Мне нужно получать свойство у элемента и в зависимости от значения этого свойства применять свойство к классу.В моем случает мне нужно отслеживать свойство bottom у класса,и если оно превышает к примеру 400 px,то отдавать классу свойство.Но я не знаю как отслеживать свойство динамически.
В общем по простому,есть тестовый сайт
http://test.saas_42668_semenkov.on-advantshop.net/
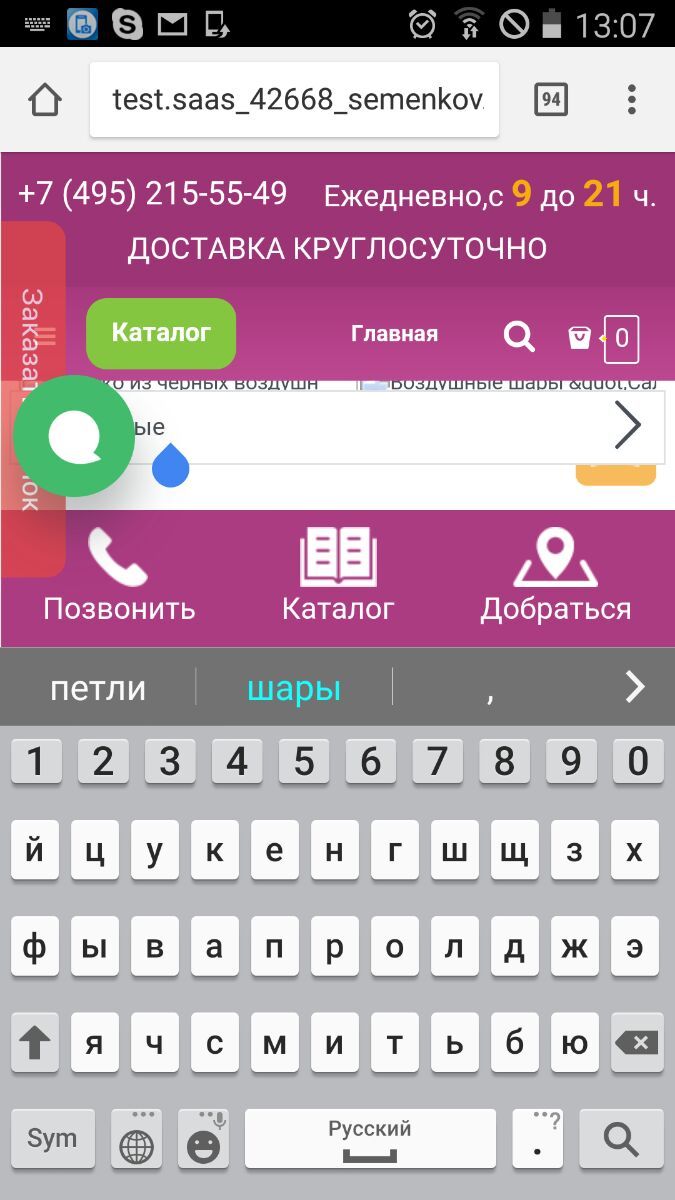
я сделал внизу фиксированное меню,что мне нужно,если зайти с мобилки и что нибудь начать печатать в поиске,то вылазиет клава и мое меню фиксируется выше этого меню,из за этого ничего не видно

нужно как то сделать чтобы когда расстояние от низа экрана и позиции моего меню превышало какое то расстояние то его прятать,онскролл пробовал не получается offset не умеет считать bottom только top как быть?