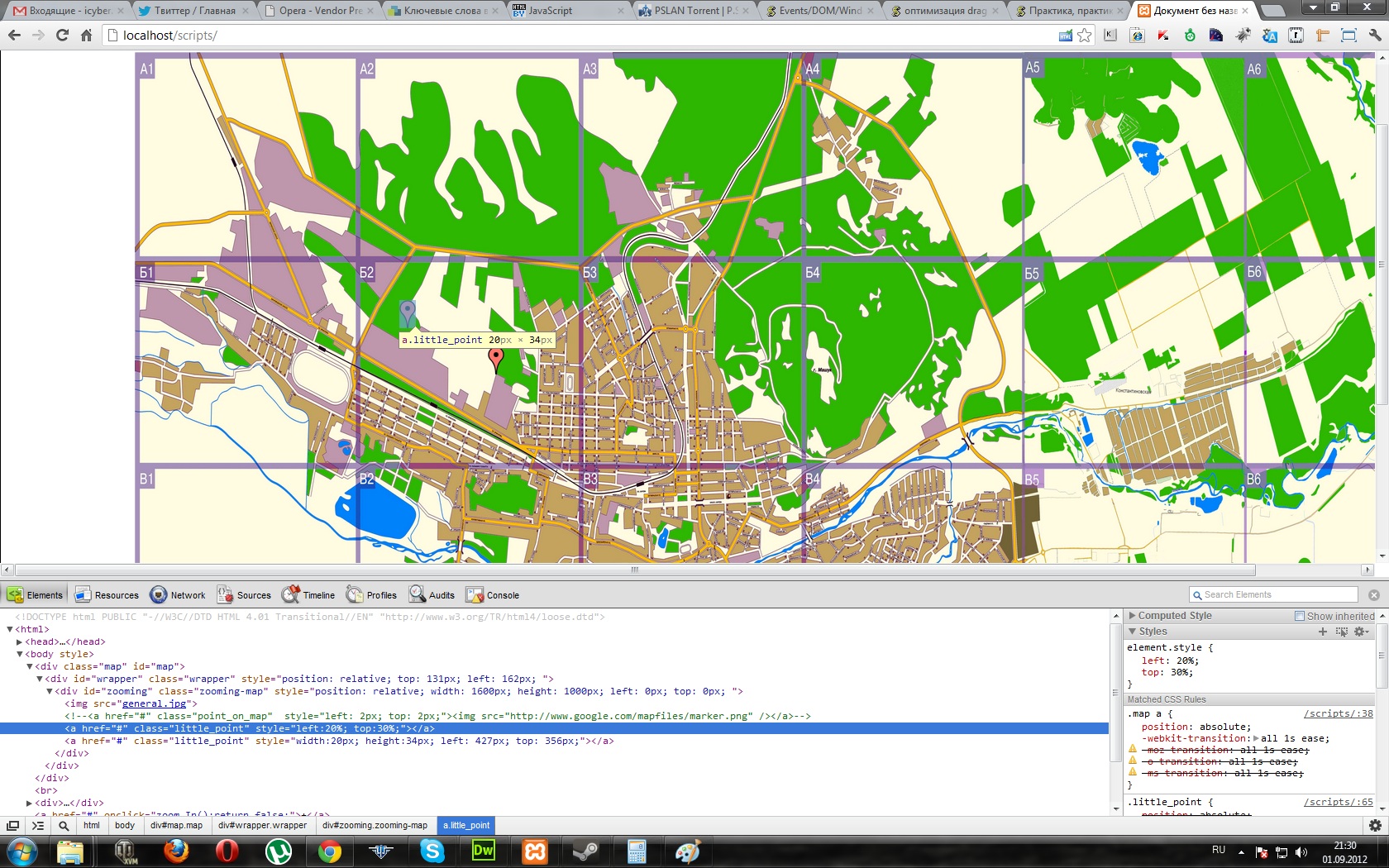
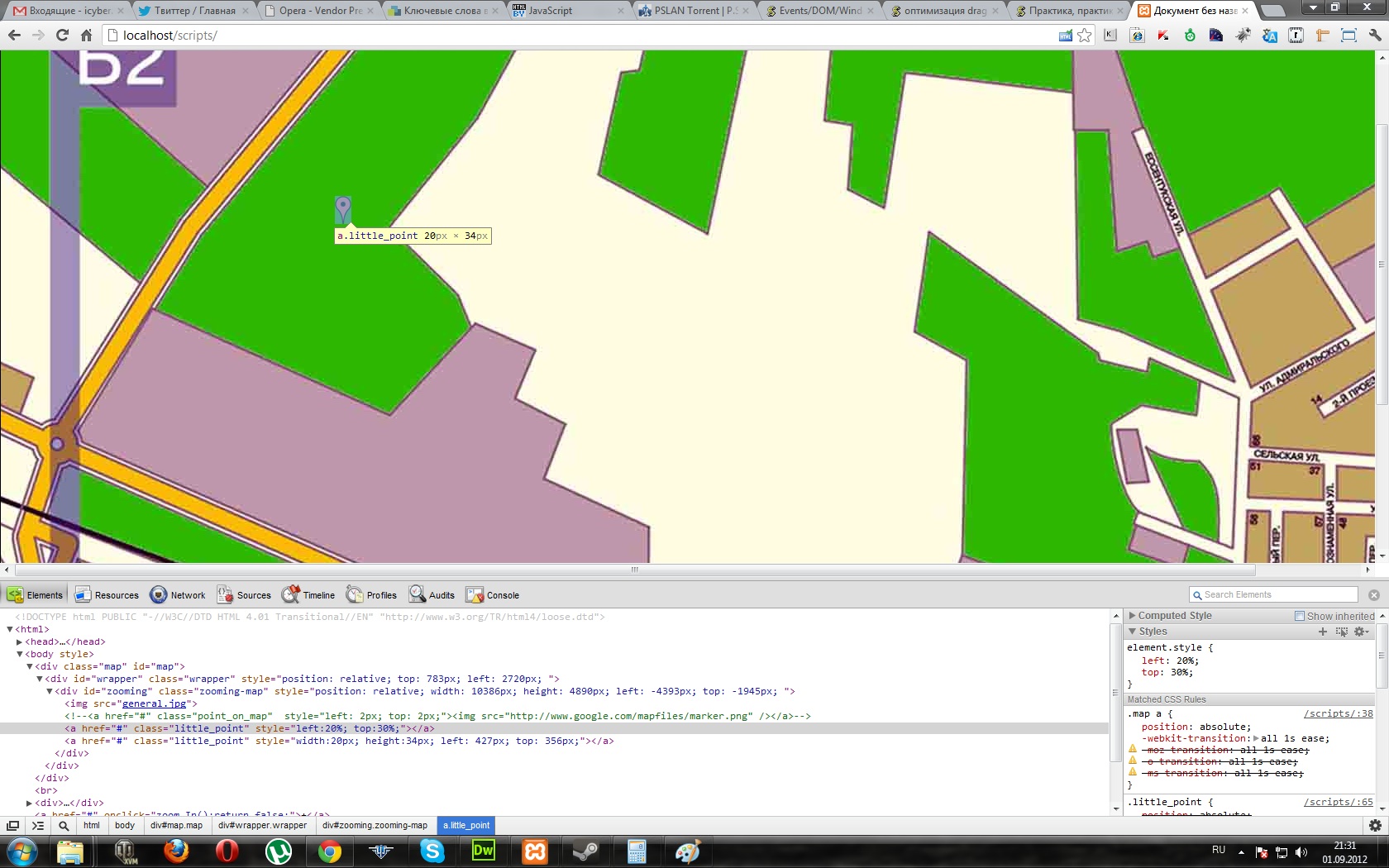
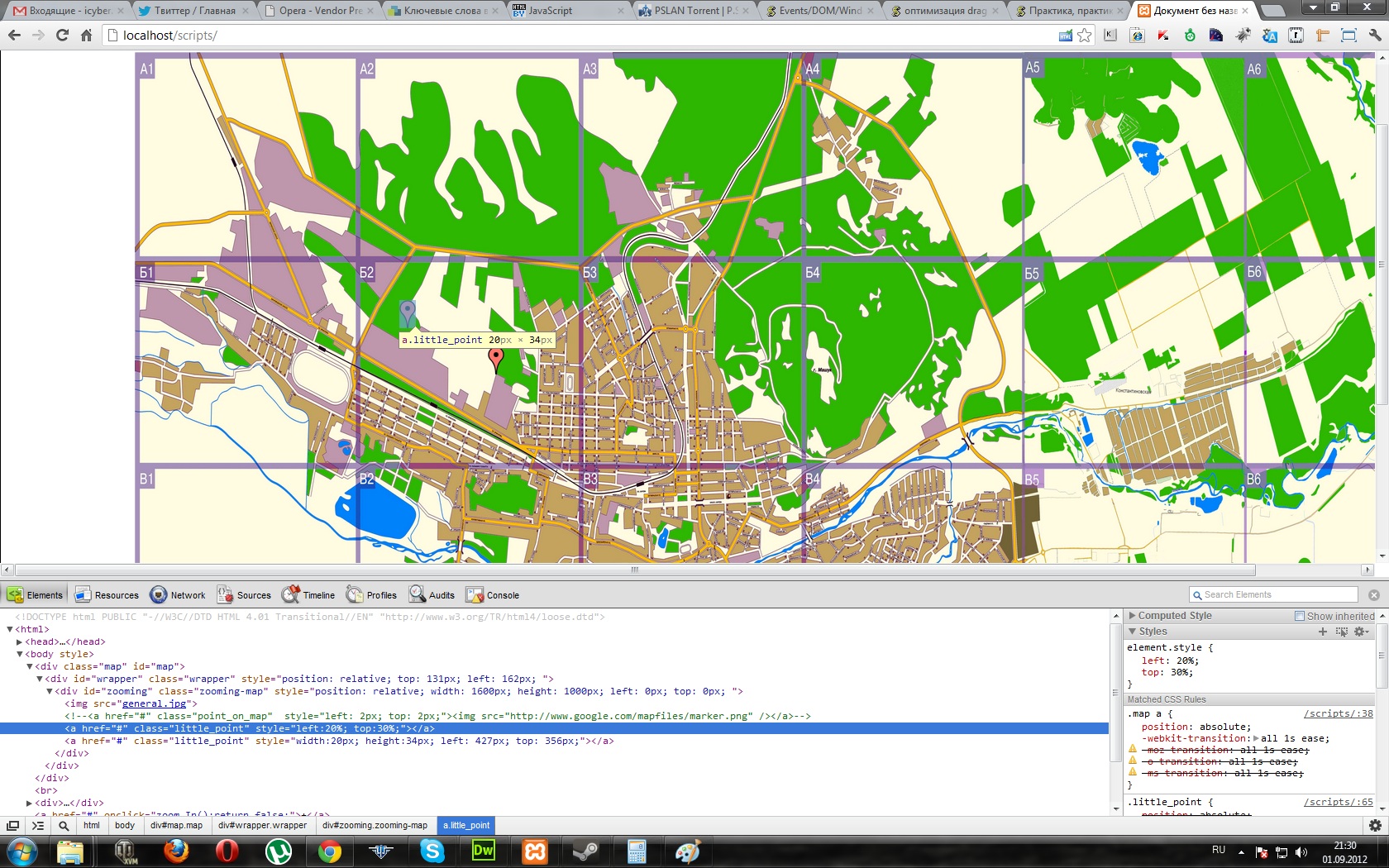
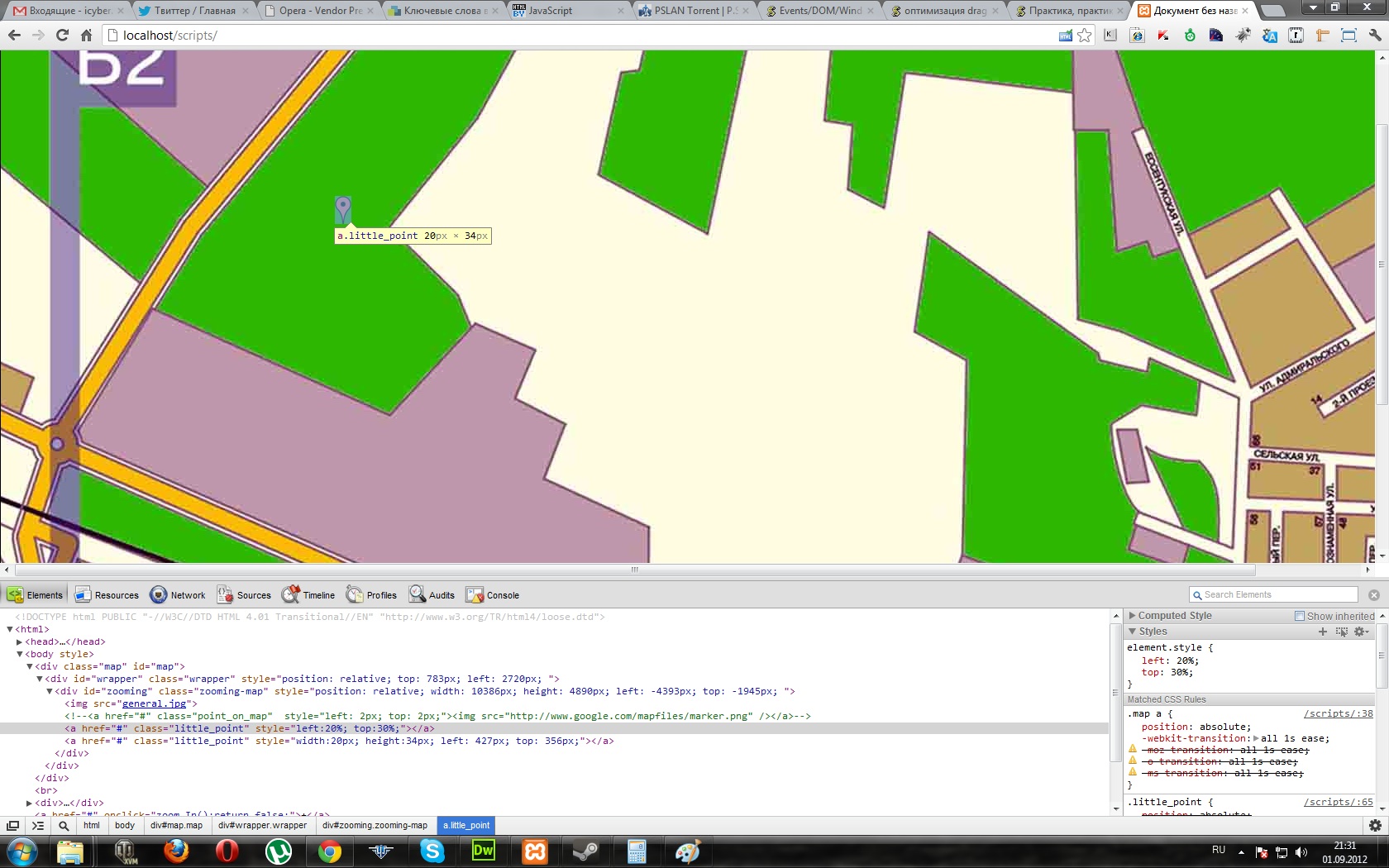
Чот у меня в Опере , без Анимации - ничего не съезжает
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Документ без названия</title>
<style>
*{margin:0; padding:0;}
.wrapper .zooming-map,.zooming-map > img{
position:absolute;
width:100%;
height:100%;
}
.point_on_map {
width: 0px;
height: 0px;
position:absolute;
display:block;
border:1px red solid;
}
.point_on_map img{
margin:-34px 0 0 -10px!important;
position:absolute;
border:1px solid transparent;
}
.map a {
position:absolute;
}
.map{
width:1800px;
height:1000px;
overflow:hidden;
/*margin:10px;*/
border:1px solid black;
}
.map .wrapper{
width:1600px;
height:1000px;
cursor: move;
}
.little_point {
position:absolute;
width:5px;
height:5px;
background-color:#000;
}
</style>
<script src="jquery.js"></script>
<script type="text/javascript" src="zoom.js"></script>
</head>
<body>
<div class="map" id="map">
<div id="wrapper" class="wrapper">
<div id="zooming" class="zooming-map">
<img src="general.jpg"/>
<a href="#" class="point_on_map" style="left: 2px; top: 2px;"><img src="http://www.google.com/mapfiles/marker.png" /></a>
<!--<a href="#" class="point_on_map" style="left:20%; top:30%;"></a>-->
<a href="#" class="point_on_map" style="left: 427px; top: 356px; "><img src="http://www.google.com/mapfiles/marker.png" /></a>
</div>
</div>
</div>
<br/>
<div >Начальные координаты x = 10 , y = 36
<input id="val" type="text" style="width:400px;" >
</div>
<a href="#" onClick="zoom.In();return false;">+</a>
<script>
/*
у обьекта [zoom] (обьект будет называтся в зависимости от имени переменной) есть методы:
[zoom].In при вызове увеличивается карта (как при увелечение колесиком)
и
[zoom].out при вызове меньшается карта (как при уменьшение колесиком).
*/
var zoom = new MouseWheel_Zoom({
elem: $('#map'),// контейнера в котором находится карта
scale: 1.5,//зум элемента минимиальное значение 1
offset:{//изначальное смещение карты по х и по у по умолчанию = 0,0
x:0,
y:0
},
size:{
width:[1600,10386],//width[минимальная ширина,максимальная ширина]
height:[1000,4890]//height [минимальная высота,максимальная высота]
},
points:{
position:['713 533 10 10']
}
});
/*
action - срабатывает при изменение зума (уменьшенме/увелечение)
this == обертке которую увелечивают
elem == блок в котором находится обертка, карта и все остальное.
*/
/*
* фунуия при прокрутки колесика
* callback функция
*/
zoom.setActionZoom({
MouseZoom:function (/*обертка*/wrapper, zoom/*текущи зум*/) {
//this = блок и с изображением\катрой
},
callback: function (/*обертка*/wrapper, zoom/*текущи зум*/) {
//this = блок и с изображением\катрой
}
});
</script>
</body>
</html>
|