|
|

19.08.2012, 02:08
|
 |
I am Student



|
|
Регистрация: 17.12.2011
Сообщений: 4,415
|
|
Сообщение от Aetae

|
И да, решение от cyber, не будет работать если элементов 3, надо так:
var wrapper_ = document.getElementById('wrapper');
var elem = wrapper_.children[1];
wrapper_.insertBefore(elem, wrapper_.children[3] || null) //ксли вторым параметром null - работает как appeendChild, а если undefined - кидает ошибку
|
нет, вы ошибаетесь
<!DOCTYPE HTML>
<html>
<head> </head>
<body>
<div id='wrapper'>
<div>1 </div>
<div> 2</div>
<div>3 </div>
</div>
<script>
var wrapper_ = document.getElementById('wrapper');
var elem = wrapper_.children[1];
alert(wrapper_.children[3] == null);//wrapper_.children[3] == undefined, a undefined == null
wrapper_.insertBefore(elem, wrapper_.children[3])
</script>
</body>
</html>
|
|

19.08.2012, 02:46
|
 |
I am Student



|
|
Регистрация: 17.12.2011
Сообщений: 4,415
|
|
что бы убрать все лишние элементы (комментарии, пробелы и ...) написал функцию remove_TextNode (кроссбраузерно)
<!DOCTYPE HTML>
<html>
<head> </head>
<body>
<div id='wrapper'>
<div>1 </div>
<div> 2</div>
<!--text-->
<div>3 </div>
</div>
<script>
var wrapper_ = document.getElementById('wrapper');
var divs = wrapper_.getElementsByTagName('div');
console.log(wrapper_.childNodes);
console.log( remove_TextNode(wrapper_.childNodes));
function remove_TextNode (array) {
var leng = array.length;
var elemArray, resultArray = [];
for (var i = 0; i < leng;i++) {
elemArray = array[i];
if (elemArray.nodeType != 1) continue;
resultArray.push(elemArray);
}
return resultArray;
}
</script>
</body>
</html>
|
|

19.08.2012, 08:01
|
 |
Профессор



|
|
Регистрация: 03.05.2011
Сообщений: 848
|
|
Сообщение от cyber

|
нет, вы ошибаетесь
<!DOCTYPE HTML>
<html>
<head> </head>
<body>
<div id='wrapper'>
<div>1 </div>
<div> 2</div>
<div>3 </div>
</div>
<script>
var wrapper_ = document.getElementById('wrapper');
var elem = wrapper_.children[1];
alert(wrapper_.children[3] == null);//wrapper_.children[3] == undefined, a undefined == null
wrapper_.insertBefore(elem, wrapper_.children[3])
</script>
</body>
</html>
|
в IE < 9 как минимум ваш вариант не буит робить...нужно делать как написал Aetae |
|

19.08.2012, 11:03
|
|
Интересующийся



|
|
Регистрация: 11.06.2012
Сообщений: 25
|
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Документ без названия</title>
</head>
<body>
<div id="content-wrap">
<!--text1-->
<div></div>
<div></div>
<!--text 2 -->
<div></div>
</div>
<script>
var wrapper_ = document.getElementById('content-wrap');
/*var elem = wrapper_.children[4];*/
var divs = wrapper_.getElementsByTagName('div');
console.log(wrapper_.childNodes);
console.log(remove_TextNode(wrapper_.childNodes));
function remove_TextNode (array) {
var leng = array.length;
var elemArray, resultArray = [];
for (var i = 0; i < leng;i++) {
elemArray = array[i];
if (elemArray.nodeType != 1) continue;
resultArray.push(elemArray);
}
return resultArray;
}
</script>
</body>
</html>
Вот это запускаю в ИЕ и ноль на массу...  |
|

19.08.2012, 14:46
|
 |
I am Student



|
|
Регистрация: 17.12.2011
Сообщений: 4,415
|
|
|
я запускал это в ие 8 и все работало
|
|

19.08.2012, 15:05
|
|
без статуса



|
|
Регистрация: 25.05.2012
Сообщений: 8,219
|
|
|
cyber,
Не робит ие6-8
|
|

19.08.2012, 15:13
|
 |
I am Student



|
|
Регистрация: 17.12.2011
Сообщений: 4,415
|
|
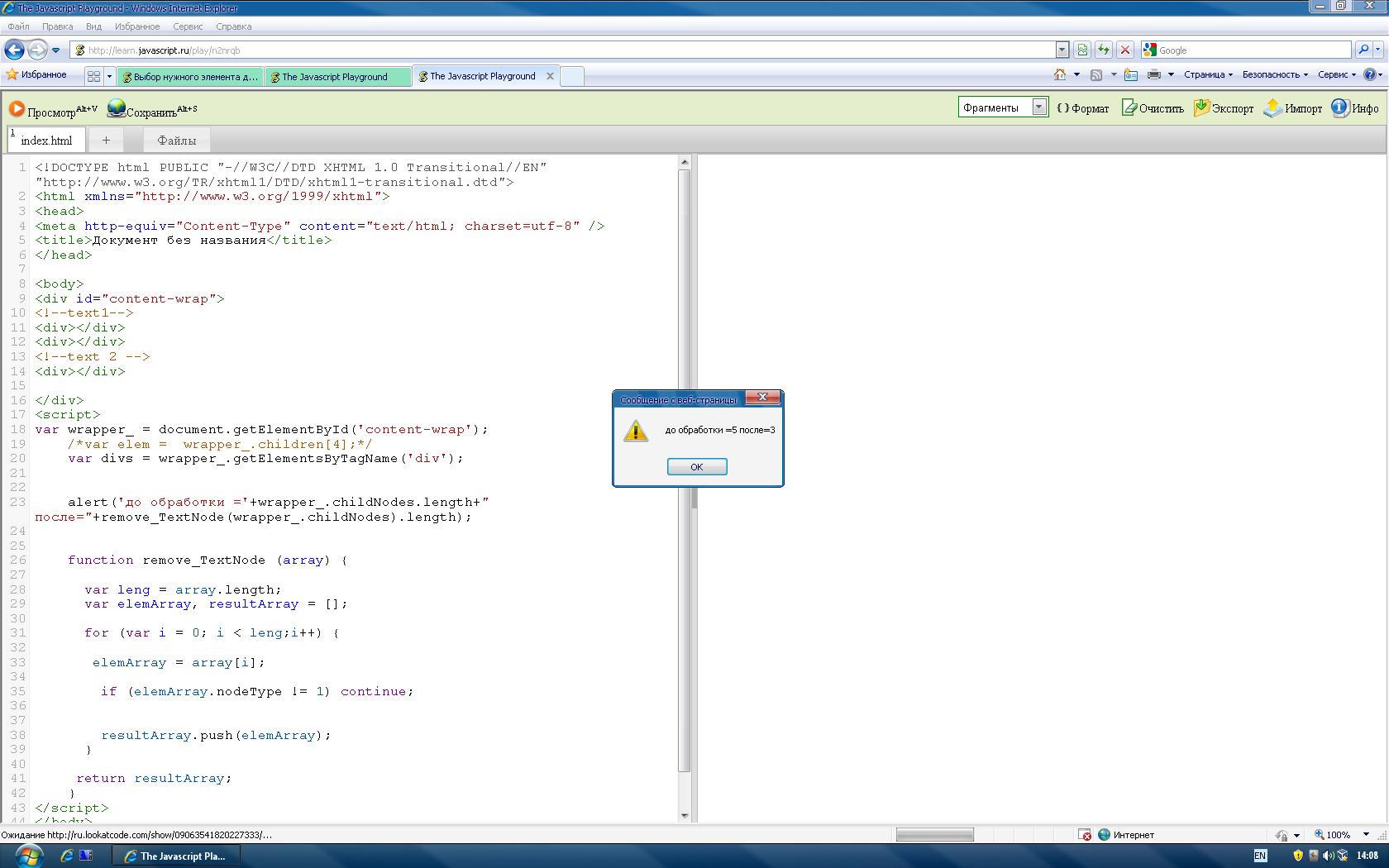
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Документ без названия</title>
</head>
<body>
<div id="content-wrap">
<!--text1-->
<div></div>
<div></div>
<!--text 2 -->
<div></div>
</div>
<script>
var wrapper_ = document.getElementById('content-wrap');
/*var elem = wrapper_.children[4];*/
var divs = wrapper_.getElementsByTagName('div');
alert('до обработки ='+wrapper_.childNodes.length+" после="+remove_TextNode(wrapper_.childNodes).length);
function remove_TextNode (array) {
var leng = array.length;
var elemArray, resultArray = [];
for (var i = 0; i < leng;i++) {
elemArray = array[i];
if (elemArray.nodeType != 1) continue;
resultArray.push(elemArray);
}
return resultArray;
}
</script>
</body>
</html>
 |
|

19.08.2012, 15:16
|
 |
I am Student



|
|
Регистрация: 17.12.2011
Сообщений: 4,415
|
|
Сообщение от lord2kim

|
|
в IE < 9 как минимум ваш вариант не буит робить...нужно делать как написал Aetae
|
хм..
вы правы, не работает, но пародкс в том что
alert(wrapper_.children[3] == null);//возвращает true
|
|

19.08.2012, 15:24
|
 |
Профессор



|
|
Регистрация: 03.05.2011
Сообщений: 848
|
|
|
cyber, не важно, что он возвращает, важно что IE это не воспринимает)))
|
|

19.08.2012, 15:27
|
 |
I am Student



|
|
Регистрация: 17.12.2011
Сообщений: 4,415
|
|
Сообщение от lord2kim

|
|
cyber, не важно, что он возвращает, важно что IE это не воспринимает)))
|
кто вообще ие назвал браузером  |
|
|
|