Здравствуйте! На мобильной версии сайта корзина уезжает не полностью
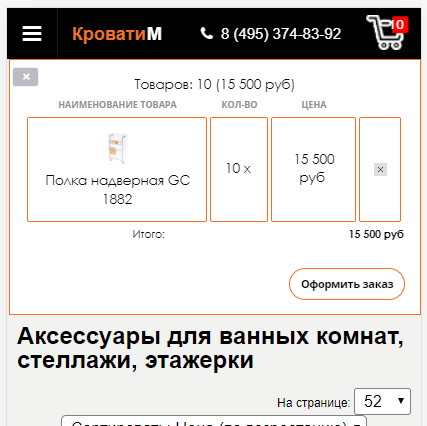
Открытое состояние:

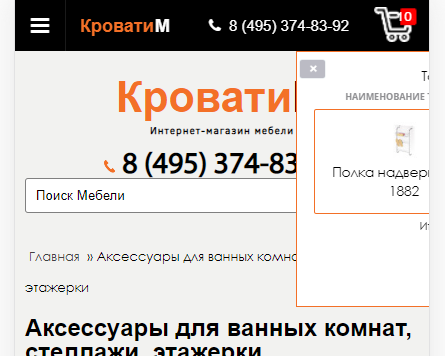
И закрытое (не скрылась до конца, должна уходить полностью):

$('.icon_korz').click(function(){
$('.icon_korz').toggleClass('select');
if($(this).hasClass('select') == true){
$(this).parent('div').stop().animate({'right':'362px', 'z-index':'32'},500);return false;}
else {$.cookie('open', '2', {path: '/'}); $(this).parent('div').stop().animate({'right':'-10px', 'z-index':'30'},500); return false;}
});
Если увеличить right':'-10px', то будет скрываться полностью, но тогда на пк версии она отображается некорректно. Как это сделать, может, как-то отдельно задать right для мобильных?
https://vk.cc/9HVYOX