeric: true });
const comparator = (index, order) => (a, b) => order * collator.compare(
a.children[index].innerHTML,
b.children[index].innerHTML);
const tBody = target.closest("table").tBodies[0];
let trs = [...tBody.rows].filter((el, i) => i % 2 == 0);
trs.sort(comparator(index, order));
trs.forEach(el => {
const next = el.nextElementSibling;
tBody.append(...[el,next])
});
for (const cell of target.parentNode.cells)
cell.classList.toggle("sorted", cell === target);
};
document.querySelector('.tsort thead').addEventListener('click', getSort)
})
–Ґ–∞–Ї –≤–Њ—В –Ї–∞–Ї —Б–і–µ–ї–∞—В—М —З—В–Њ–± —Д–Є–ї—М—В—А –љ–∞—З–Є–љ–∞–ї –њ–Њ–Є—Б–Ї –љ–µ –њ–Њ <tbody>, –∞ –њ–Њ —В–µ–≥—Г <table>

–Ґ–∞–Ї –Ї–∞–Ї –≤–Љ–µ—Б—В–µ —Н—В–Є —Д–Є–ї—М—В—А—Л –Ї–Њ–љ—Д–ї–Є–Ї—В—Г—О—В –Є —А–∞–±–Њ—В–∞–µ—В —В–Њ–ї—М–Ї–Њ –Њ–і–Є–љ –Є–Ј –љ–Є—Е.