Почему placeholder установленный на дате с помощью маски js постоянно дублируется до бесконечности?
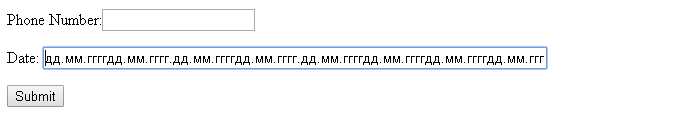
Скриншот:

Код:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.16.0/jquery.validate.min.js"></script>
<script src="jquery.maskedinput.js"></script>
<style>
#date {
width: 500px; /* Ширина поля в пикселах */
}
</style>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(e){
$("#Phone").mask("(999) 999-9999");
$("#date").mask("99.99.9999",{placeholder:"дд.мм.гггг"});
});
</script>
<form id="cmaForm" action="" method="post">
<p><label>Phone Number:</label><input name="Phone" id="Phone" class="pageRequired" maxlength="254"
title="Номер телефона"></p>
<p><label>Date:</label>
<input type="text" name="date" id="date" class="sum pageRequired" title="Дата"></p>
<input type="submit" class="submitbutton" value="Submit">
</form>
</html>
</body>