Столкнулся с проблемой
Я хочу в зависимости от соотношения сторон изображения получить в кансоле уведомление и делаю это так :
let images = document.querySelectorAll("img");
images.forEach(function(url){
let img = new Image();
img.src = url;
img.onload = e = console.log(url, ar(img));
})
function ar(img){
if(img.width > img.height) {
return"Альбом"
}
if(img.width < img.height) {
return"Портрет"
}
if(img.width == img.height) {
return"Квадрат"
}
}
Разумеется что существует папка img в которой три изображения разных соотношений сторон
1) Вертикальная
2) Альбомная
3) Квадратная
В index.html просто написано
<img src="img/pic1.png" alt="">
<img src="img/pic2.png" alt="">
<img src="img/pic3.png" alt="">

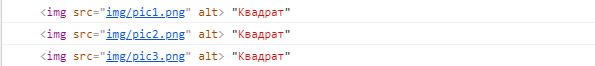
Но в кансоль выводит вот это :

Почему такой вывод когда ожидается вывести то что в return и должно выводится url ?