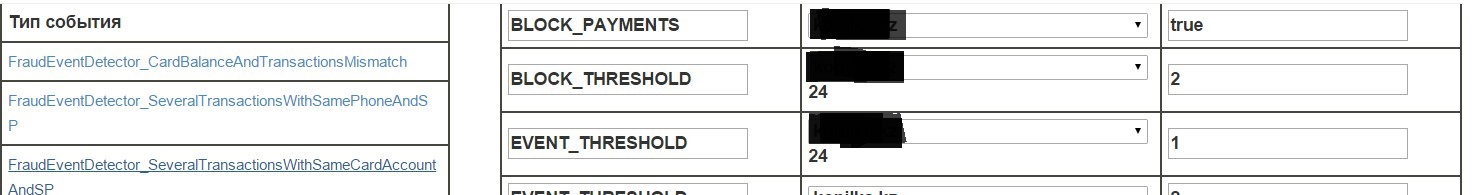
–Ф–Њ–±—А—Л–є –і–µ–љ—М. –£ –Љ–µ–љ—П –≤–Њ–Ј–љ–Є–Ї–ї–∞ –љ–µ–±–Њ–ї—М—И–∞—П –њ—А–Њ–±–ї–µ–Љ–Ї–∞ —Б –Є–Ј–Љ–µ–љ–µ–љ–Є–µ–Љ –Ј–љ–∞—З–µ–љ–Є—П –≤ –≤—Л–њ–∞–і–∞—О—Й–µ–Љ —Б–њ–Є—Б–Ї–µ. –°—Г—В—М —В–∞–Ї–Њ–≤–∞: –µ—Б—В—М –±–ї–Њ–Ї —Б–Њ —Б–њ–Є—Б–Ї–Њ–Љ —Н–ї–µ–Љ–µ–љ—В–Њ–≤, —Г –Ї–∞–ґ–і–Њ–≥–Њ —Н–ї–µ–Љ–µ–љ—В–∞ —Б–≤–Њ–Є —Б–≤–Њ–є—Б—В–≤–∞.

–Я—А–Є –Ї–ї–Є–Ї–µ –љ–∞ –Ї–∞–Ї–Њ–є-–љ–Є–±—Г–і—М —Н–ї–µ–Љ–µ–љ—В —Б–њ–Є—Б–Ї–∞ —Б–ї–µ–≤–∞ –≤ –њ—А–∞–≤–Њ–є —В–∞–±–ї–Є—Ж–µ –њ–Њ—П–≤–ї—П—О—В—Б—П —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–µ –Ј–љ–∞—З–µ–љ–Є—П. –Ґ–µ–Ї—Б—В–Њ–≤—Л–µ –њ–Њ–ї—П input –њ—А–∞–≤–Є–ї—М–љ–Њ –Њ—В–Њ–±—А–∞–ґ–∞—О—В –њ–Њ–ї—Г—З–∞–µ–Љ—Л–µ –Ј–љ–∞—З–µ–љ–Є—П, –∞ –≤–Њ—В —Б –≤—Л–њ–∞–і–∞—О—Й–Є–Љ —Б–њ–Є—Б–Ї–Њ–Љ –њ–Њ–ї—Г—З–∞–µ—В—Б—П –Ј–∞–њ–∞—А–∞. –ѓ –њ–Њ–ї—Г—З–∞—О –Њ—В —Б–µ—А–≤–ї–µ—В–∞ –µ–≥–Њ –Ј–љ–∞—З–µ–љ–Є–µ (–љ–∞–Ј–Њ–≤–µ–Љ –µ–≥–Њ merchantId), –Є –і–Њ–ї–ґ–љ–∞ –љ–∞–є—В–Є –Є —Б—А–∞–≤–љ–Є—В—М —Б–Њ –Ј–љ–∞—З–µ–љ–Є–µ–Љ –њ–Њ–ї—Г—З–∞–µ–Љ—Л–Љ –Є–Ј –і—А—Г–≥–Њ–≥–Њ —Б–µ—А–≤–ї–µ—В–∞. –Т–Њ—В —Н—В–Њ—В –≤—В–Њ—А–Њ–є —Б–µ—А–≤–ї–µ—В –≤–Њ–Ј–≤—А–∞—Й–∞–µ—В —Б–њ–Є—Б–Њ–Ї –≤—Б–µ—Е —Г—З–∞—Б—В–љ–Є–Ї–Њ–≤ : –Є—Е id –Є name . –Ь–љ–µ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –≤—Б—В–∞–≤–Є—В—М –≤ –Ј–љ–∞—З–µ–љ–Є–µ value –њ–µ—А–µ–Љ–µ–љ–љ—Г—О merchantId –Є —Г—Б—В–∞–љ–Њ–≤–Є—В—М —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–µ–µ —Н—В–Њ–Љ—Г id name –Є —Б–і–µ–ї–∞—В—М –µ–≥–Њ selected. –Т—В–Њ—А–Њ–є –і–µ–љ—М —Б–Є–ґ—Г... –Я–Њ–Љ–Њ–≥–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞. –Т–Њ—В –Ї–Њ—Б—В—П–Ї
<div class="fraud_event_block_2">
<table id="fraudListSettings" class="fraudListSettings">
<tr>
<th>–Э–∞—Б—В—А–Њ–є–Ї–∞</th>
<th>–Ъ–Њ–Љ–Љ–µ—А—Б–∞–љ—В</th>
<th>–Ч–љ–∞—З–µ–љ–Є–µ</th>
</tr>
<tr>
<th>–њ—А–Њ–≤–µ—А–Ї–∞</th>
<th>–њ—А–Њ–≤–µ—А—З–Ї–Љ–Љ–Љ–Љ</th>
<th>–њ—А–Њ–≤–µ—А–Ї–∞ –Ј–љ–∞—З–µ–љ–Є—П</th>
</tr>
</table>
</div>
–Р –≤–Њ—В –Љ–Њ–Є –Ј–∞–њ—А–Њ—Б—Л
function getMerchantList(){
var xml='<request type="mng_GetMerchantList">'+
'<sessionId>' + adSessionId + '</sessionId>'+
'<pageSize>' + 999999 + '</pageSize>' +
'<pageNum>' + 1 + '</pageNum>' +
'</request>';
postxml('/j/LS/mng/merchant/mng_GetMerchantList', xml,
function(xml){
$(xml).find('Merchant').each(function (){
$('.fraudMerchantList').append('<option value="' + $(this).find('id').text() + '">'
+ $(this).find('name').text() + '</option>');
});
/*$(".fraudMerchantList option[value='1']").attr("selected", "selected");*/
})
}
var counter = 0;
function selectFraudTypeSettings(xml){
$(xml).find("fraudEventTypeDataList").each(function(){
var items = $(this).attr('totalCount');
alert(items);
$("#fraudListSettings").html("");
if (items > 0){
$(this).find('fraudEventTypeData').each(function(){
varName = $(this).find('varName').text();
data = $(this).find('data').text();
FroMerchantId = $(this).find('merchantId').text();
eventTypeDataId = $(this).find('id').text();
if (eventTypeDataId != 0){
$("#fraudListSettings").append('<tr><th><input type="text" value="'+ varName +'"></th><th class="test"><select class="fraudMerchantList" id="'+counter+'"></select><span>'+FroMerchantId+'</span></th><th><input type="text" value="'+ data +'"/></th></tr>');
}
counter++;
});
getMerchantList();
var myselect = $("#fraudListSettings select"+ counter);
options = myselect.options;
for(var i = 0; i< options.length; i++){
if(options[i].value == FroMerchantId){
$(("#"+counter).option[value=''+FroMerchantId+'']).attr("selected", "selected");
}
}
}
})
}
–Х—Б–ї–Є –Ї–Њ—А–Њ—В–Ї–Њ, –Љ–љ–µ –њ—А–Њ—Б—В–Њ –љ—Г–ґ–љ–Њ —Г—Б—В–∞–љ–Њ–≤–Є—В—М –≤—Л–±—А–∞–љ–љ—Л–Љ –≤ –≤—Л–≤–∞–і–∞—О—Й–µ–Љ –њ–Њ–ї–µ –Ј–љ–∞—З–µ–љ–Є–µ —Б id —Б–Њ–≤–њ–∞–і–∞—О—Й–Є–Љ —Б –њ–Њ–ї—Г—З–µ–љ–љ—Л–Љ. –Э–∞–і–µ—О—Б—М –њ–Њ–і—А–Њ–±–љ–Њ —А–∞—Б–њ–Є—Б–∞–ї–∞. –Ч–∞—А–∞–љ–µ–µ —Б–њ–∞—Б–Є–±–Њ
–¶–Є—Д–µ—А–Ї–Є –њ–Њ–і –Ј–∞–Ї—А–∞—И–µ–љ–љ—Л–Љ–Є –њ–Њ–ї—П–Љ–Є —Н—В–Њ –њ–Њ–ї—Г—З–∞–µ–Љ—Л–µ id - —И–љ–Є–Ї–Є –Ї–ї–Є–µ–љ—В–Њ–≤